スクラッチ(Scratch)でストレス解消ゲームを作ろう!
スクラッチ(Scratch)ペイントエディターのグラデーションの使い方、カスタムブロックの「画像を再描画せずに実行する」についても解説します。
日時: 2023/11/18(土) & 2023/11/19(日) 17:30 ~ 18:30
場所: オンライン講座
対象: KIDSPROスクール生、KIDSPRO eラーニングをご利用の方
必要なもの: Scratchが使えるパソコン、またはタブレット
費用: 無料
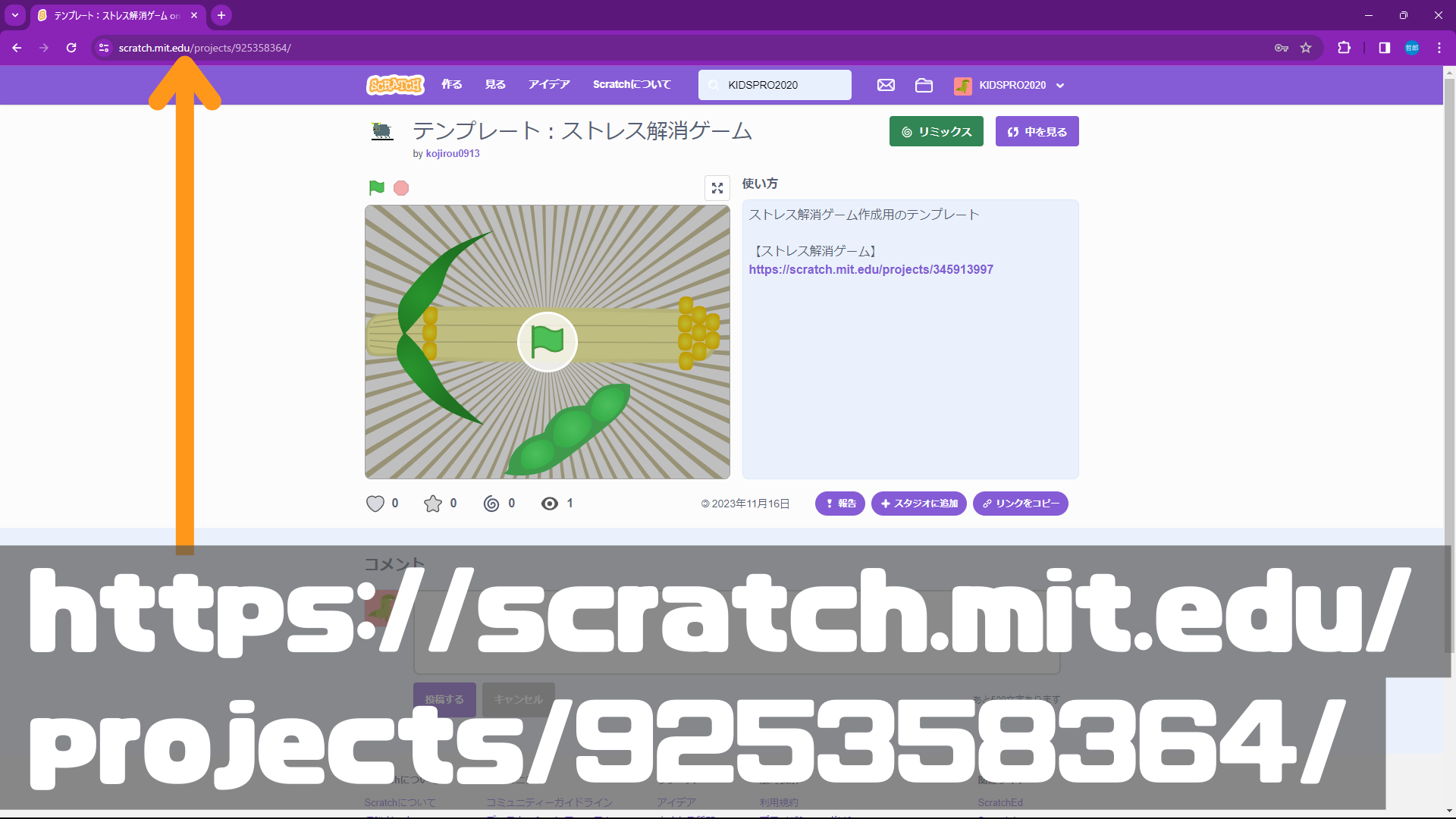
ストレス解消ゲームの作り方



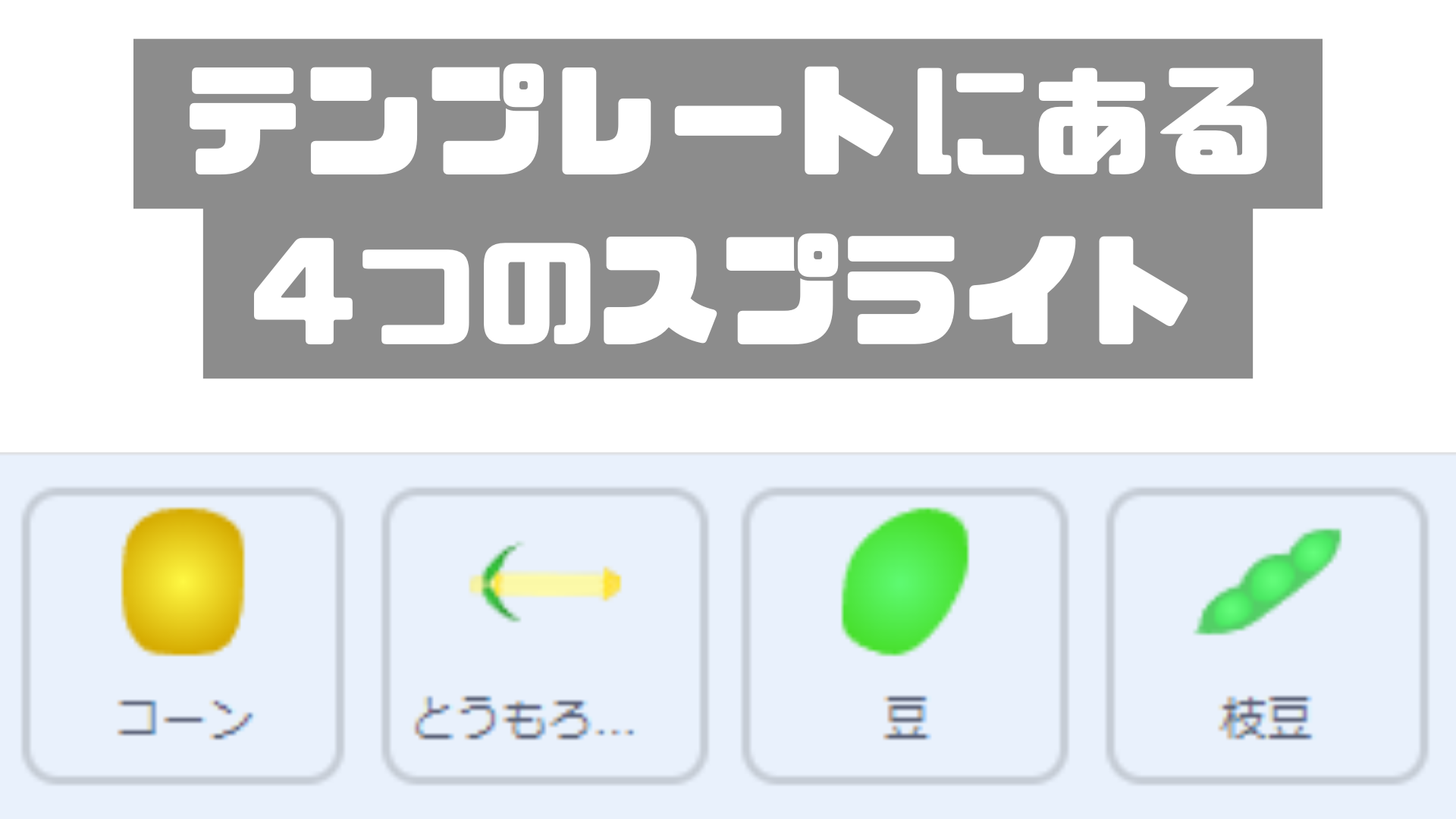
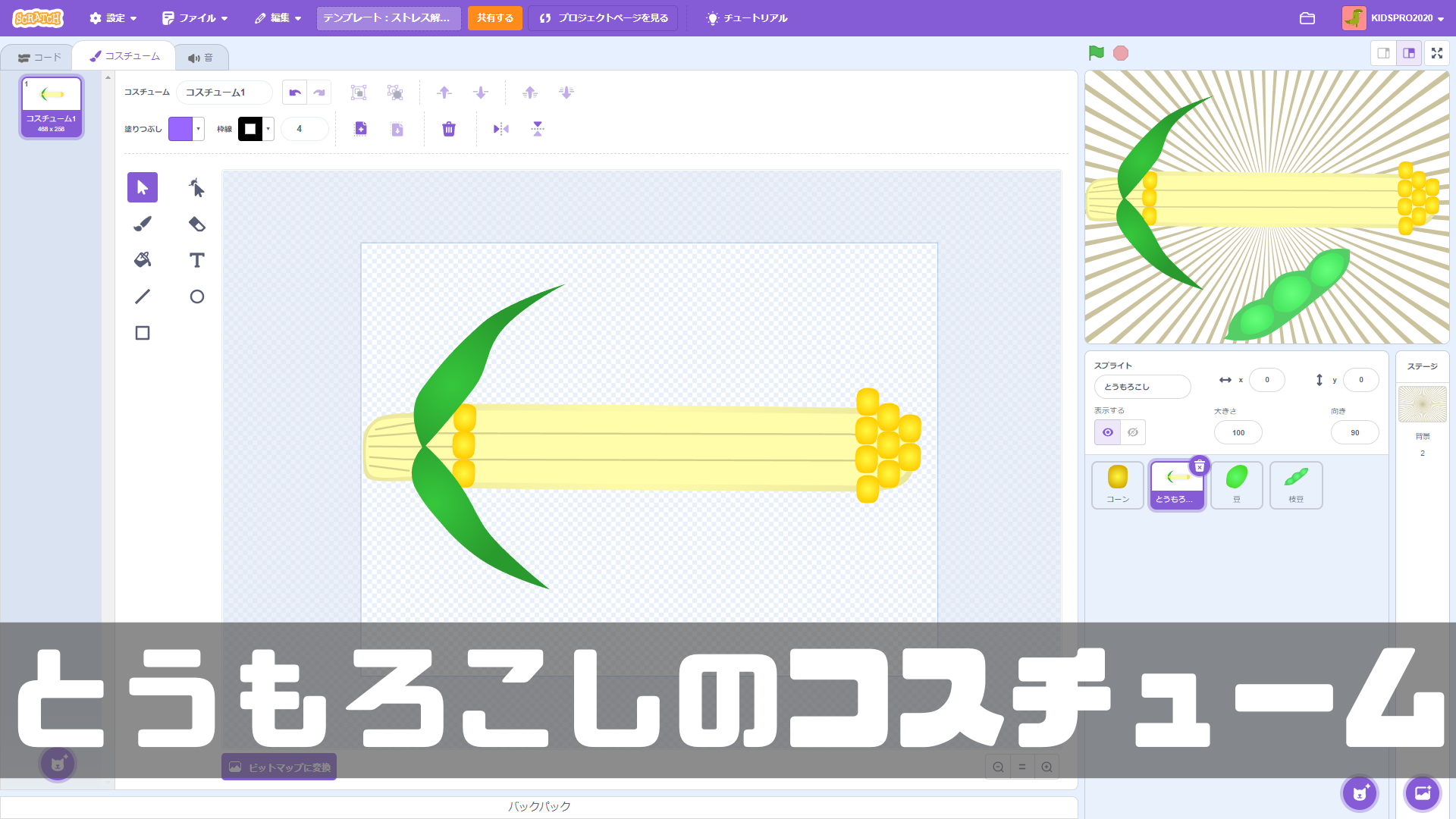
ストレス解消ゲーム用のScratchテンプレートには、「コーン」「とうもろこし」「豆」「枝豆」の4つのスプライトが用意されている。
※今回は、「コーン」「とうもろこし」の2つのスプライトのみを使用します。


