KIDSPROは、オンライン講座を05/07(土)、05/08(日)に実施します。
その1では、横方向のコードについて解説しています。ぜひ考え方をマスターして自分のゲームに活用してください。

Scratch(スクラッチ):プラットフォームゲームの作り方(横方向のコード)
今回は中上級者向けの講座です。壁ジャンプ機能付きプラットフォームゲームの横方向のコードを作ります。
カスタムブロック(関数)、変数を活用したコードについて詳しく説明します。
日時: 2023/05/06(土) & 2023/05/07(日) 17:00 ~ 18:00
場所: オンライン講座
対象: KIDSPROスクール生、KIDSPRO eラーニングをご利用の方
必要なもの: Scratchが使えるパソコン、またはタブレット
費用: 無料
【完成版】壁ジャンプ付き:プラットフォームゲーム
ゲームのやり方
プラットフォームゲーム:横方向のコードの作り方

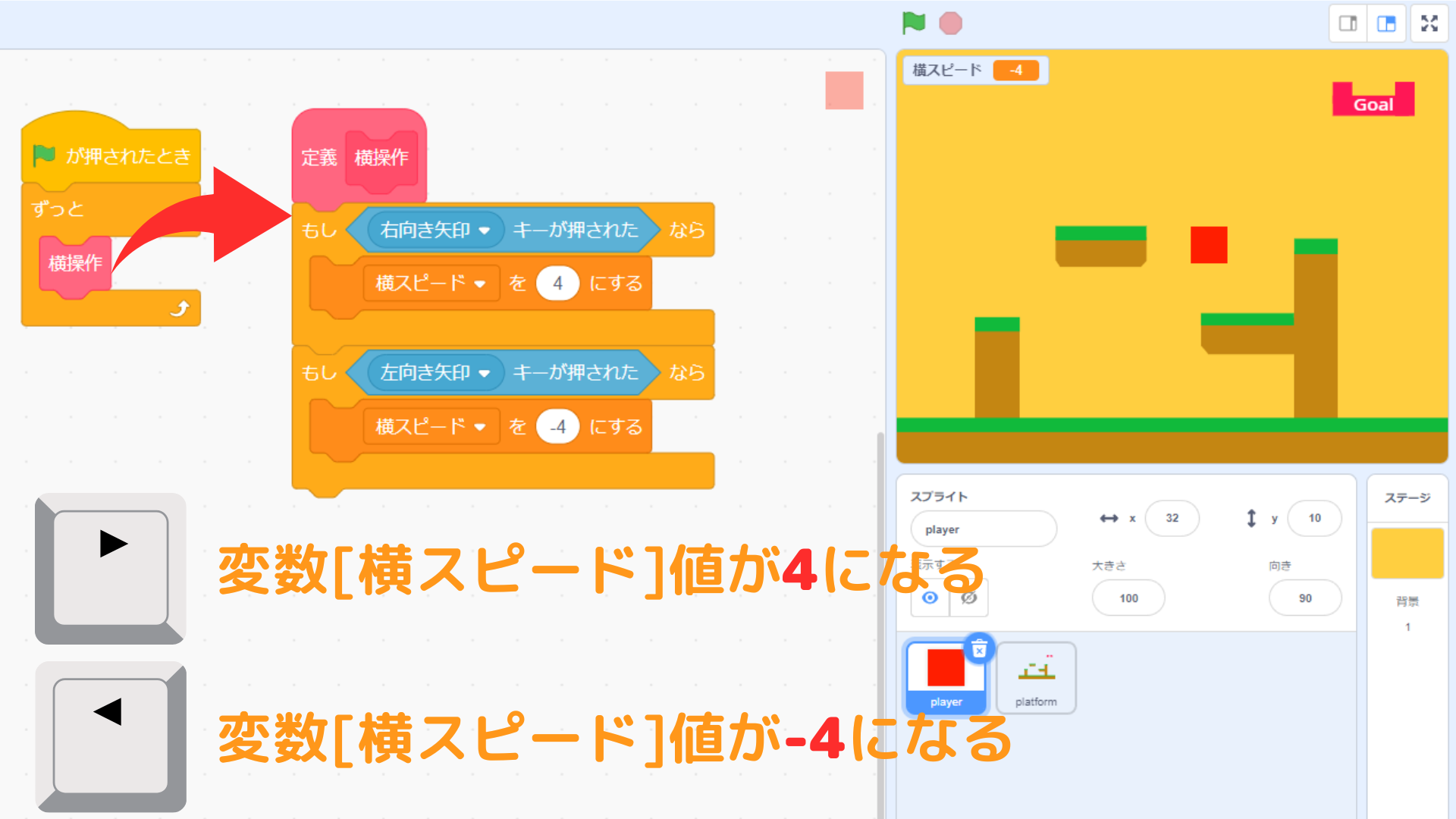
STEP.1
左右矢印キーで変数値を変更

スクリプトの説明
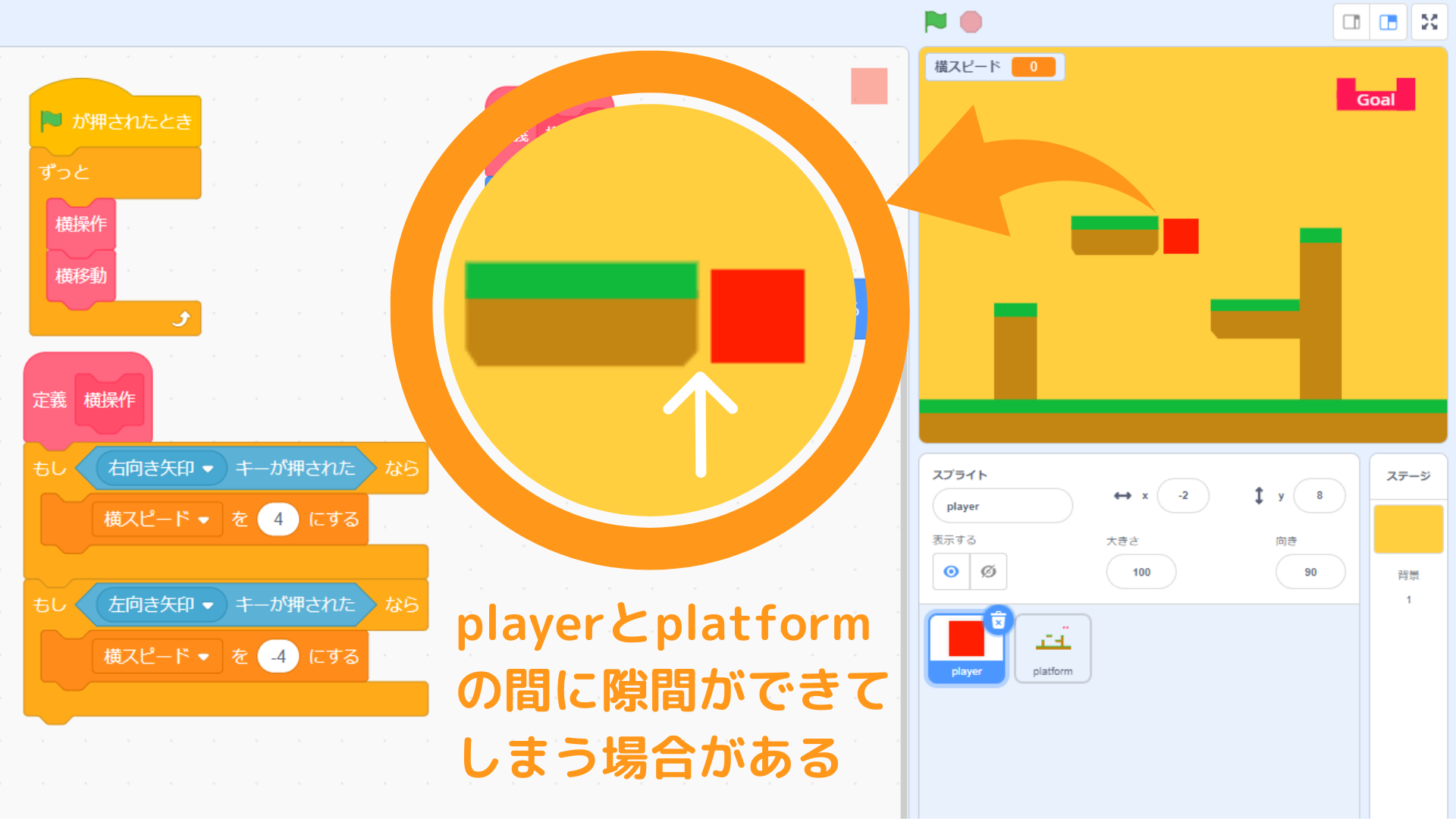
- 「横操作」という名前のカスタムブロックを作り、旗が押された後ずっと繰り返し実行する。
- カスタムブロック「横操作」は、右向き矢印キーを押すと変数「横スピード」の値が「4」になり、左向き矢印キーを押すと変数「横スピード」の値が「-4」になる。
※STEP.1のコードでは、変数「横スピード」の値が「4」か「-4」に変わるだけで、スプライトplayerは動かない。
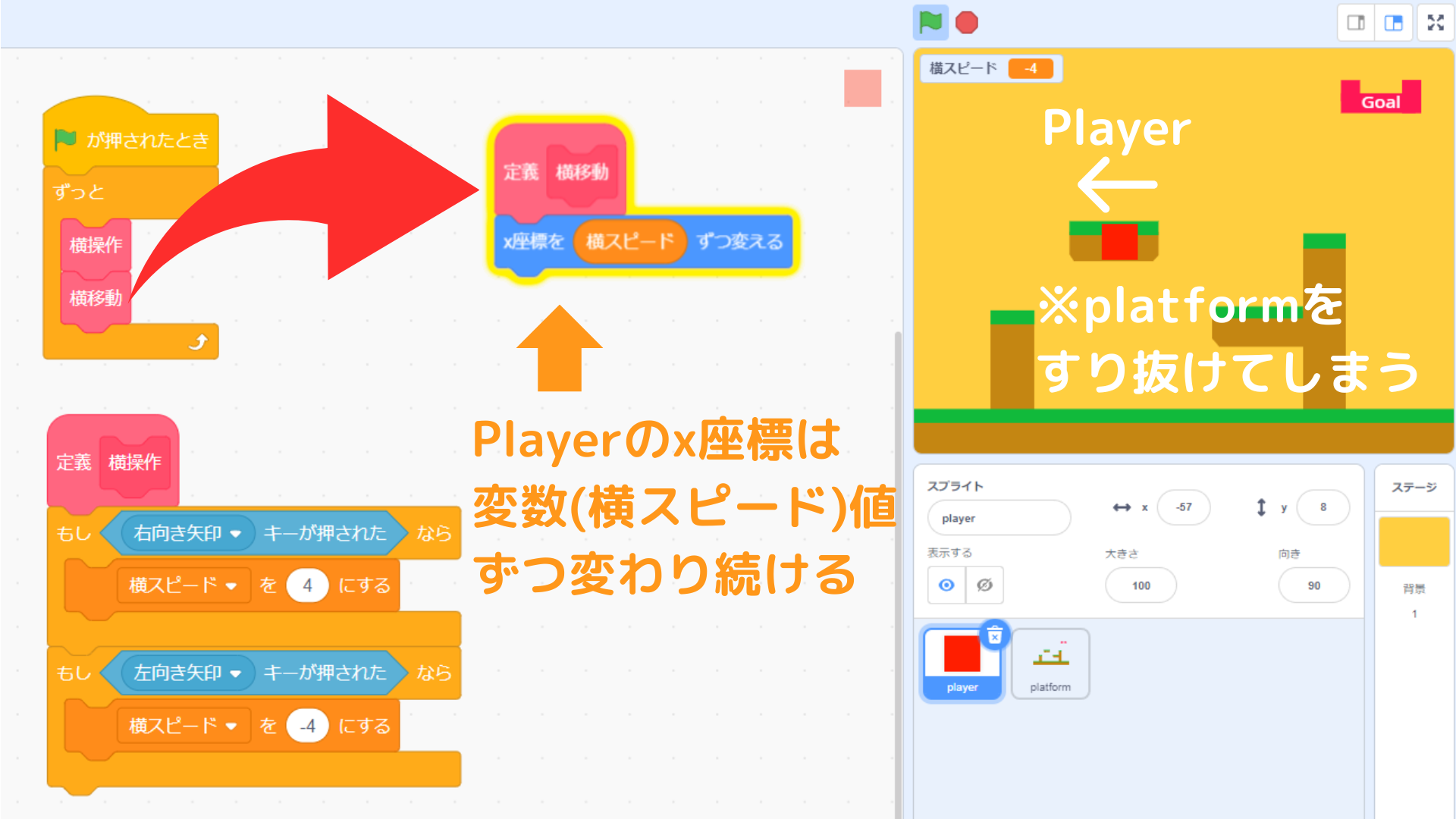
STEP.2
変数「横スピード」値でplayerを動かす

