OctoStudioをインストールして、Chrome恐竜ゲームを作ろう!
MITメディアラボが開発したモバイルコーディングアプリ「OctoStudio」によるコーディングのやり方、Chrome恐竜ゲームの作り方を学びます。
日時: 2023/12/02(土) & 2023/12/03(日) 17:30 ~ 18:30
場所: オンライン講座
対象: KIDSPROスクール生、KIDSPRO eラーニングをご利用の方
必要なもの: OctoStudioをインストールしたスマホ、またはタブレット
費用: 無料
初めてのOctoStudio+Chrome恐竜ゲームの作り方


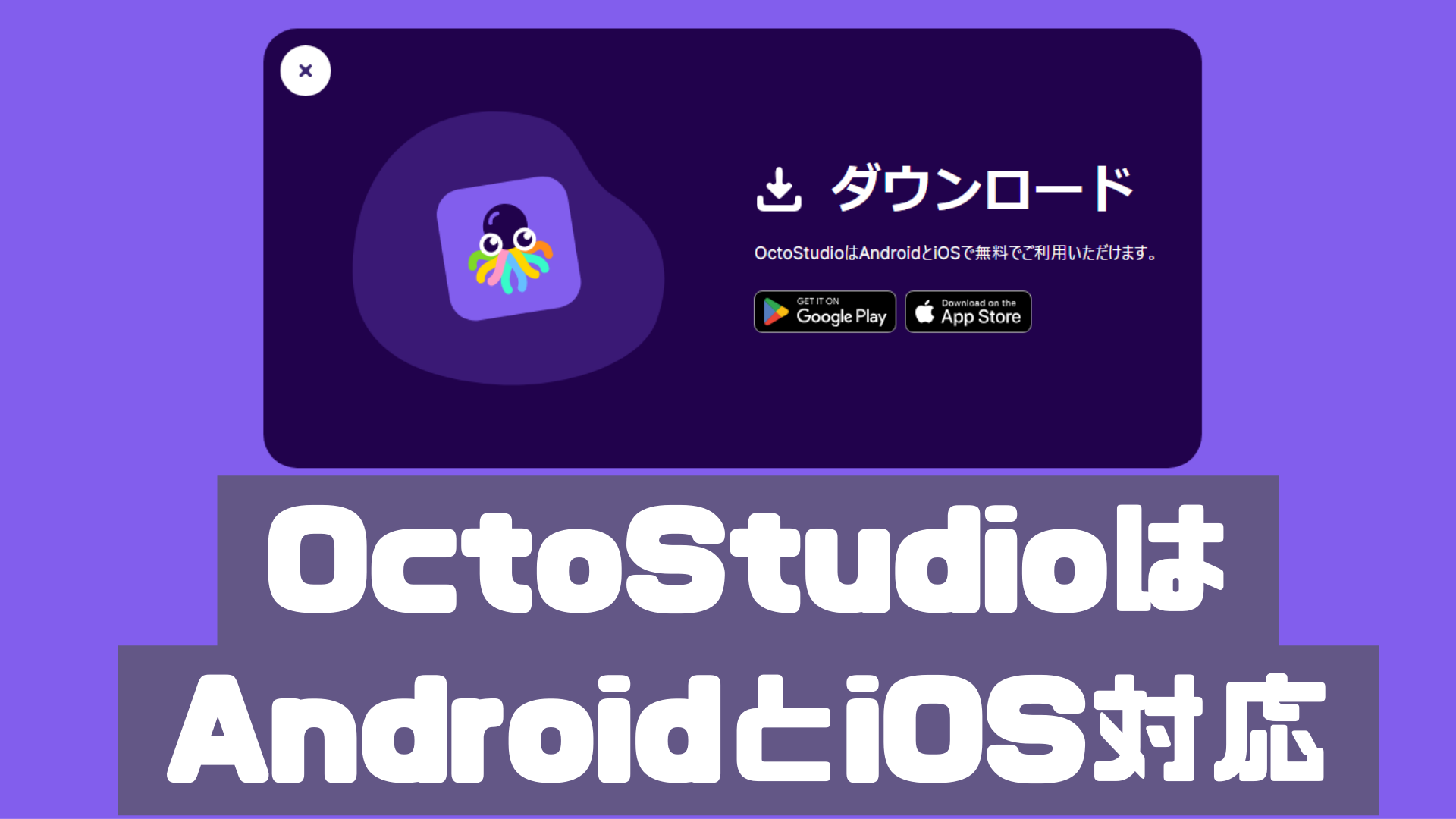
Android端末はGoogle Playから、iPhone、iPadはApp Storeから「OctoStudio」をダンロード(インストール)しよう。
※OctoStudioは、AndroidとiOSの端末(スマホ、タブレット)のみ対応しています。パソコンでは利用できませんのでご注意下さい。

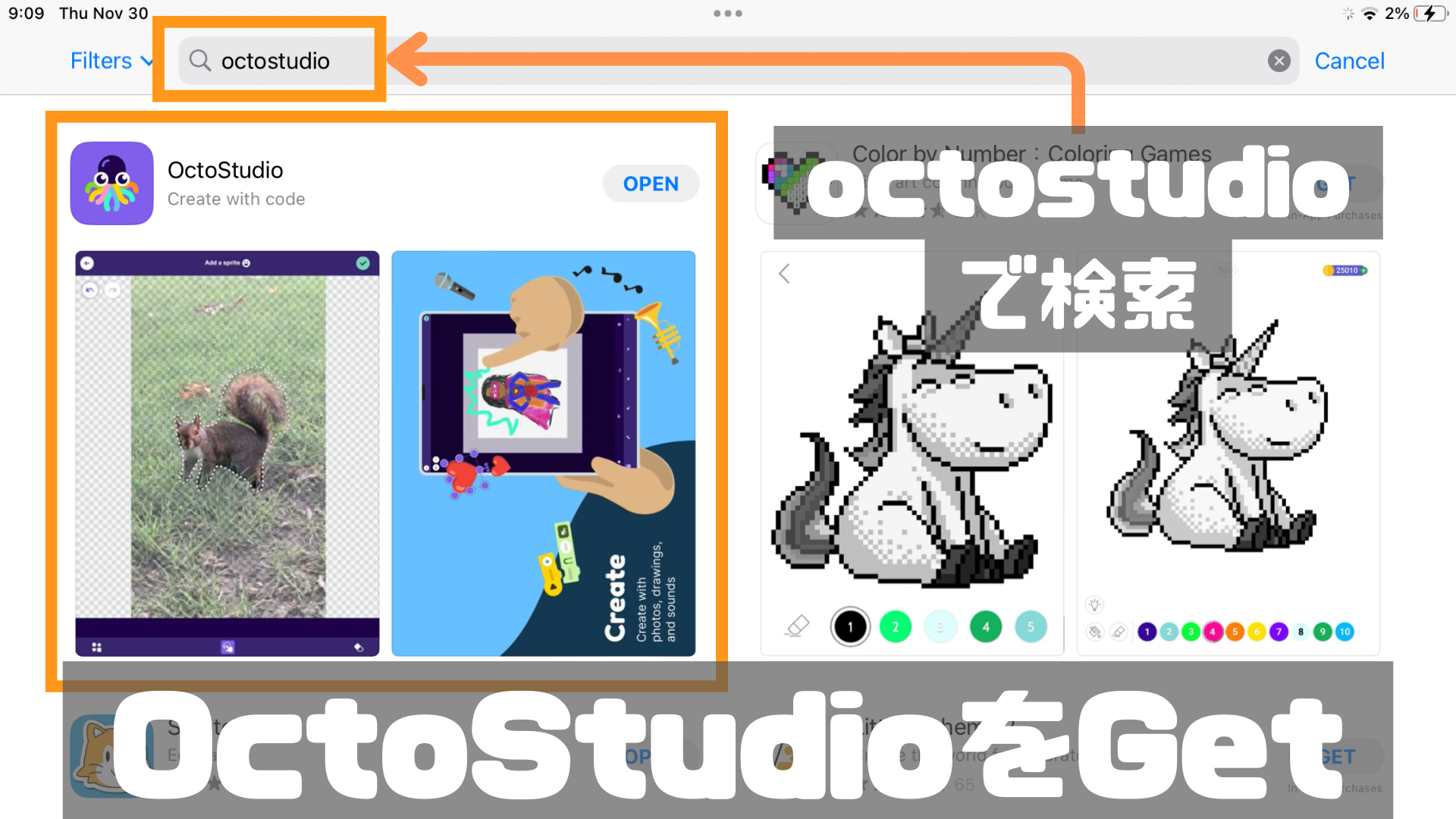
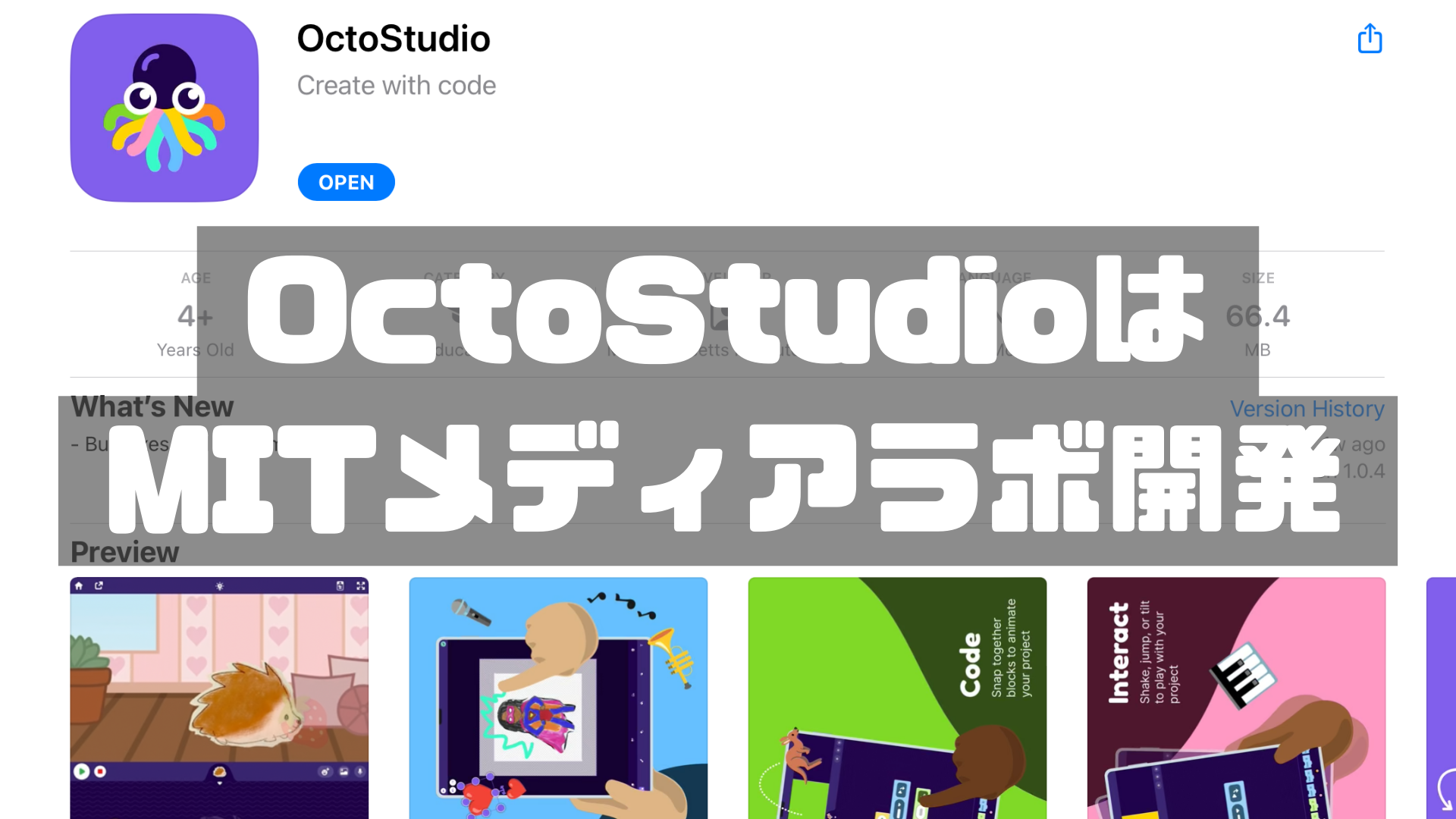
OctoStudioの詳細ページ、このページからOctoStudioアプリをインストールする。