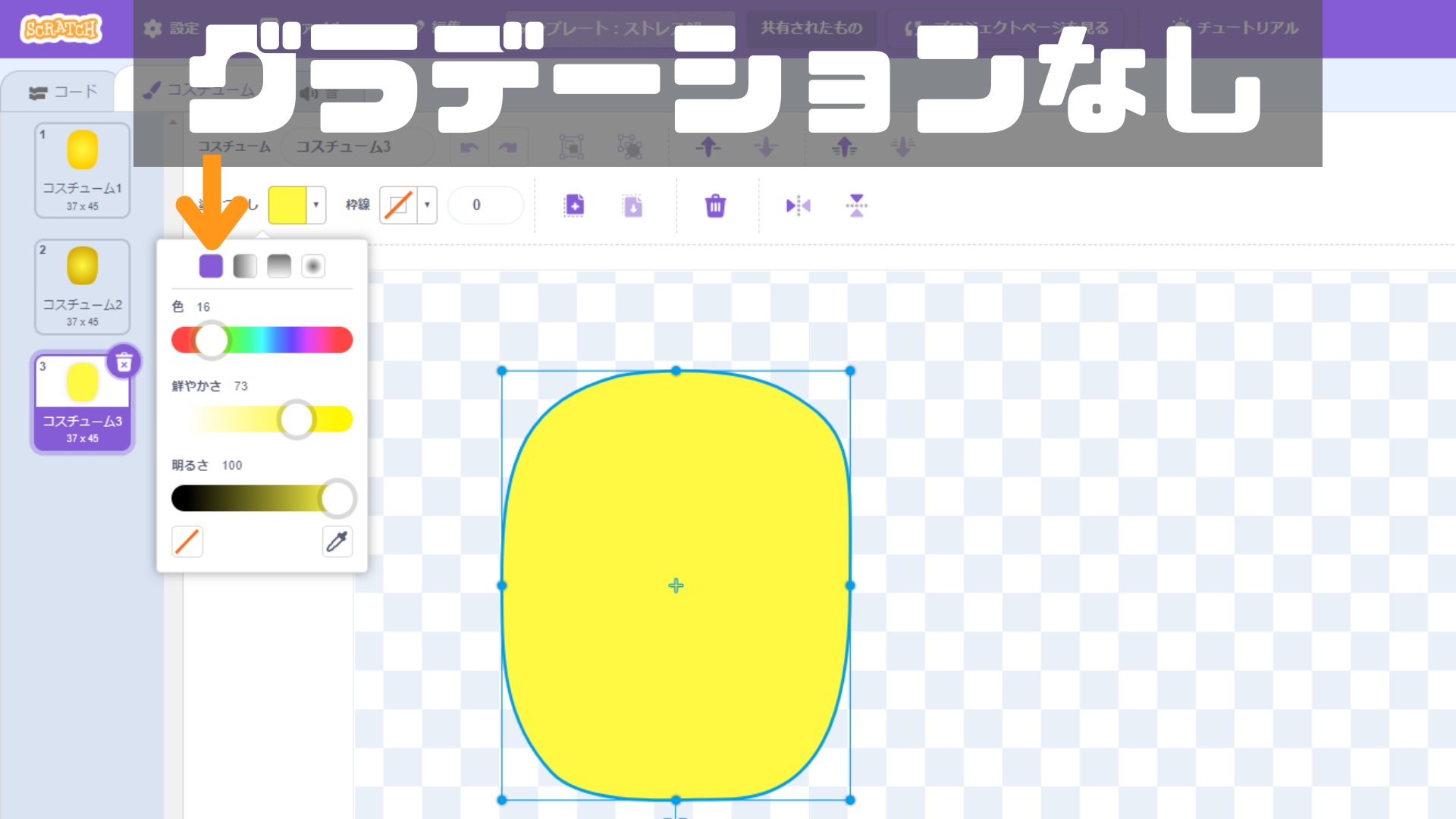
グラデーション無しでオブジェクトを塗りつぶすと、その表面は一様で平面的な印象になる。

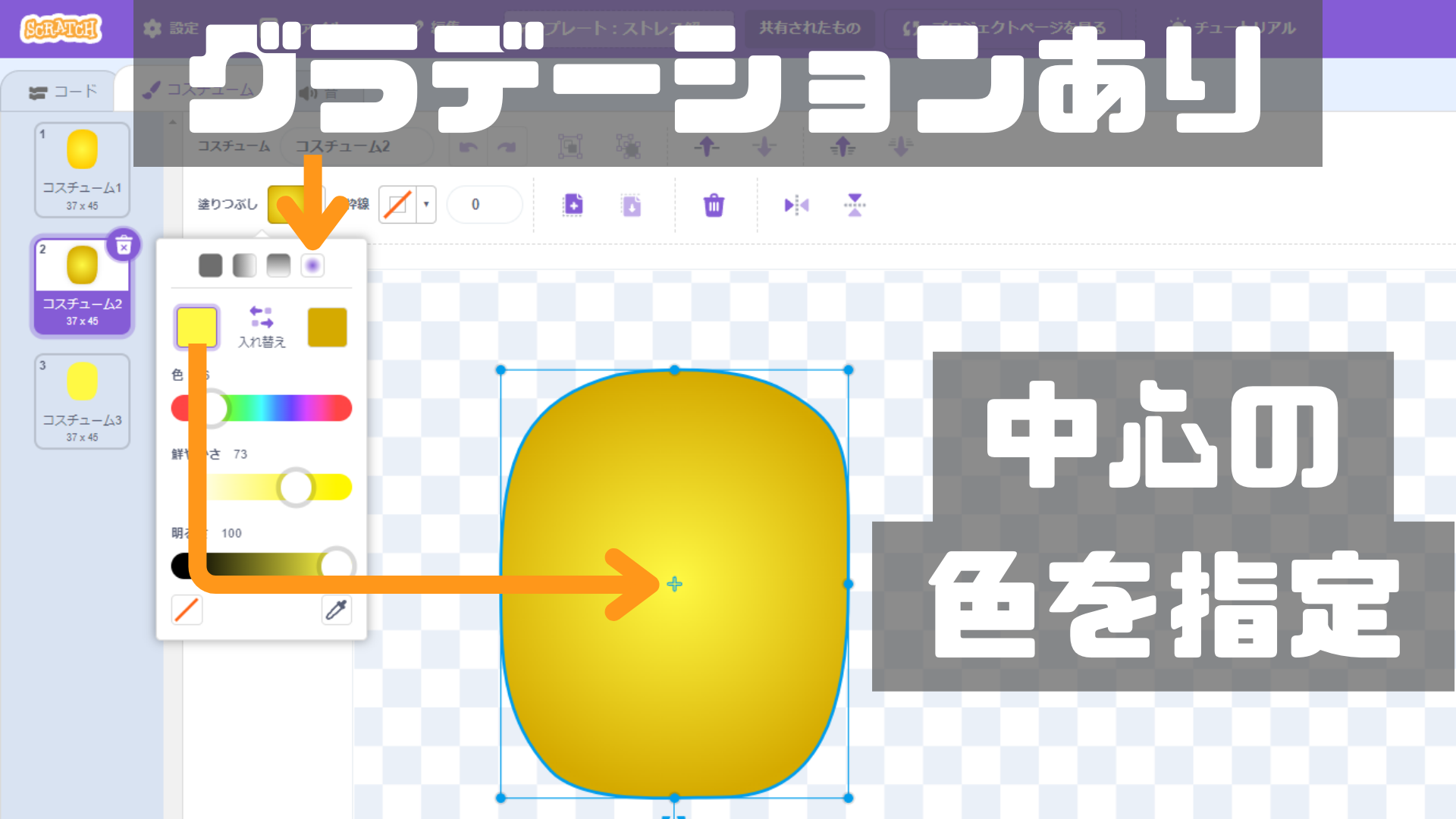
グラデーションを使ってオブジェクトを塗りつぶすと、オブジェクトに立体感が生まれる。

上図は放射状グラデーションによりオブジェクトを塗りつぶしている。
- 放射状グラデーション
 を選ぶ
を選ぶ -
 の左側のカラーピッカーをクリックして、オブジェクトの中心の色を選ぶ。