スクリプトの説明
- 「横移動」という名前のカスタムブロックを作り、旗が押された後ずっと繰り返し実行する。
- カスタムブロック「横移動」は、スプライトplayerのx座標を変数「横スピード」値ずつ変える。
※カスタムブロック「横移動」は、旗が押された後はずっと繰り返されるので、スプライトplayerのx座標はずっと繰り返し、変数「横スピード」値ずつ変わる。playerは、右矢印キーを押せば右方向に、左矢印キーを押せば左方向に動き続ける。
※ただし、STEP.2のコードでは、playerはゲーム内の地面や障害物であるプラットフォーム(スプライト名:platform)をすり抜けてしまう。
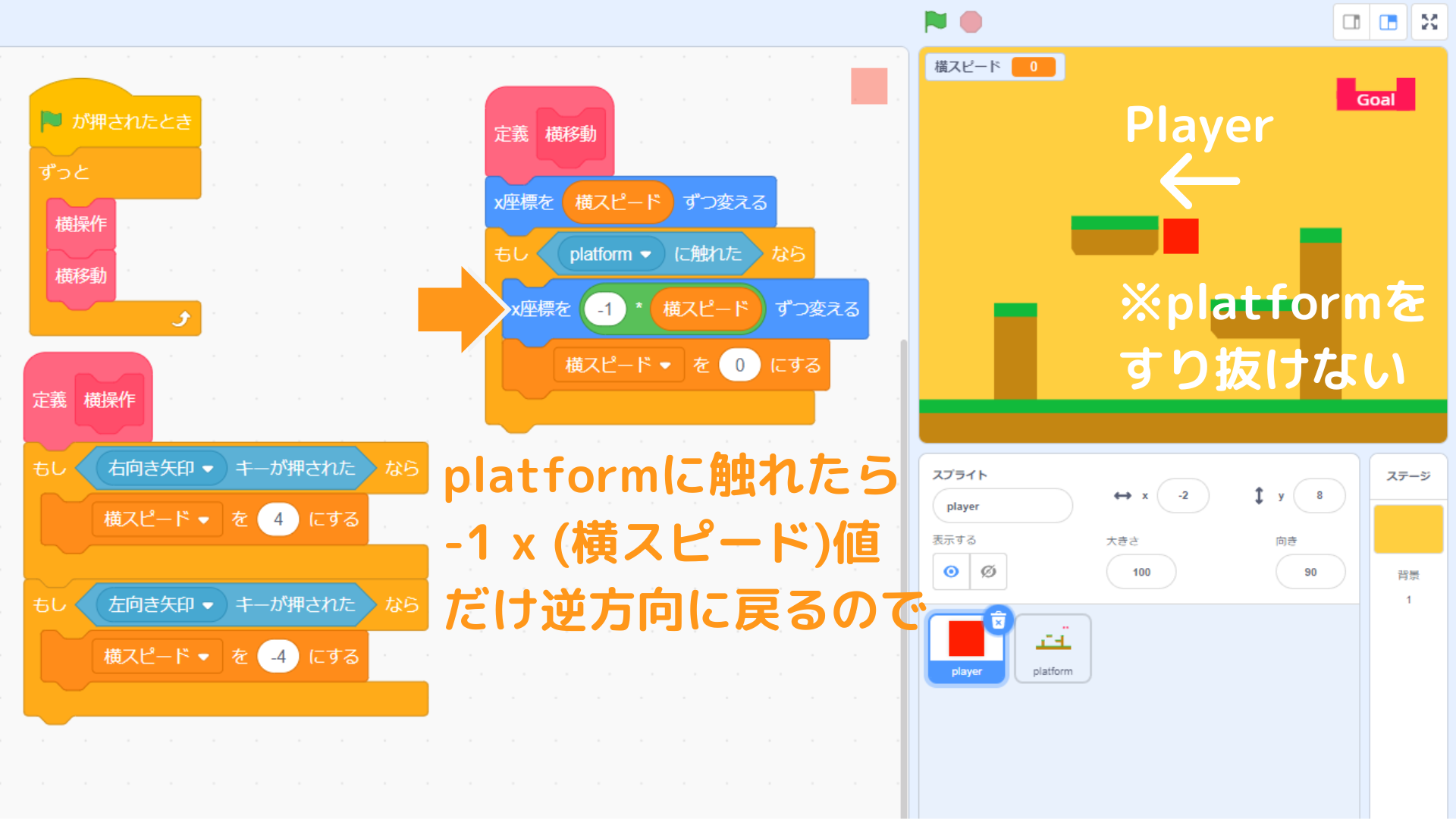
STEP.3
playerがplatformにぶつかったら跳ね返る