OctoStudioアプリ をタップして、アプリを開く。
をタップして、アプリを開く。

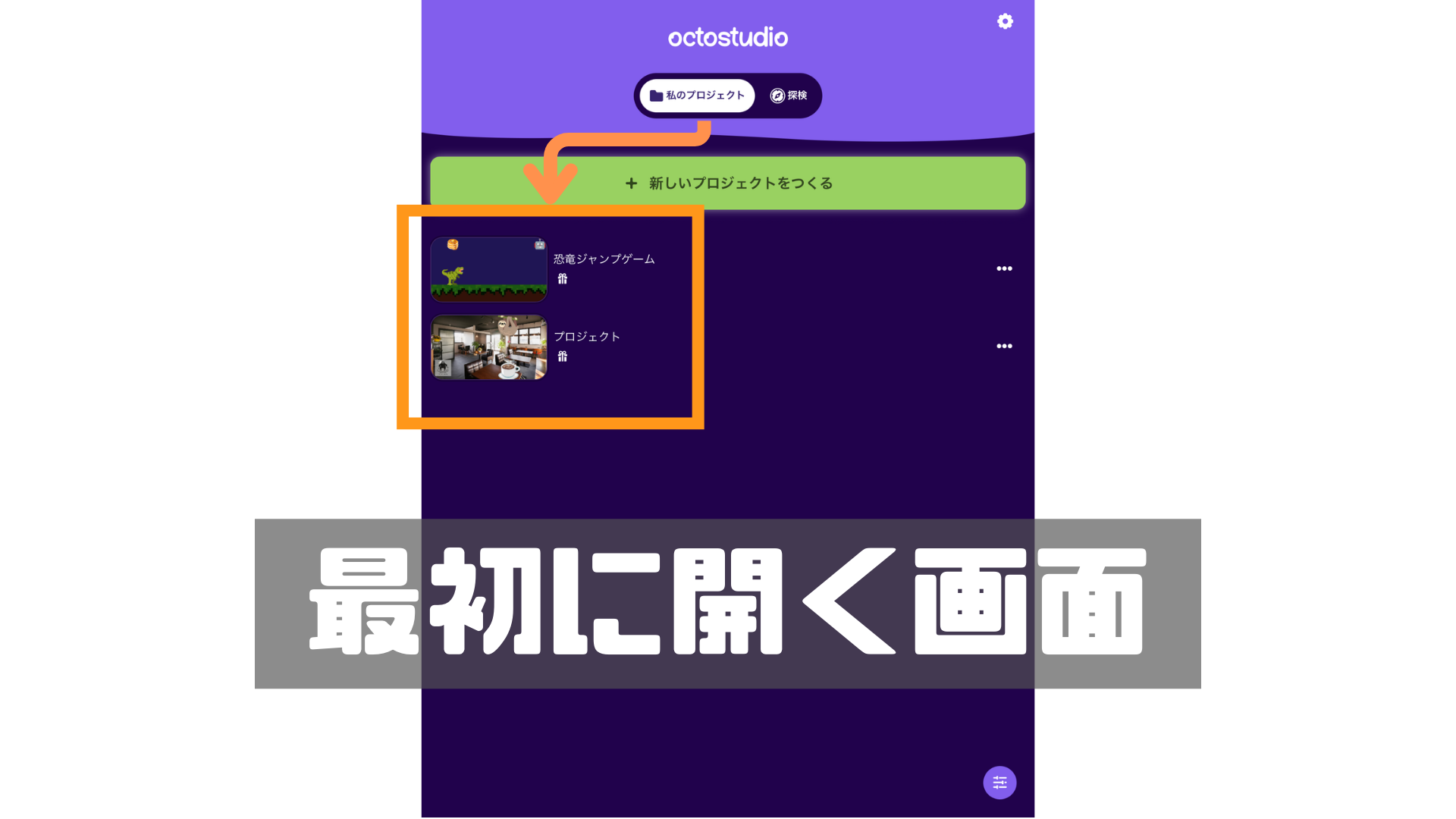
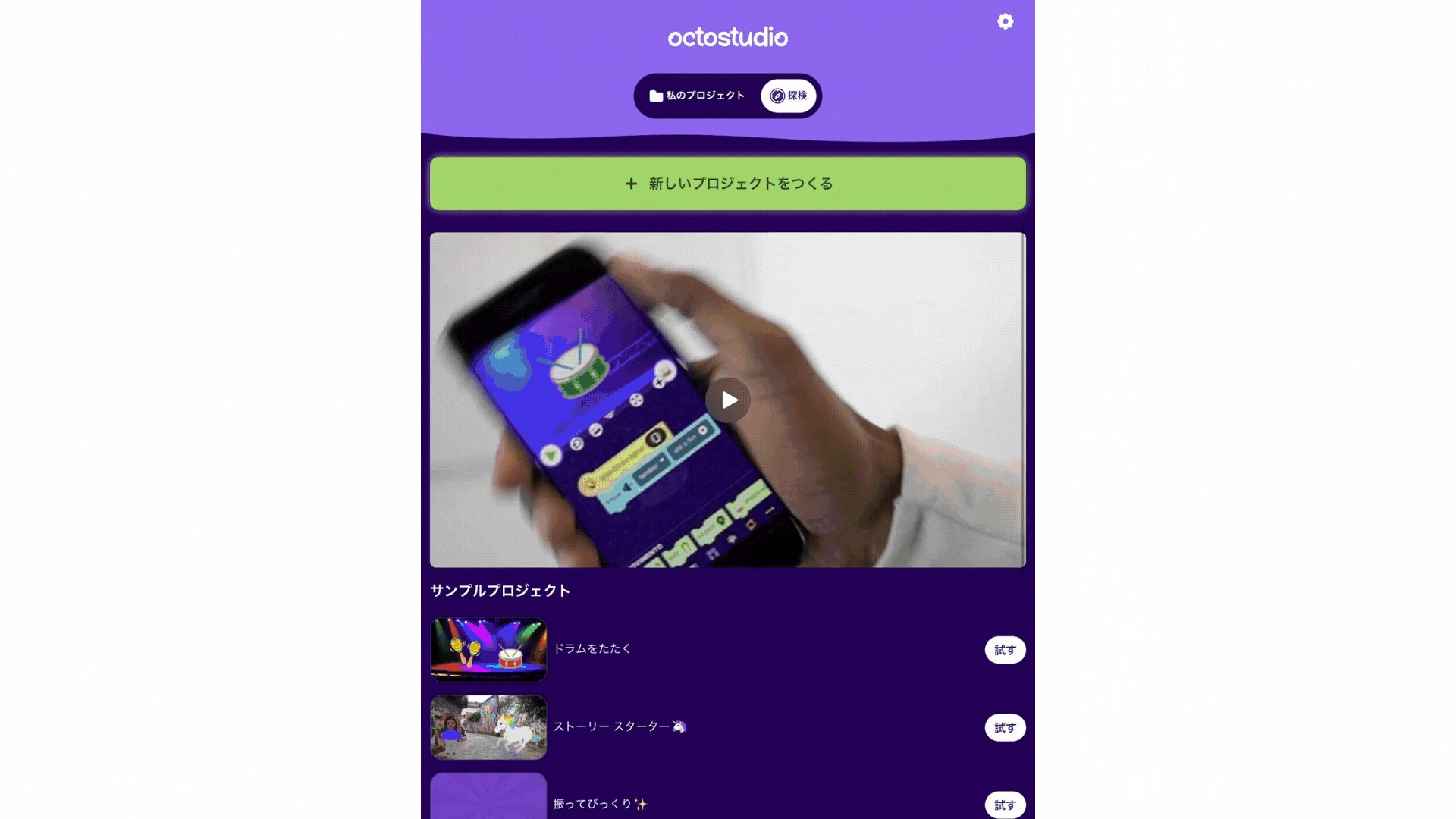
OctoStudioを開くと最初に表示される画面。