の左側のカラーピッカーをクリックして、オブジェクトの中心の色を選ぶ。
※この処理により、オブジェクトの中心部分の色を変えることができます。

 の右側のカラーピッカーをクリックして、オブジェクトの外側の色を選ぶ。
の右側のカラーピッカーをクリックして、オブジェクトの外側の色を選ぶ。
※この処理により、オブジェクトの外側の色を選ぶことができます。- オブジェクトの中心から外側に向かって色が変わるグラデーションができる。

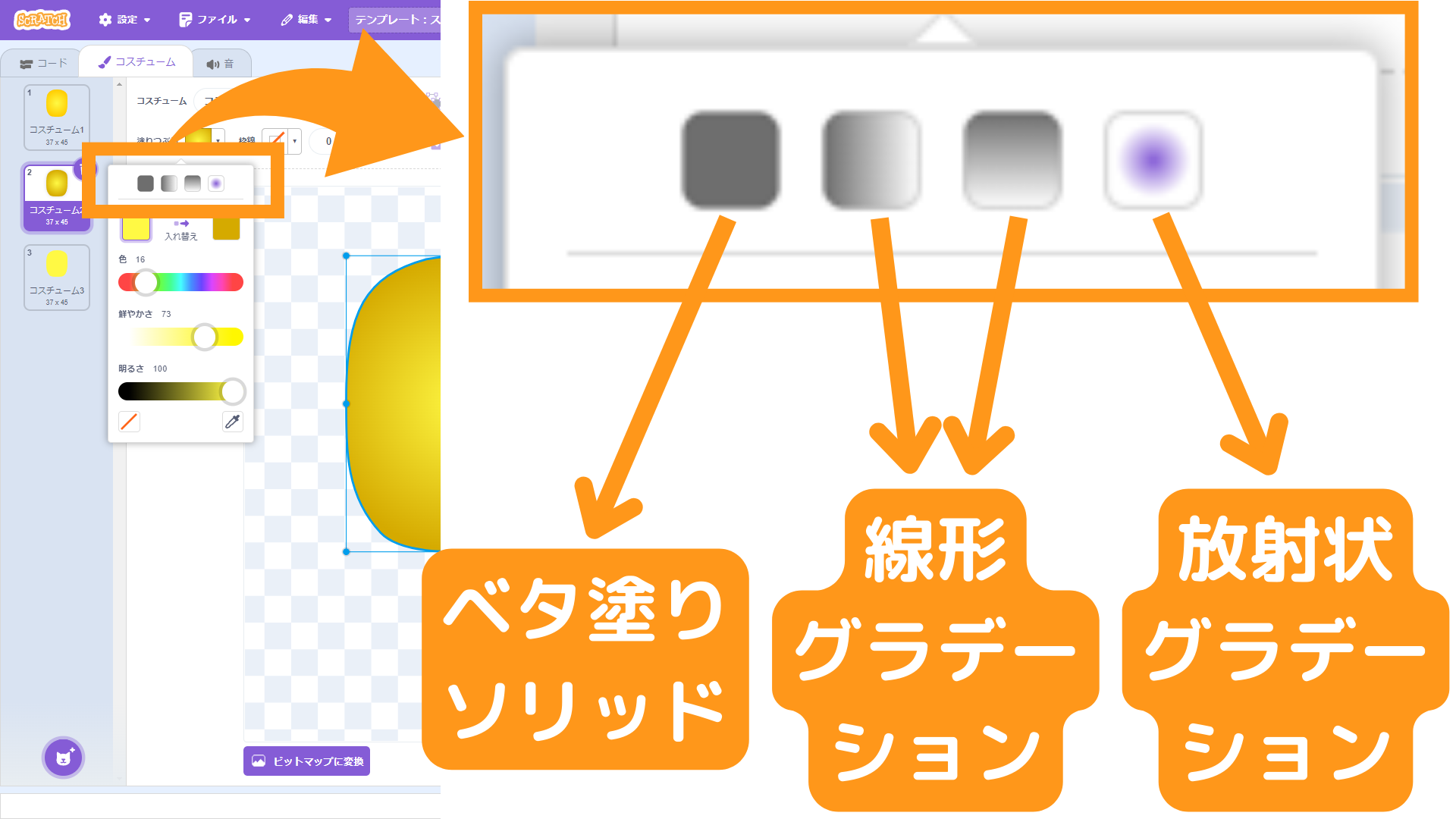