スクリプトの説明
- スプライトplayerがスプライトplatformにぶつかったら、変数「横スピード」の値に「-1」を掛け算した値だけplayerのx座標が変わる。
※playerが右に移動しているときは変数「横スピード」値は「4」なので、platformにぶつかるとplayerのx座標は「-1」を掛け算した「-4」変わるので、逆方向である左方向に「4」ピクセルだけ戻る。playerが左に移動しているときは、変数「横スピード」値は「-4」で、platformにぶつかるとplayerのx座標は「4」変わるので、playerは右方向に「4」ピクセルだけ戻る。 - 処理1の後は、変数「横スピード」の値を「0」にする。
※変数「横スピード」の値を「0」にセットすることにより、playerはplatformにぶつかって逆方向に「4」ピクセル戻ったあと、左右方向に動かなくなる。
STEP.4
playerとplatformの隙間をなくす

playerがplatformにぶつかったとき隙間ができる理由
- playerは「4」ピクセルずつ横移動するので、playerがplatformにぶつかったときに1ピクセルだけplatformに食い込んだ状態になる場合もある。そのような場合でも、playerは4ピクセルだけ逆方向に戻るので、戻り過ぎてしまい3ピクセルの隙間ができる。この隙間は2ピクセルのときもあるし、1ピクセルのときもある。
- 後につくる壁ジャンプのコードを作る際に、この隙間があるとプログラミングしづらくなるので修正する。

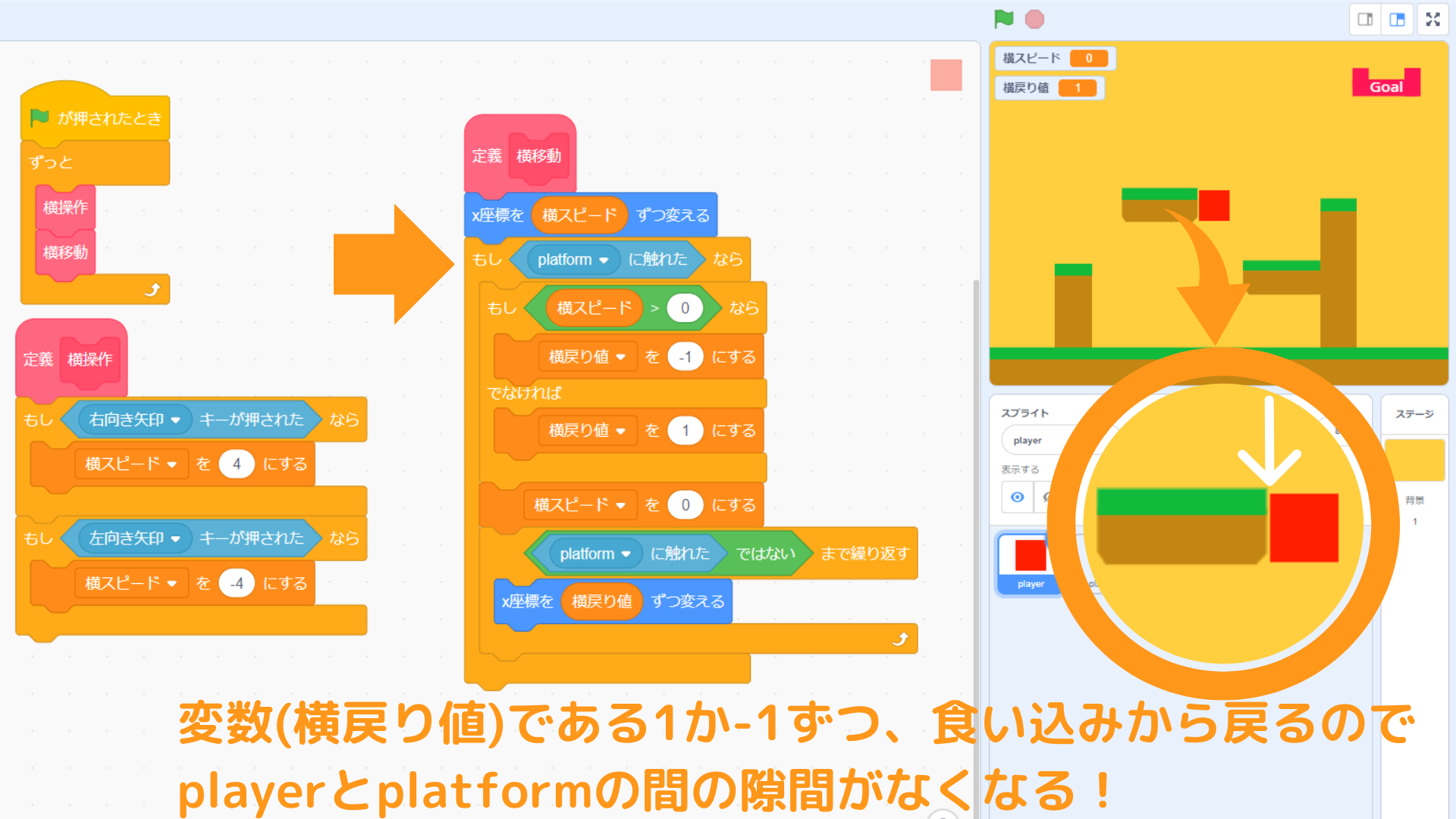
スクリプトの説明