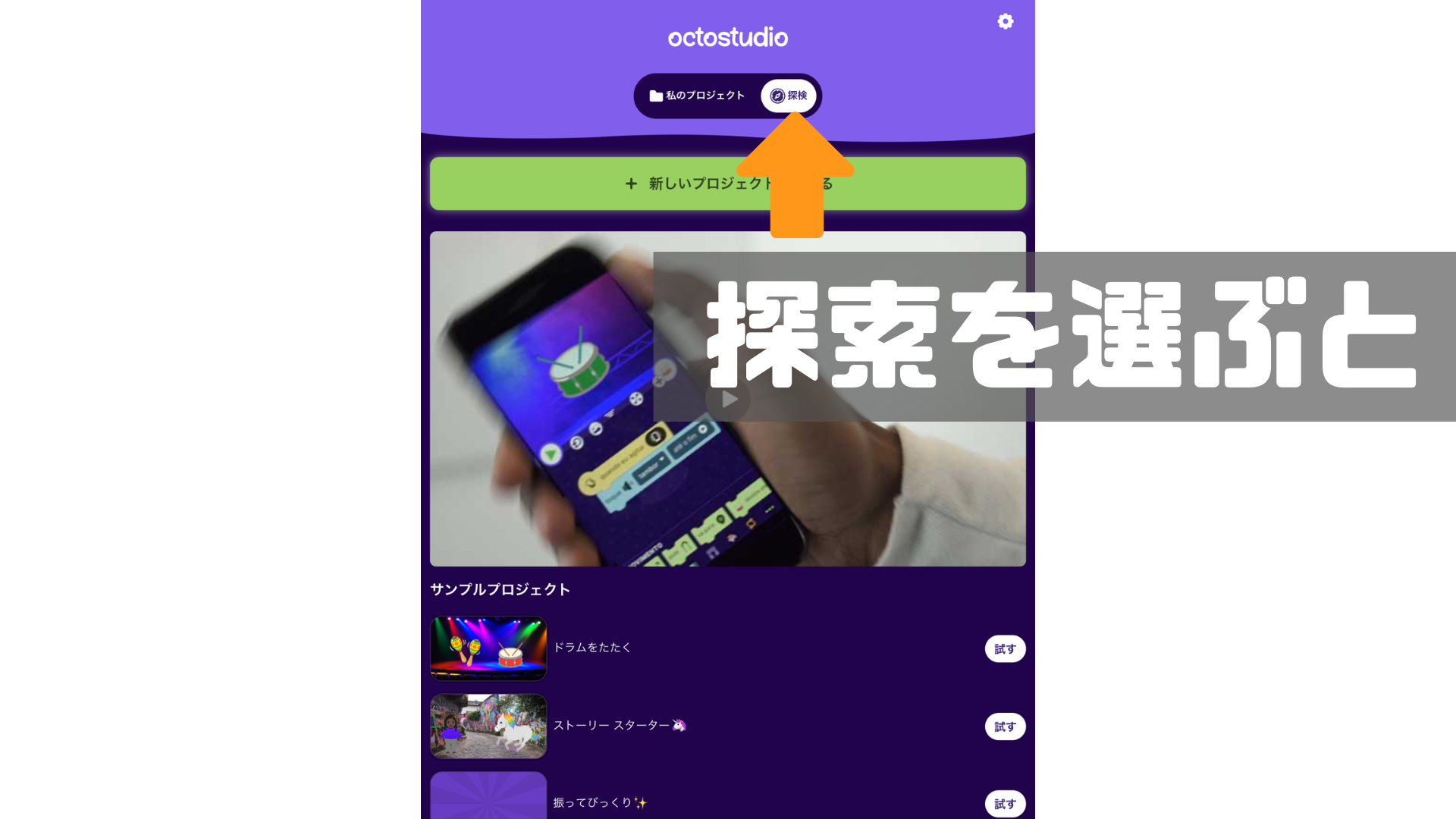
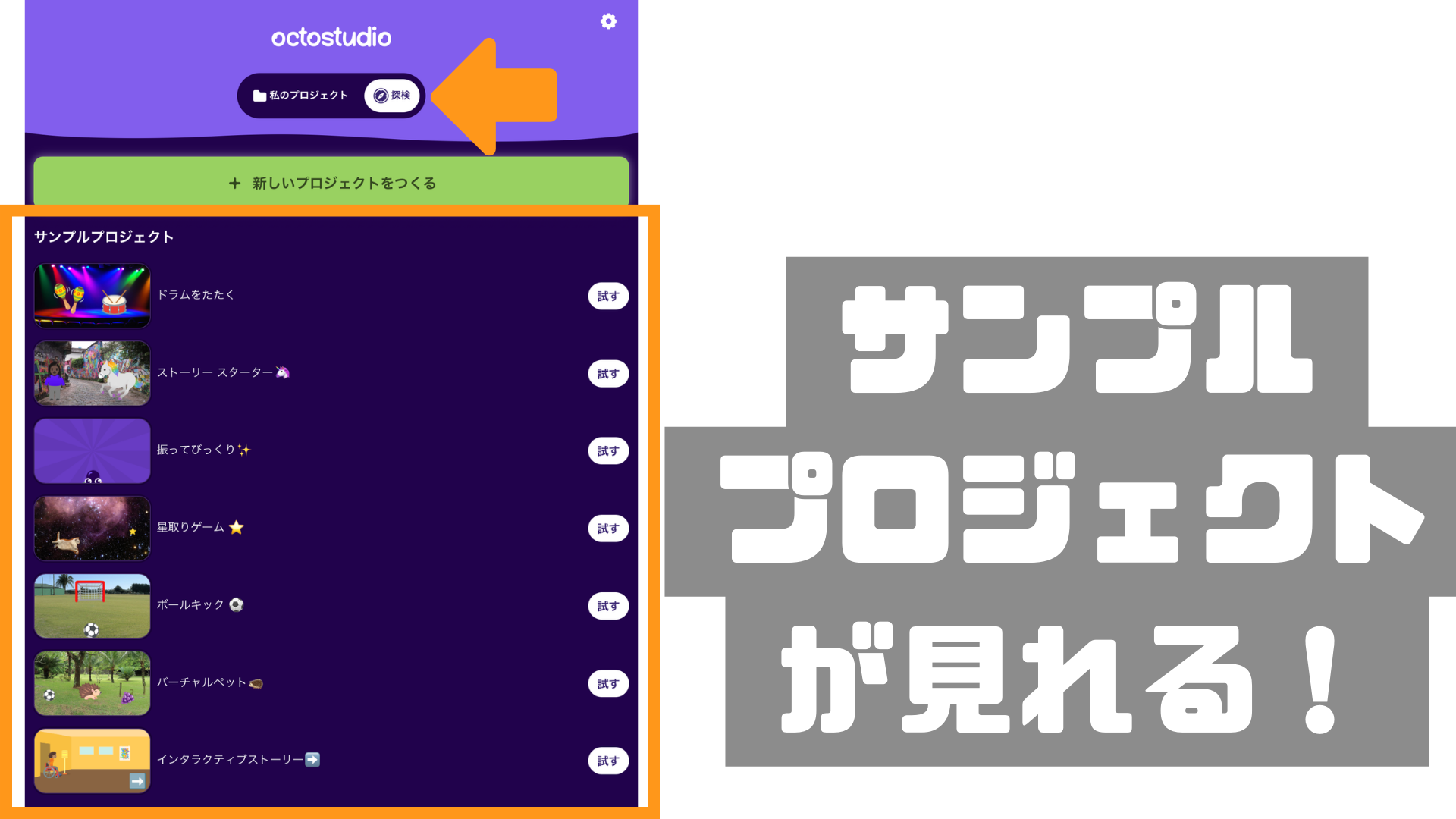
画面上にある「私のプロジェクト」と「探索」のトグルスイッチを、「探索」側にスライドしてみよう。