Scratchペイントエディターの塗りつぶしツールには、「ベタ塗り:ソリッド」「線形グラデーション」「放射状グラデーション」の3種類がある。
- ベタ塗り:ソリッド

一つの色で均一に塗りつぶされます。単純で明確な色の表現が可能で、特定のエリアや形を強調するのに役立ちます。 - 線形グラデーション 上下
 左右
左右
一方向に色が変化するグラデーションです。たとえば、上が明るい色で下が暗い色になっているようなパターンです。
例: 空の描画に使うと、地平線から空に向かって色が変わるように見せることができます。 - 放射状グラデーション

中心から外側に向かって色が変わるグラデーションです。中心が一色で、外側に行くにつれて別の色に変わります。
例: 太陽や光が当たる部分を表現するのに適しています。中心が明るく、周りが暗くなるように描けます。

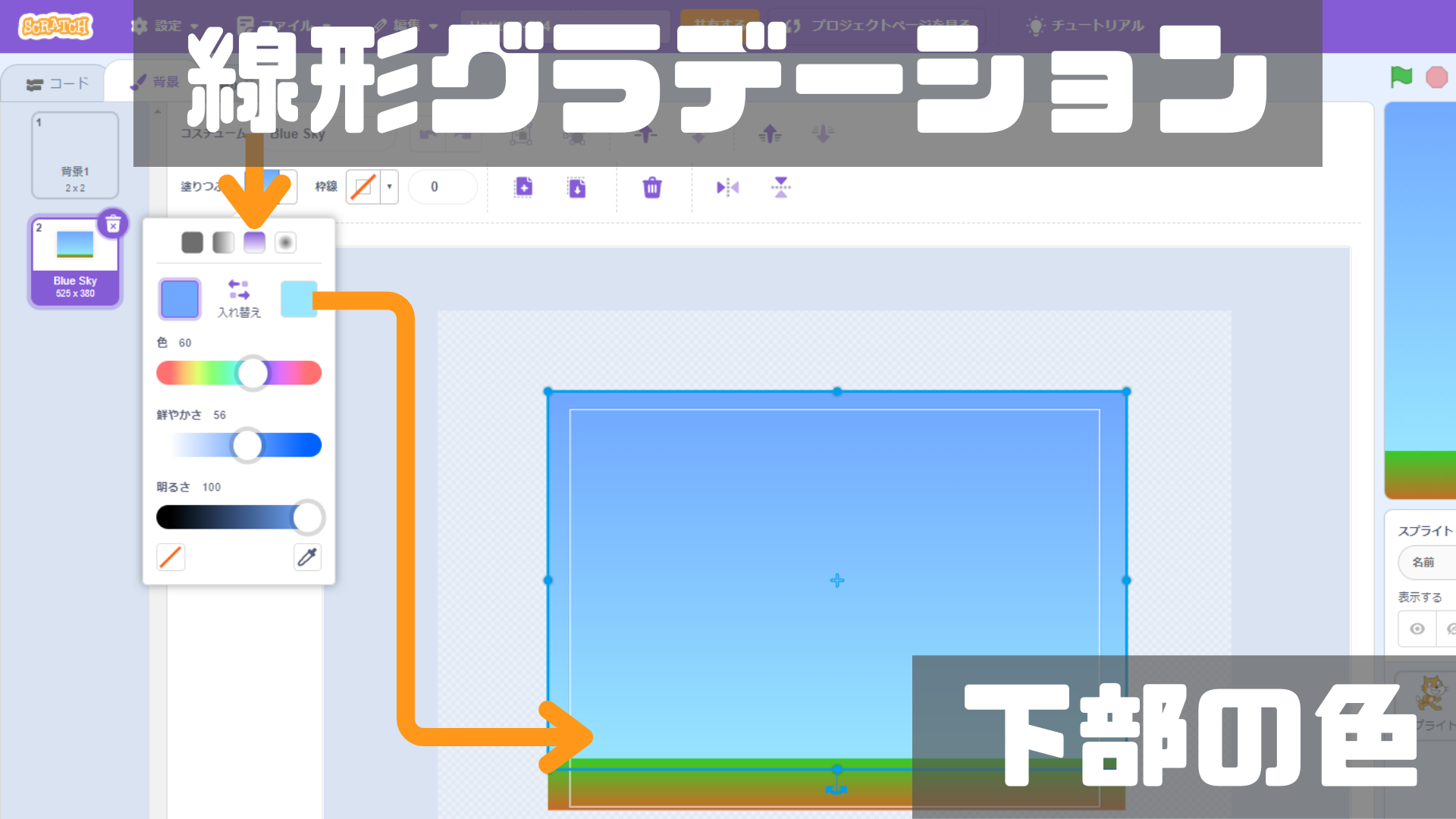
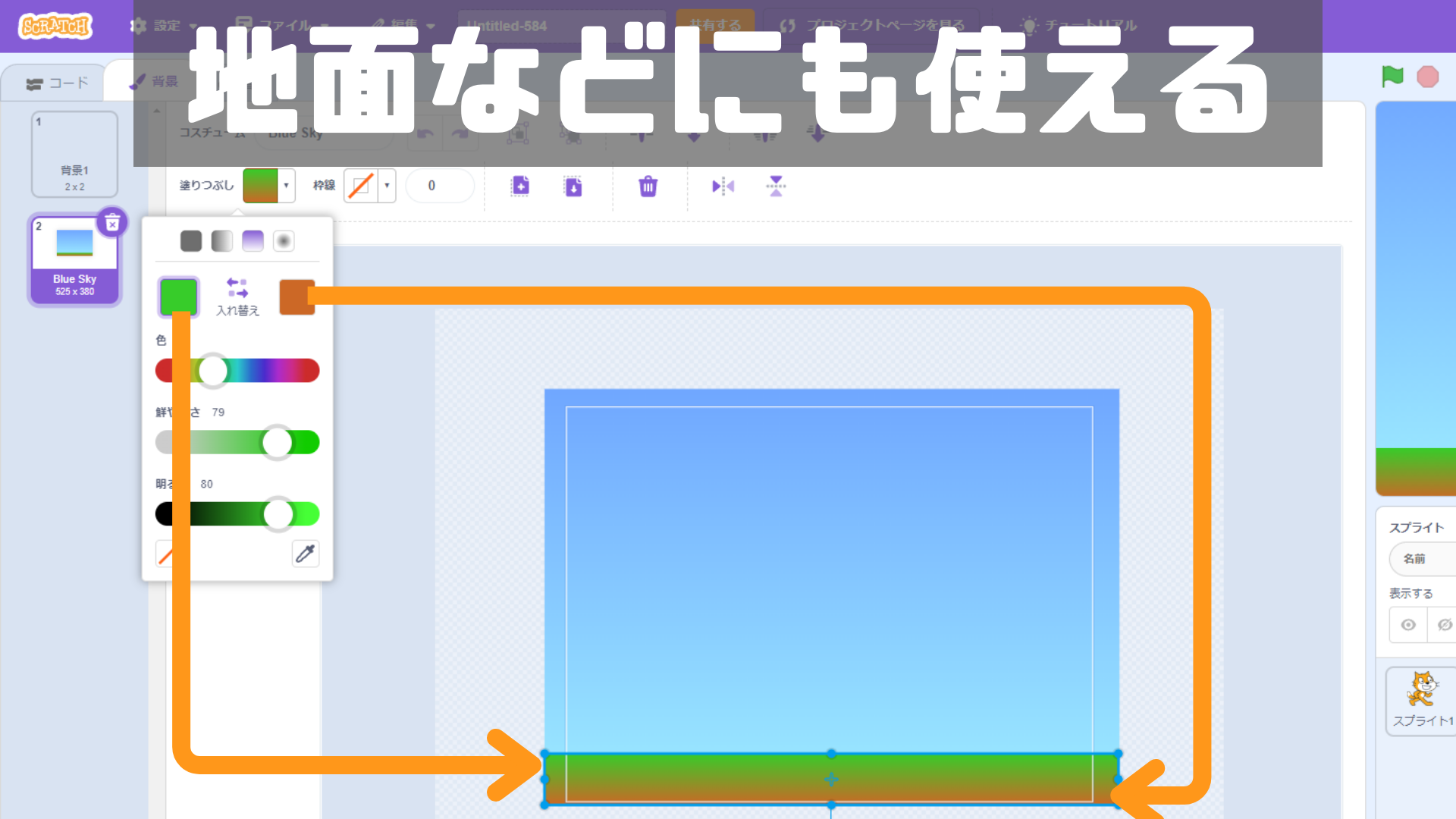
- 上下の線形グラデーション上下
 を選ぶ
を選ぶ -