- 変数「横スビード」の値がプラスだったら(playerが右方向に移動していたら)、変数「横戻り値」を「-1」にする。変数「横スビード」の値がマイナスだったら(playerが左方向に移動していたら)、変数「横戻り値」を「1」にする。
- 変数「横スピード」の値を「0」にする。
- playerがplatformに触れなくなるまで、playerのx座標を変数「横戻り値」の値ずつ変える。
※playerがplatfromにぶつかったとき、1ピクセルずつ戻るのでplayerとplatformの隙間がなくなる。厳密に言うと1ピクセルの隙間ができるが、playerがplatfromにぶつかったときは必ず1ピクセルの隙間ができるようになる。
STEP.5
食い込みから戻る処理を高速化

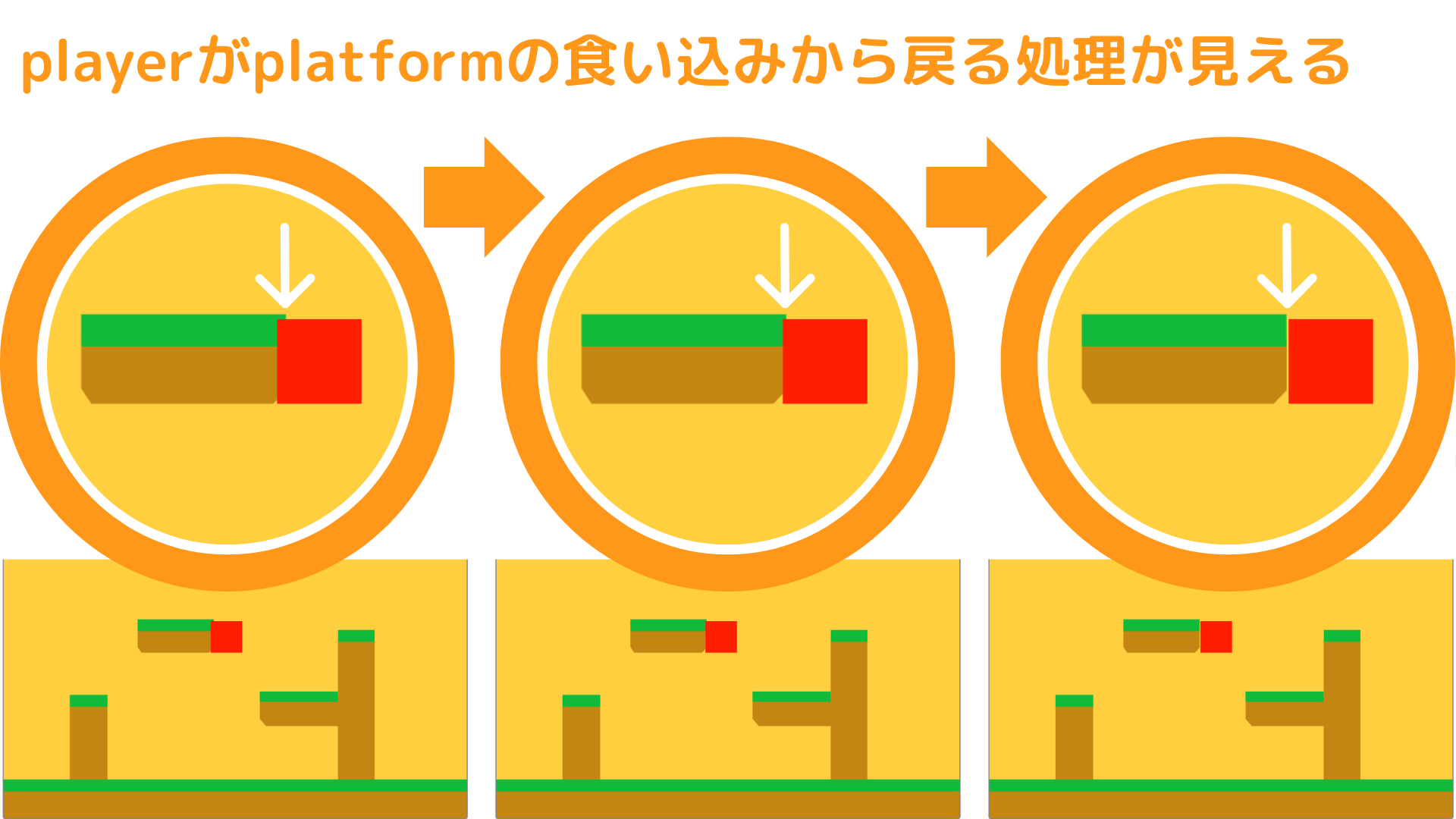
食い込み処理が見える理由
- playerとplatformの食い込みが大きいと、「x座標を(横戻り値)ずつ変える」ブロックが複数回実行される。