複数のサンプルプロジェクトが表示される。
※最初はサンプルプログラムを開いて、スクリプトの意味を考えてみたり、スクリプトを書き換え(リミックス)してみることをおすすめします。

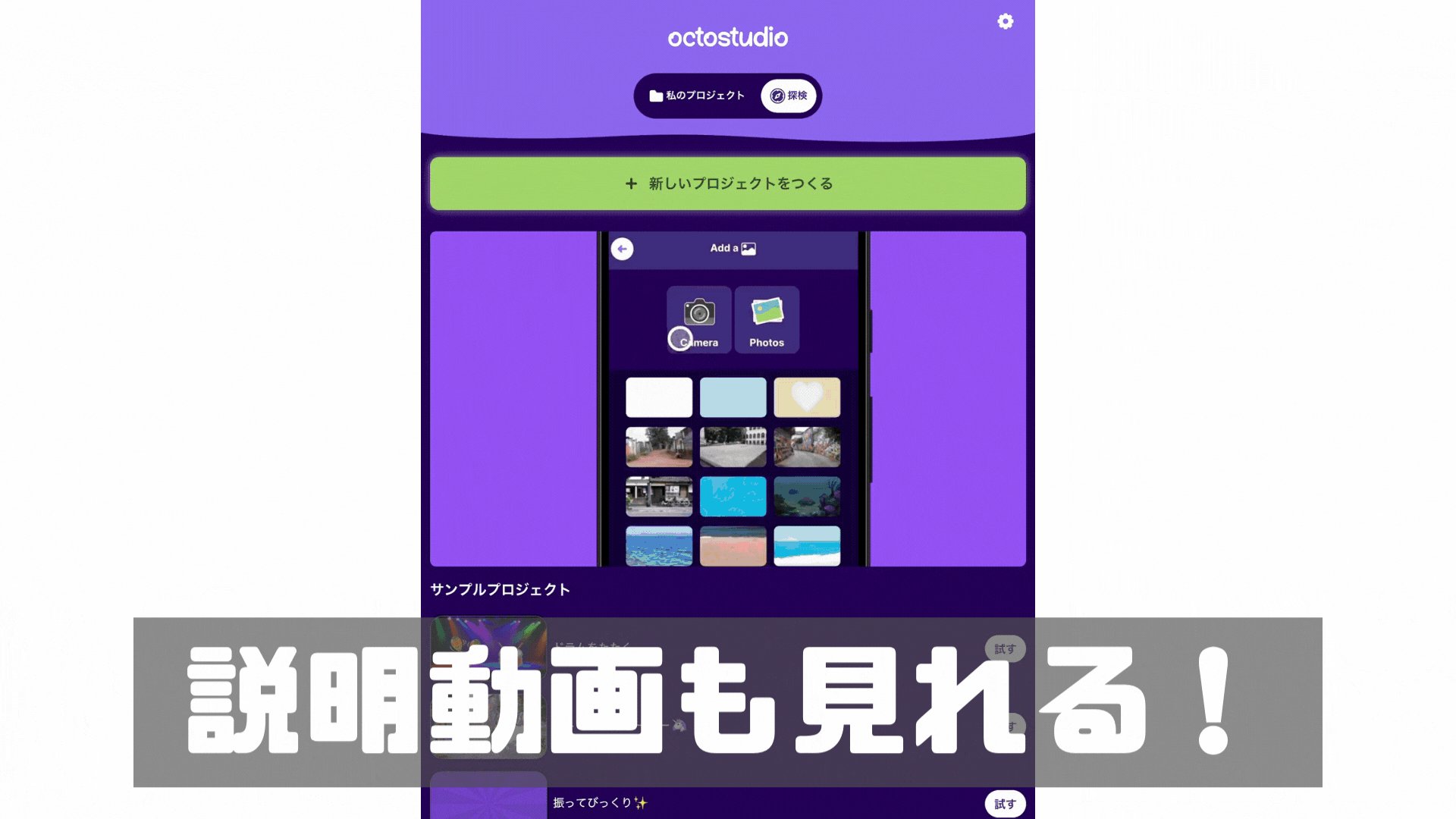
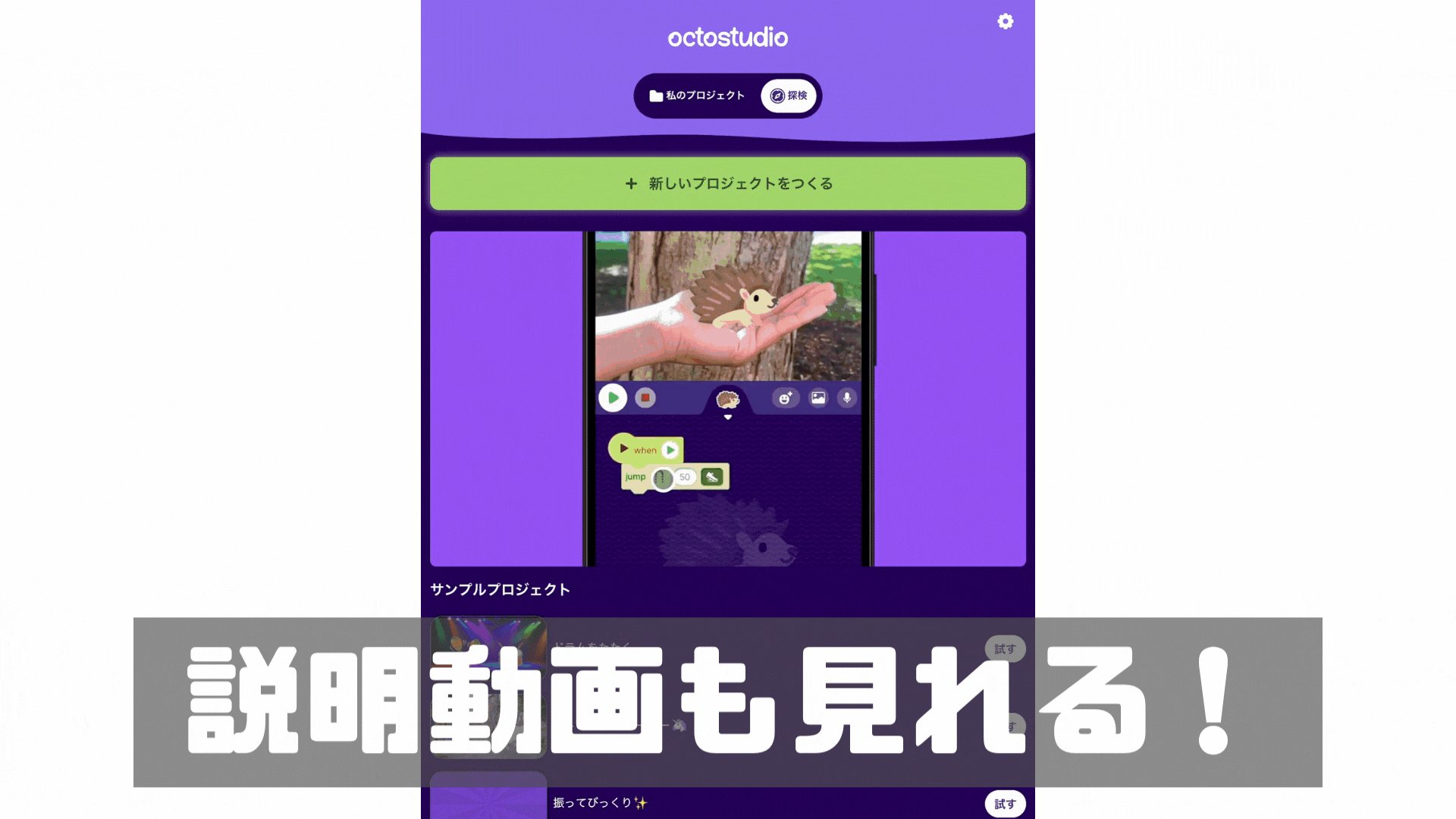
OctoStudioの説明動画(チュートリアル)も見てみよう。