- プログラミングプロックを複数回実行した場合、人間の目でもそのブロックによるスプライトの変化が分かる。

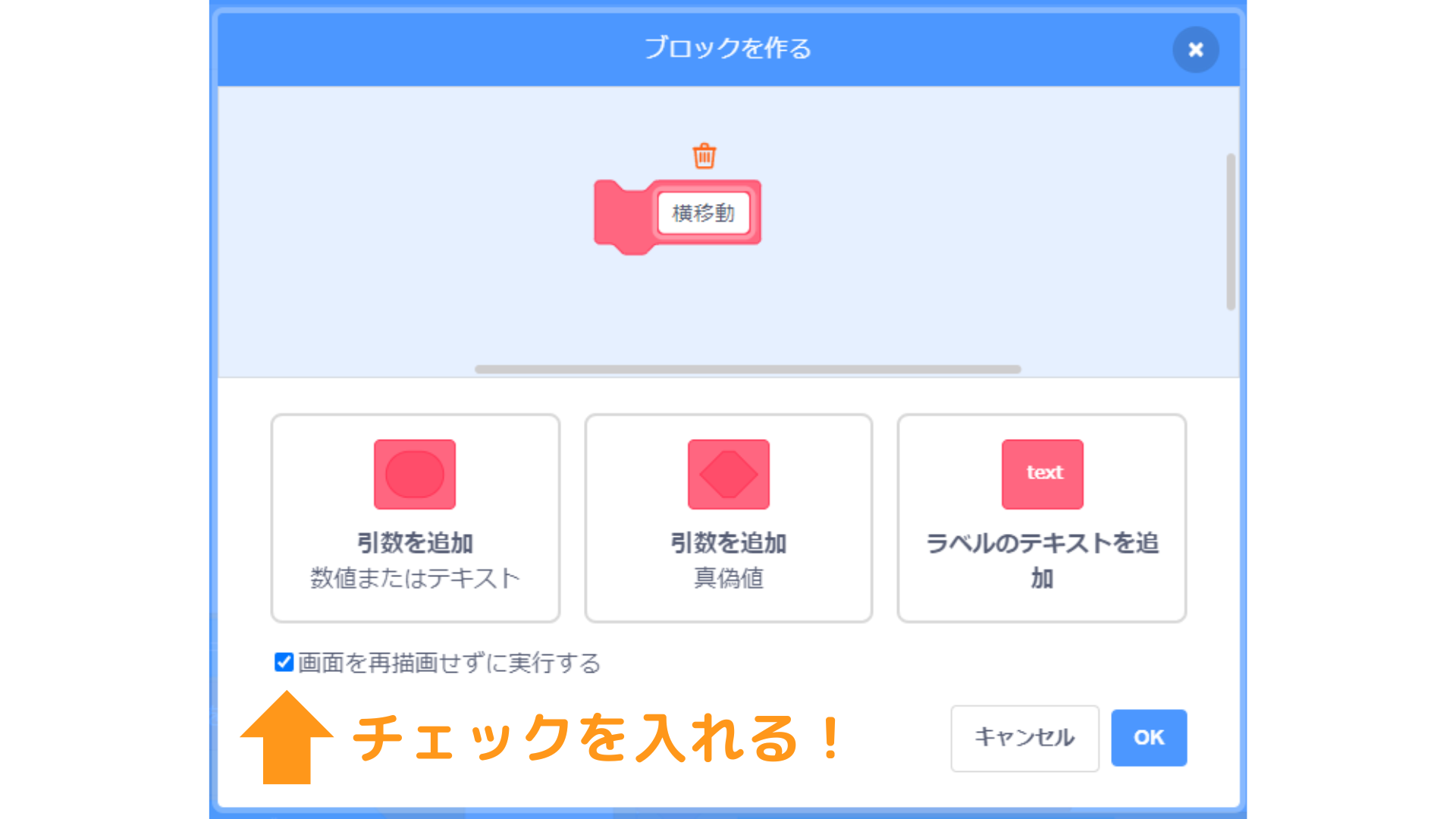
食い込み処理を見えなくする方法
- 食い込み処理を実行するカスタムブロック「横移動」の設定を変更する。
※画面左側のブロックパレットにある をクリックして、
をクリックして、 を右クリックすると設定を変更できる。
を右クリックすると設定を変更できる。 - 「画像を再描画せずに実行する」にチェックを入れる。
※このチェックを入れることにより、食い込み処理がプレイヤーからは見えなくなり、playerがplatfromにぶつかるとその場に瞬時に停止するように見える。
STEP.5
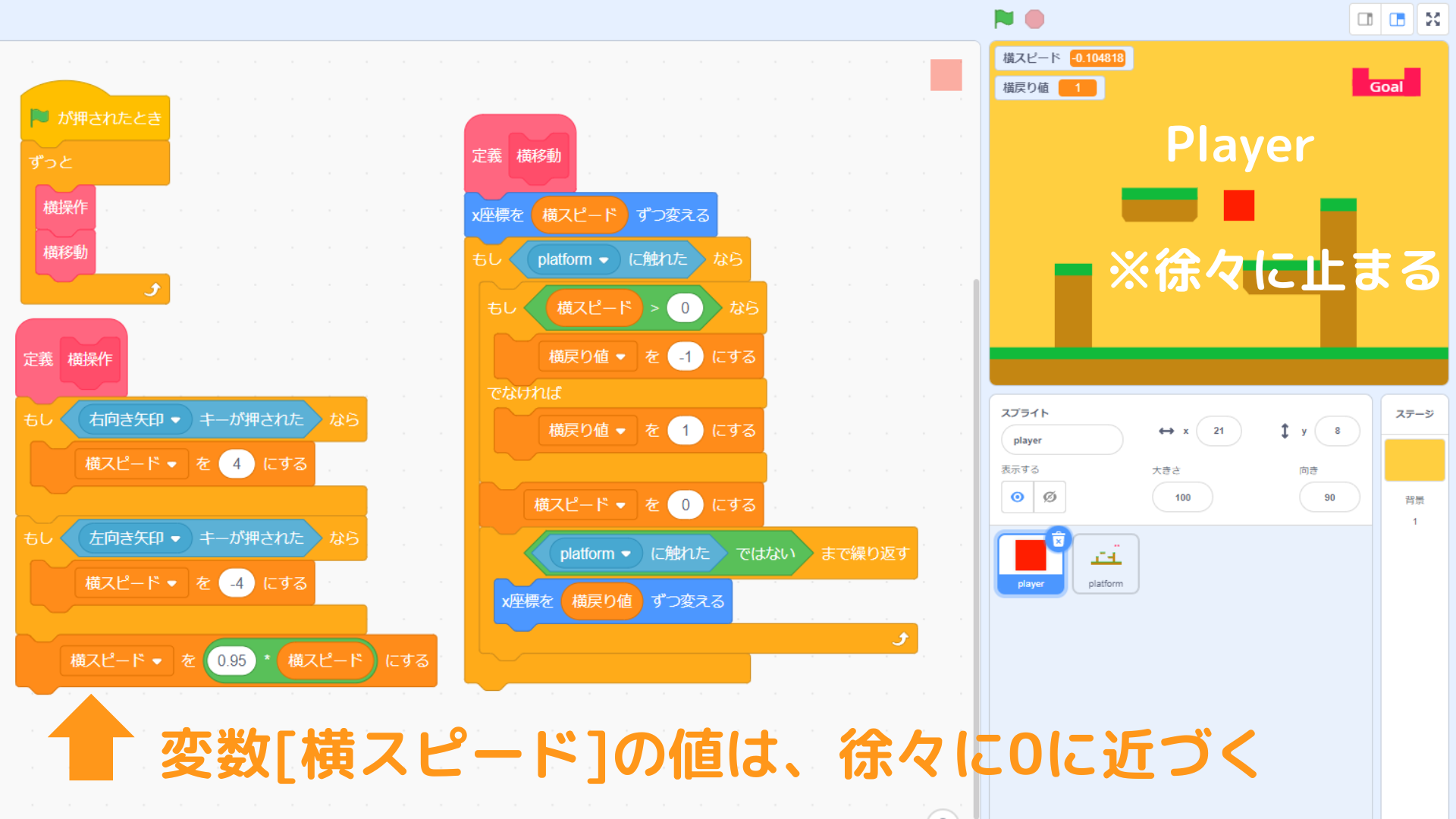
playerの横スピードが徐々にゼロになる

スクリプトの説明
- 変数「横スピード」の値に「0.95」を掛け算した値を、変数「横スピード」に代入する。
※このプログラミングブロックが連結されているカスタムブロック「横操作」は、旗を押した後ずっと繰り返されので、変数「横スピード」の値は1より小さい値を掛け算され続け、徐々にゼロに近づくことになる。よって、左右の矢印キーを押さなければ、playerの横方向への移動は徐々にスピードが遅くなり停止する。
Scratch3.0(スクラッチ3.0)とは?
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で1億人を超えるユーザーがいる。
こちらのホームページにアクセスすれば無料で利用できる。
 小学校/学習塾向け「eプログラミング」
小学校/学習塾向け「eプログラミング」