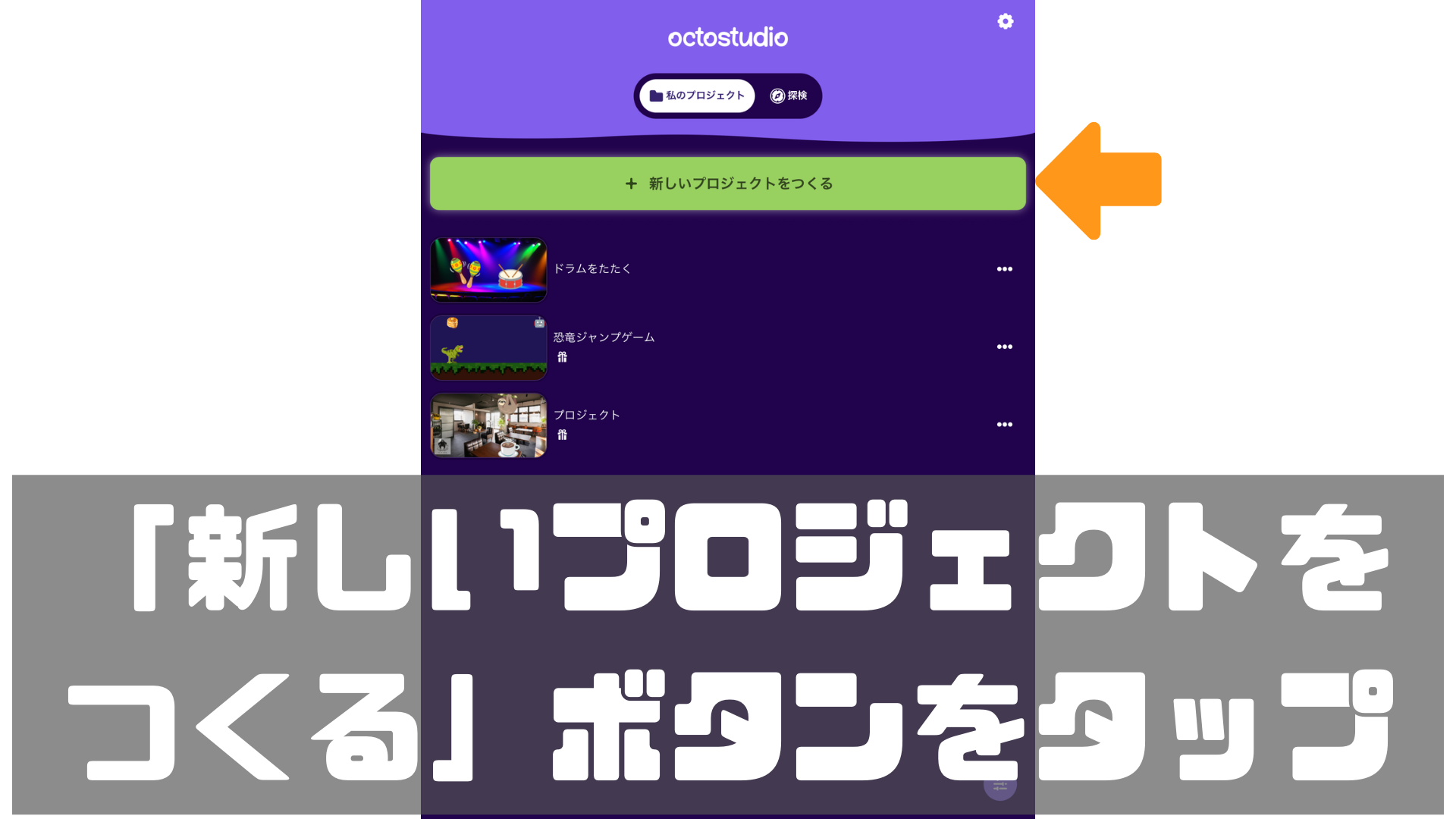
1. 「新しいプロジェクトをつくる」ボタンをタップする。

2. 「スプライトを選ぶ」ボタンをタップする。

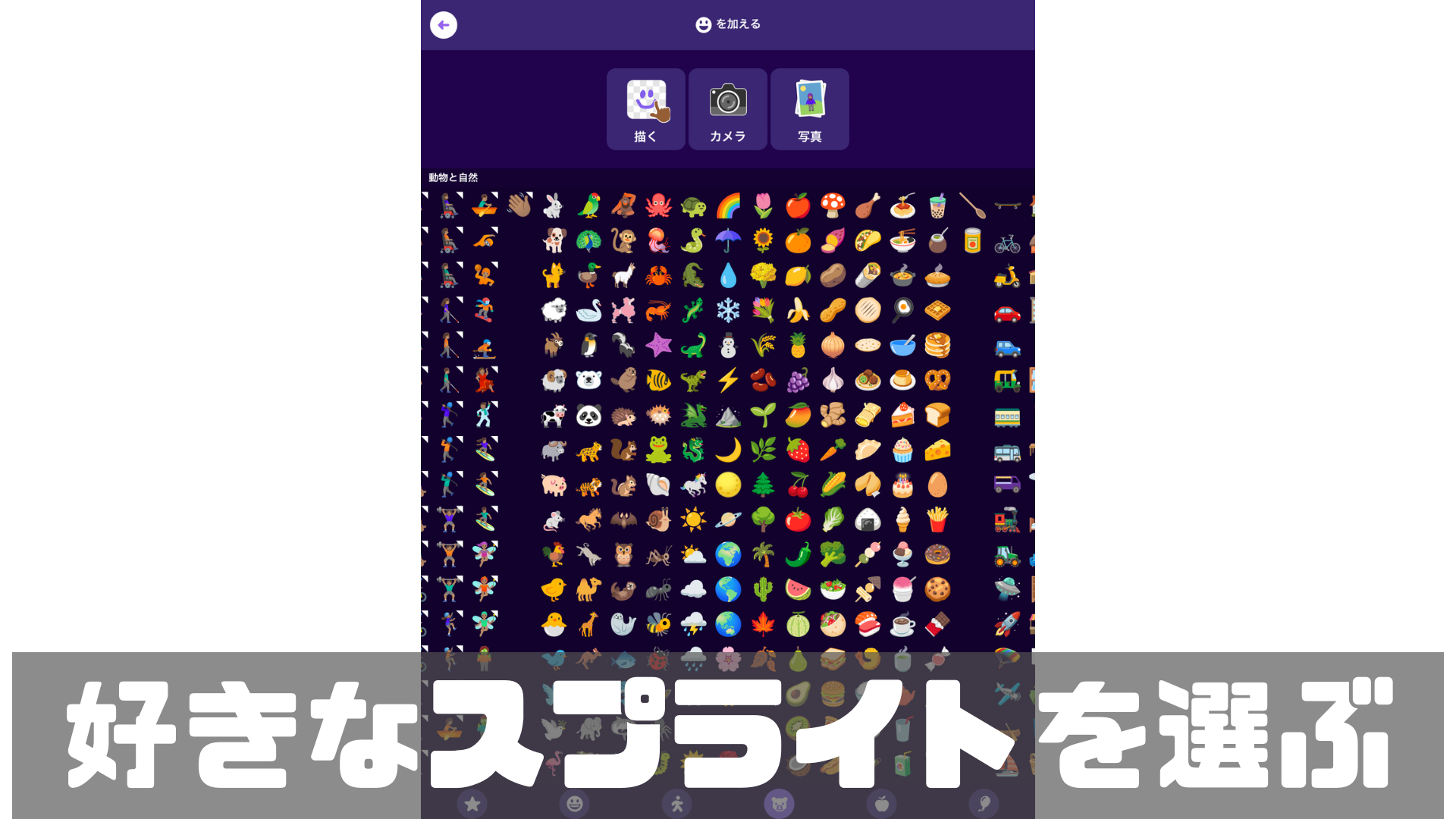
3. OctoStudioのスプライトライブラリーから好きなスプライトを選ぶ。
※スプライトは自分で描いたり、スマホやタブレットのフォトライブラリに保存してある写真を切り抜いてスプライトにすることも可能です。

4. 「背景を選ぶ」ボタンをタップする。

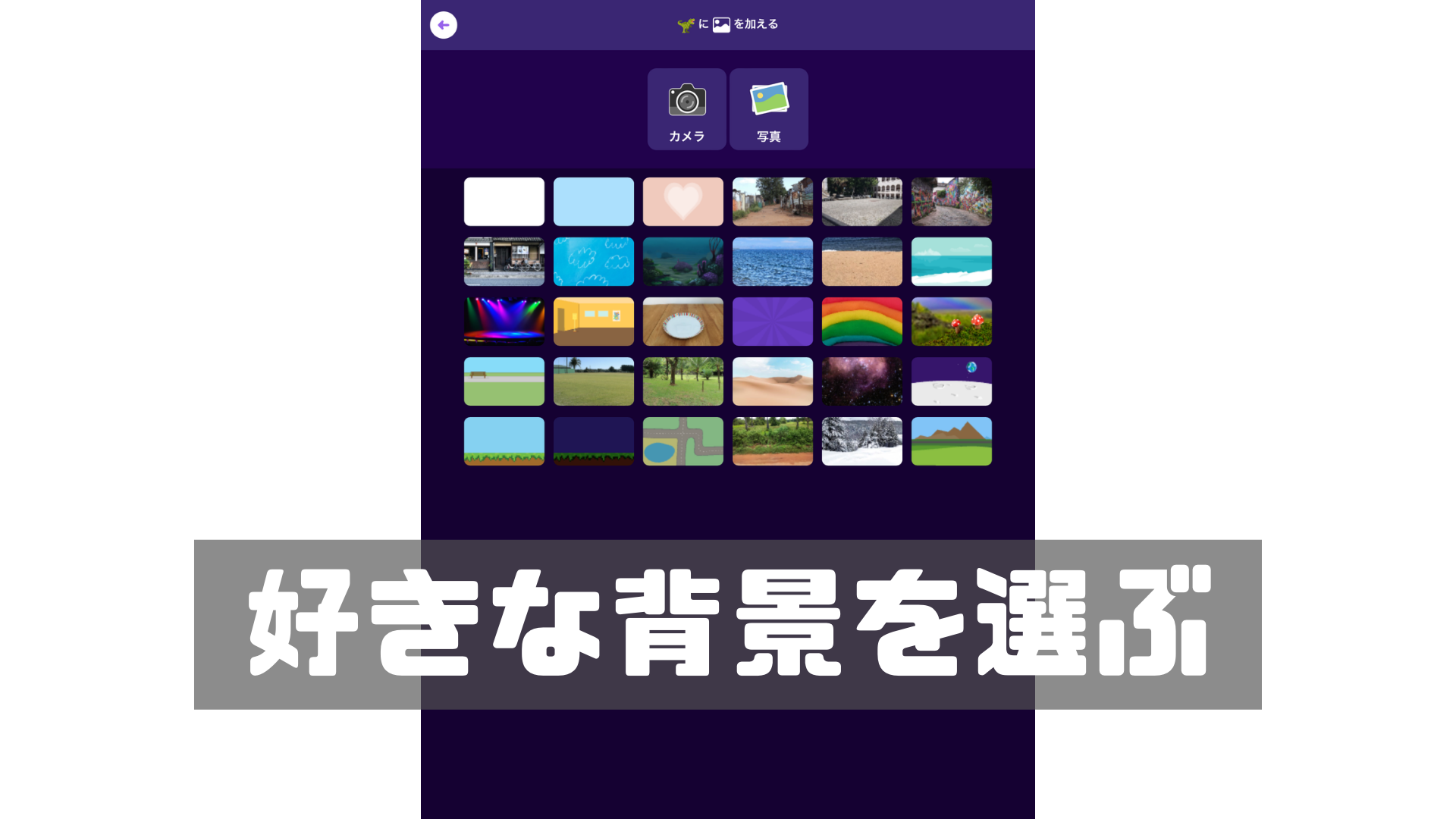
5. 好きな背景を選ぶ。

6. コーディングブロック組み合わせてスクリプトを完成させる。

Chrome恐竜ゲームに近いゲームをOctoStudioで作ろう。


- スタートボタンをタップしたら、下に連結したコードブロックが上から順に実行される。
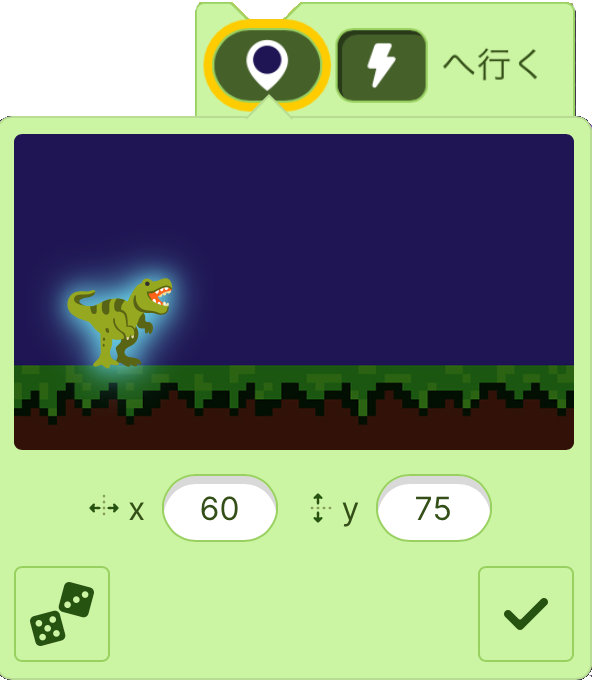
- 恐竜は指定したX座標=60、Y座標=75の位置に一瞬で移動する。
※スプライトを指定の座標に移動させるには、 の
の 部分をタップして、
部分をタップして、  が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
※ にするとコードブロックの処理を一瞬で実行します。
にするとコードブロックの処理を一瞬で実行します。 - 一瞬で恐竜の大きさを100%にする。
※ にするとコードブロックの処理を一瞬で実行します。
にするとコードブロックの処理を一瞬で実行します。 - 変数「点数」の値を「0」にリセットする。
- 変数「点数」のステージモニターを表示させる。

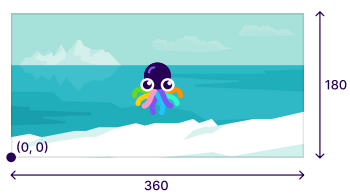
※座標の原点(0, 0)は、ステージの左下ですので注意して下さい(Scratchの原点(0, 0)はステージの中心、MakeCode Arcadeの原点(0, 0)はステージの左上です)。

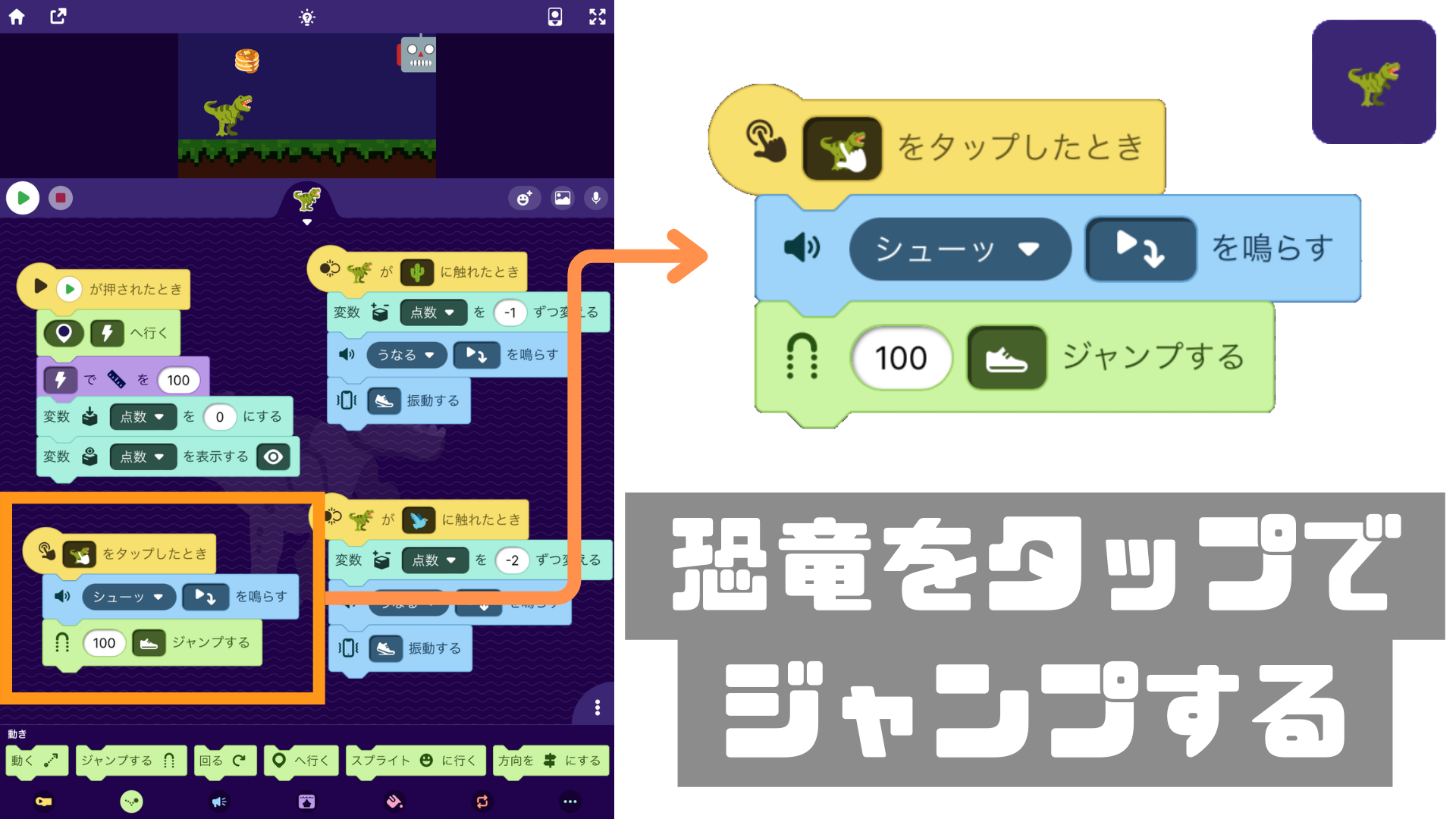
- ステージの恐竜をタップしたとき、下に連結したコードブロックが上から順に実行される。
- 「シューッ」という音を鳴らすと同時に次のコードブロックを実行する。
※引数 を選択した場合、「シューッ」という音が鳴り終わる前、ほとんど音がなると同時に以下のコードブロックが実行されます。一方
を選択した場合、「シューッ」という音が鳴り終わる前、ほとんど音がなると同時に以下のコードブロックが実行されます。一方 を選択した場合は、「シューッ」という音が鳴り終わってから以下のコードブロックが実行されます。音が鳴っている間、スクリプトの実行がストップするようにあります。
を選択した場合は、「シューッ」という音が鳴り終わってから以下のコードブロックが実行されます。音が鳴っている間、スクリプトの実行がストップするようにあります。 - 100ユニットのジャンプをする。

- 恐竜がサボテンに触れたとき、下に連結したコードブロックが上から順に実行される。
- 変数「得点」を-1ずつ変える。
※つまり、恐竜がサボテンにぶつかると、得点が1点減ります。 - 「うなる」の音を鳴らすと同時に、次のブロックを実行する。
※引数 を選択した場合、「うなる」という音が鳴り終わる前、ほとんど音がなると同時に以下のコードブロックが実行されます。一方
を選択した場合、「うなる」という音が鳴り終わる前、ほとんど音がなると同時に以下のコードブロックが実行されます。一方 を選択した場合は、「うなる」という音が鳴り終わってから以下のコードブロックが実行されます。音が鳴っている間、スクリプトの実行がストップするようにあります。
を選択した場合は、「うなる」という音が鳴り終わってから以下のコードブロックが実行されます。音が鳴っている間、スクリプトの実行がストップするようにあります。 - タブレットを振動させる。

- 恐竜が鳥に触れたとき、下に連結したコードブロックが上から順に実行される。
- 変数「得点」を-2ずつ変える。
※つまり、恐竜が鳥にぶつかると、得点が2点減ります。 - 「うなる」の音を鳴らすと同時に、次のブロックを実行する。
※引数 を選択した場合、「うなる」という音が鳴り終わる前、ほとんど音がなると同時に以下のコードブロックが実行されます。一方
を選択した場合、「うなる」という音が鳴り終わる前、ほとんど音がなると同時に以下のコードブロックが実行されます。一方 を選択した場合は、「うなる」という音が鳴り終わってから以下のコードブロックが実行されます。音が鳴っている間、スクリプトの実行がストップするようにあります。
を選択した場合は、「うなる」という音が鳴り終わってから以下のコードブロックが実行されます。音が鳴っている間、スクリプトの実行がストップするようにあります。 - タブレットを振動させる。


- スタートボタンをタップしたら、下に連結したコードブロックが上から順に実行される。
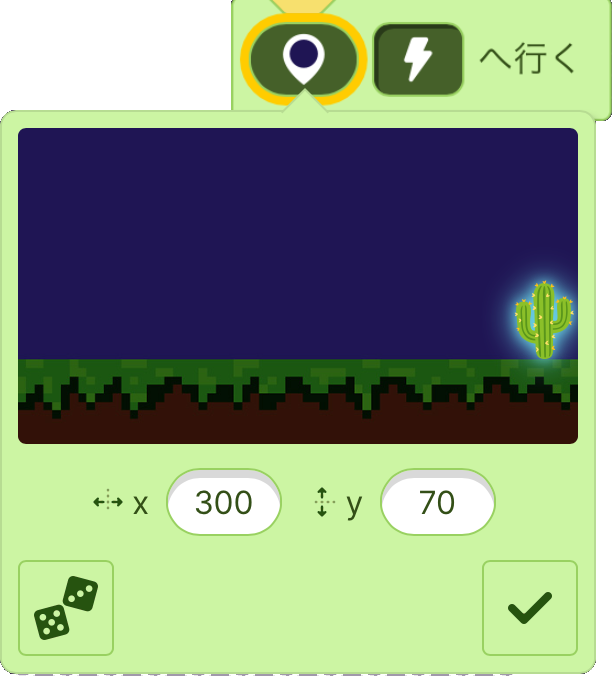
- サボテンは指定したX座標=300、Y座標=70の位置に一瞬で移動する。
※スプライトを指定の座標に移動させるには、 の
の 部分をタップして、
部分をタップして、  が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
※ にするとコードブロックの処理を一瞬で実行します。
にするとコードブロックの処理を一瞬で実行します。 - 一瞬でサボテンをステージから隠す。
※つまり、スタートボタンをタップするとサボテンはステージから姿を消し、ゲームプレイヤーからは見えなくなっていますが、ステージの右下に待機しているような状態です。 - 一瞬でサボテンの大きさを75%にする。

- メッセージ「サボテン」を受け取ったら、下に連結したコードブロックが上から順に実行される。
- 一瞬でステージにサボテンが表示される。
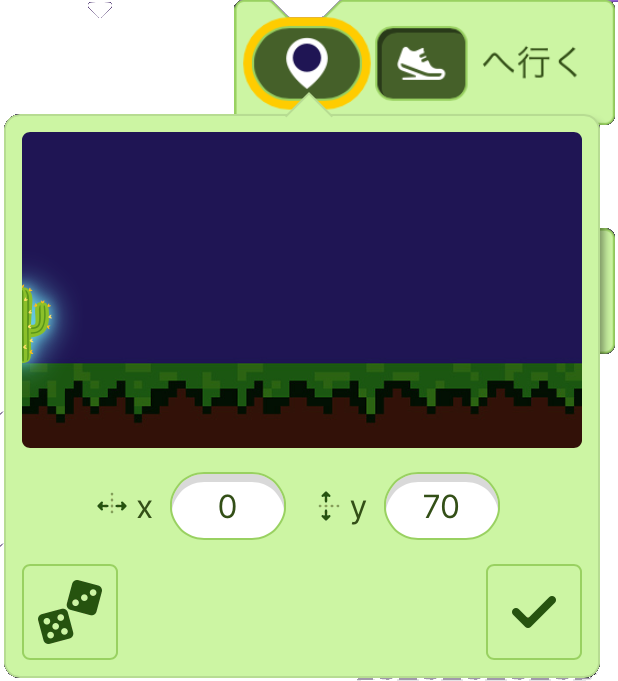
- サボテンは中くらいのスピードで、ステージの左端(X座標=0、Y座標=70)に移動する。
※スプライトを指定の座標に移動させるには、 の
の 部分をタップして、
部分をタップして、  が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
※ にするとコードブロックの処理を中程度のスピードで実行するので、サボテンは中程度のスピードで左端まで移動します。本コードブロックを実行する前は、初期設定スクリプトによりサボテンはX座標=300、Y座標=70にいるので、縦方向(Y座標)の位置は変わらずに左方向(X座標)にだけ移動するようになります。
にするとコードブロックの処理を中程度のスピードで実行するので、サボテンは中程度のスピードで左端まで移動します。本コードブロックを実行する前は、初期設定スクリプトによりサボテンはX座標=300、Y座標=70にいるので、縦方向(Y座標)の位置は変わらずに左方向(X座標)にだけ移動するようになります。 - 一瞬でステージから姿を消す。
※処理3によりサボテンがステージの左に移動してから、本処理4が実行されるので、サボテンがステージの左端まで移動したらステージから姿を消すようになります。 - サボテンの初期設定で移動させたX座標=300、Y座標=70と同じ位置に瞬間移動させる。
※初期設定のスクリプトと同じように、サボテンは姿を隠したままステージの右下に待機しているような状態となります。


- スタートボタンをタップしたら、下に連結したコードブロックが上から順に実行される。
- 一瞬で鳥をステージから隠す。
- 一瞬で鳥の大きさを60%にする。
- 鳥の向きを左向きにする。
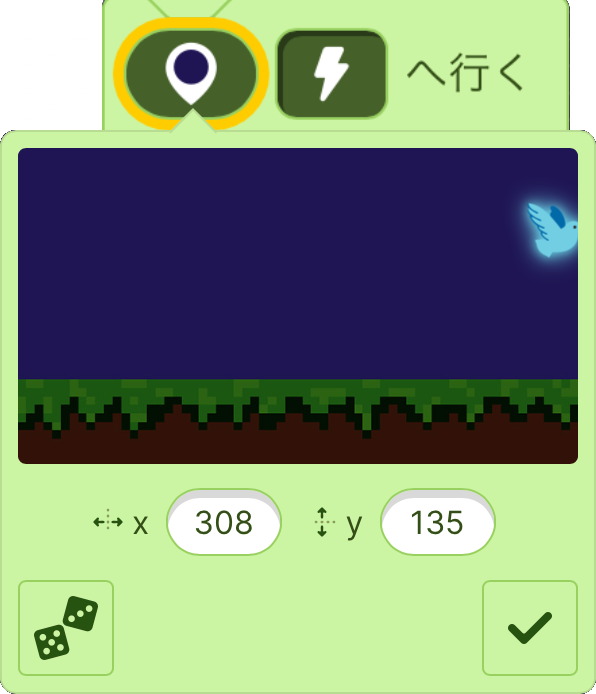
- 鳥は指定したX座標=308、Y座標=135の位置に一瞬で移動する。
※スプライトを指定の座標に移動させるには、 の
の 部分をタップして、
部分をタップして、  が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
※ にするとコードブロックの処理を一瞬で実行します。
にするとコードブロックの処理を一瞬で実行します。
※つまり、スタートボタンをタップすると鳥はステージから姿を消し、ゲームプレイヤーからは見えなくなっていますが、ステージの右上に待機しているような状態です。

- メッセージ「とり」を受け取ったら、下に連結したコードブロックが上から順に実行される。
- 一瞬でステージにとりが表示される。
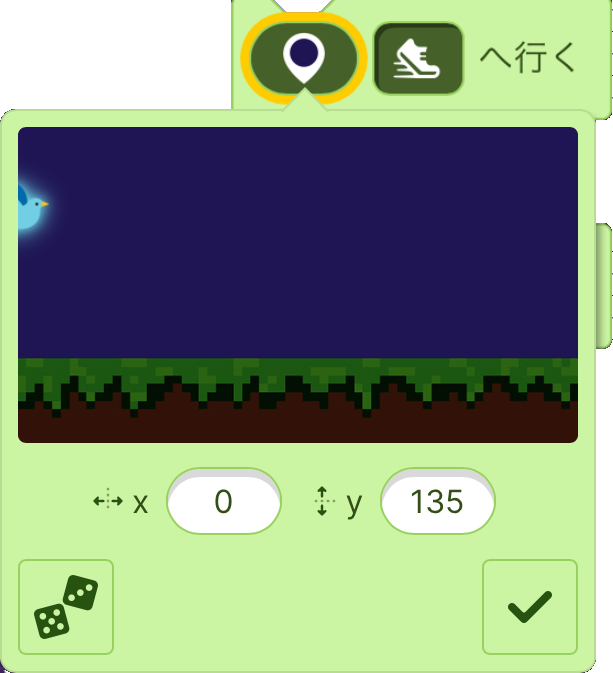
- とりは最も早いスピードで、ステージの左端(X座標=0、Y座標=135)に移動する。
※スプライトを指定の座標に移動させるには、 の
の 部分をタップして、
部分をタップして、  が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
※ にするとコードブロックの処理を最も速いスピードで実行するので、鳥は高スピードで左端まで移動します。本コードブロックを実行する前は、初期設定スクリプトにより鳥はX座標=308、Y座標=135にいるので、縦方向(Y座標)の位置は変わらずに左方向(X座標)にだけ移動するようになります。
にするとコードブロックの処理を最も速いスピードで実行するので、鳥は高スピードで左端まで移動します。本コードブロックを実行する前は、初期設定スクリプトにより鳥はX座標=308、Y座標=135にいるので、縦方向(Y座標)の位置は変わらずに左方向(X座標)にだけ移動するようになります。 - 一瞬でステージから姿を消す。
※処理3により鳥がステージの左に移動してから、本処理4が実行されるので、鳥がステージの左端まで移動したらステージから姿を消すようになります。 - 鳥の初期設定で移動させたX座標=308、Y座標=135と同じ位置に瞬間移動させる。
※初期設定のスクリプトと同じように、鳥は姿を隠したままステージの右上に待機しているような状態となります。


- スタートボタンをタップしたら、下に連結したコードブロックが上から順に実行される。
- 一瞬でロボットの大きさが50%になる。
- 一瞬でステージから姿を消す。
- 以下の処理5-をずっと繰り返す。
- もしも、1か2を返すランダム値ブロックが1(真偽条件がTrue)だったとき、メッセージ「サボテン」を全てのスプライトに送る。
- 処理5の真偽条件がFalseなら(ランダム値ブロックが2だったら)、メッセージ「とり」を全てのスプライトに送る。
- 3.0秒~3.5秒間のいずれかの秒数だけ、スクリプトの実行をストップする。
※このロボットのスクリプトにより、3~3.5秒間隔でメッセージ「サボテン」か「とり」が送信されます。そして、そのメッセージを受け取った「サボテン」か「とり」がステージの右側に表示され左方向へ動き出すようになります。ゲームプレイヤーからは見えなくなりますが、このロボットが「サボテン」や「とり」に司令を出しています。


- スタートボタンをタップしたら、下に連結したコードブロックが上から順に実行される。
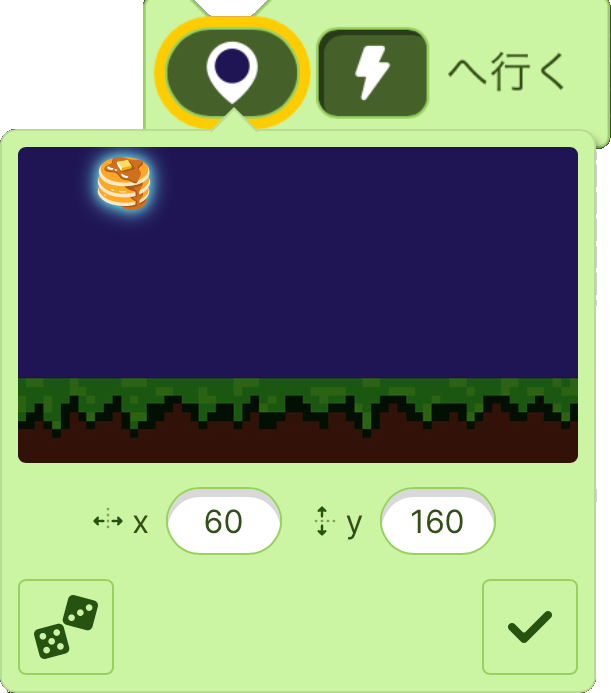
- ホットケーキは恐竜の背面に移動する。
※ホットケーキと恐竜がステージで重なったとき、ホットケーキは恐竜に隠れるようになります。 - ホットケーキは指定したX座標=60、Y座標=160の位置に一瞬で移動する。
※スプライトを指定の座標に移動させるには、 の
の 部分をタップして、
部分をタップして、  が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
が表示されたら画面上のスプライトをドラッグして移動させたい場所に動かすか、X座標とY座標の値を入力する。
※ にするとコードブロックの処理を一瞬で実行します。
にするとコードブロックの処理を一瞬で実行します。

- ホットケーキが恐竜に触れたとき、下に連結したコードブロックが上から順に実行される。
- 「ムシャムシャ」の音を鳴らすと同時に、次のブロックを実行する。
※引数 を選択した場合、「ムシャムシャ」という音が鳴り終わる前、ほとんど音がなると同時に以下のコードブロックが実行されます。一方
を選択した場合、「ムシャムシャ」という音が鳴り終わる前、ほとんど音がなると同時に以下のコードブロックが実行されます。一方 を選択した場合は、「ムシャムシャ」という音が鳴り終わってから以下のコードブロックが実行されます。音が鳴っている間、スクリプトの実行がストップするようにあります。
を選択した場合は、「ムシャムシャ」という音が鳴り終わってから以下のコードブロックが実行されます。音が鳴っている間、スクリプトの実行がストップするようにあります。 - ホットケーキが引数で指定した色、速さで輝く。
- 変数「得点」を1ずつ変える。
※つまり、恐竜がホットケーキにぶつかると、得点が1点増えます。
MITメディアラボ Lifelong Kindergartenグループによって開発された無料モバイルコーディングアプリです。
スマートフォンややタブレット上でアニメーションやゲームをつくることができます。 写真を撮ったり、音を録音して、ブロックでコーディングすることができます。またプロジェクトを友達や家族に送ることもできます。
詳しくはOctoStudioのホームページをご覧ください。
 小学校/学習塾向け「eプログラミング」
小学校/学習塾向け「eプログラミング」