 の左側のカラーピッカーをクリックして、オブジェクトの上部の色を選ぶ。
の左側のカラーピッカーをクリックして、オブジェクトの上部の色を選ぶ。
※この処理により、オブジェクトの上部の色を選ぶことが出来ます。

 の右側のカラーピッカーをクリックして、オブジェクトの下側の色を選ぶ。
の右側のカラーピッカーをクリックして、オブジェクトの下側の色を選ぶ。
※この処理により、オブジェクトの下側の色を選ぶことができます。- オブジェクトの上側から下側に向かって色が変わるグラデーションができる。




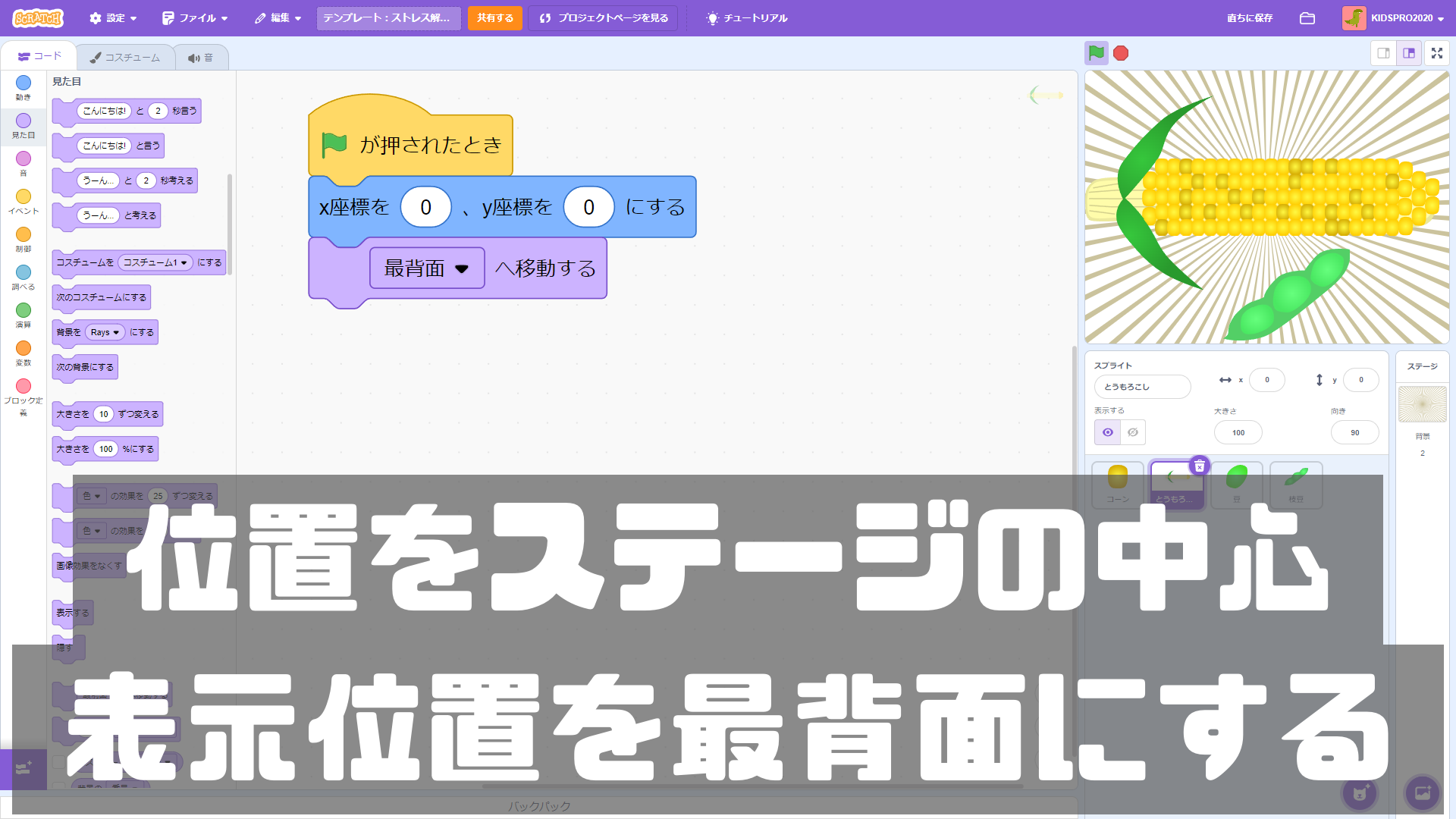
- 旗をクリックしたら、X座標=0、Y座標=0の位置に瞬間移動する。
※ScratchにおけるX座標=0、Y座標=0は、ステージの中心です。 - 最背面に移動する。
※他のスプライトのレイヤーよりも下に移動することになります。つまり、スプライト同士が重なっていた場合、重なった他のスプライトの裏に隠れるようになります。


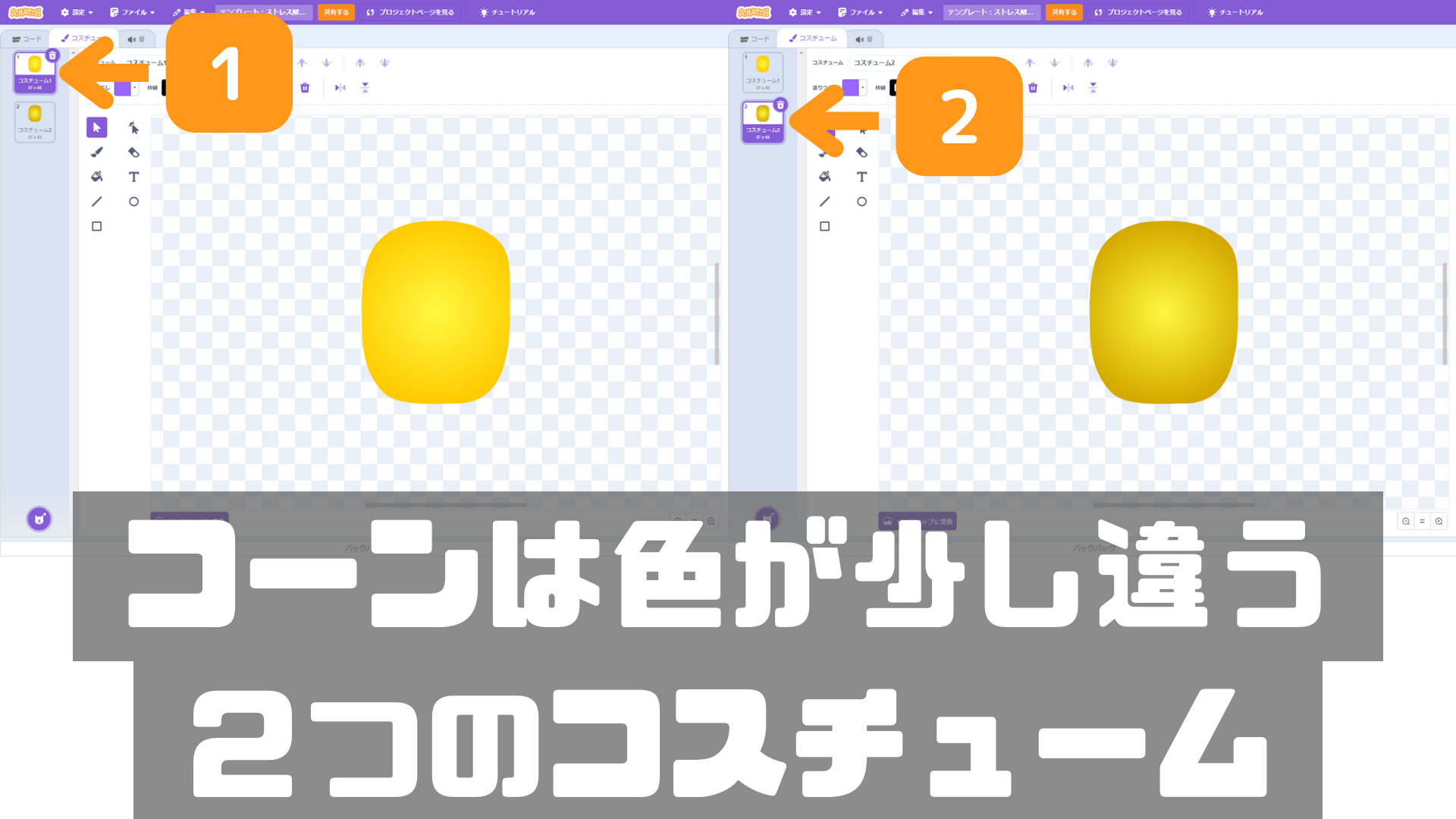
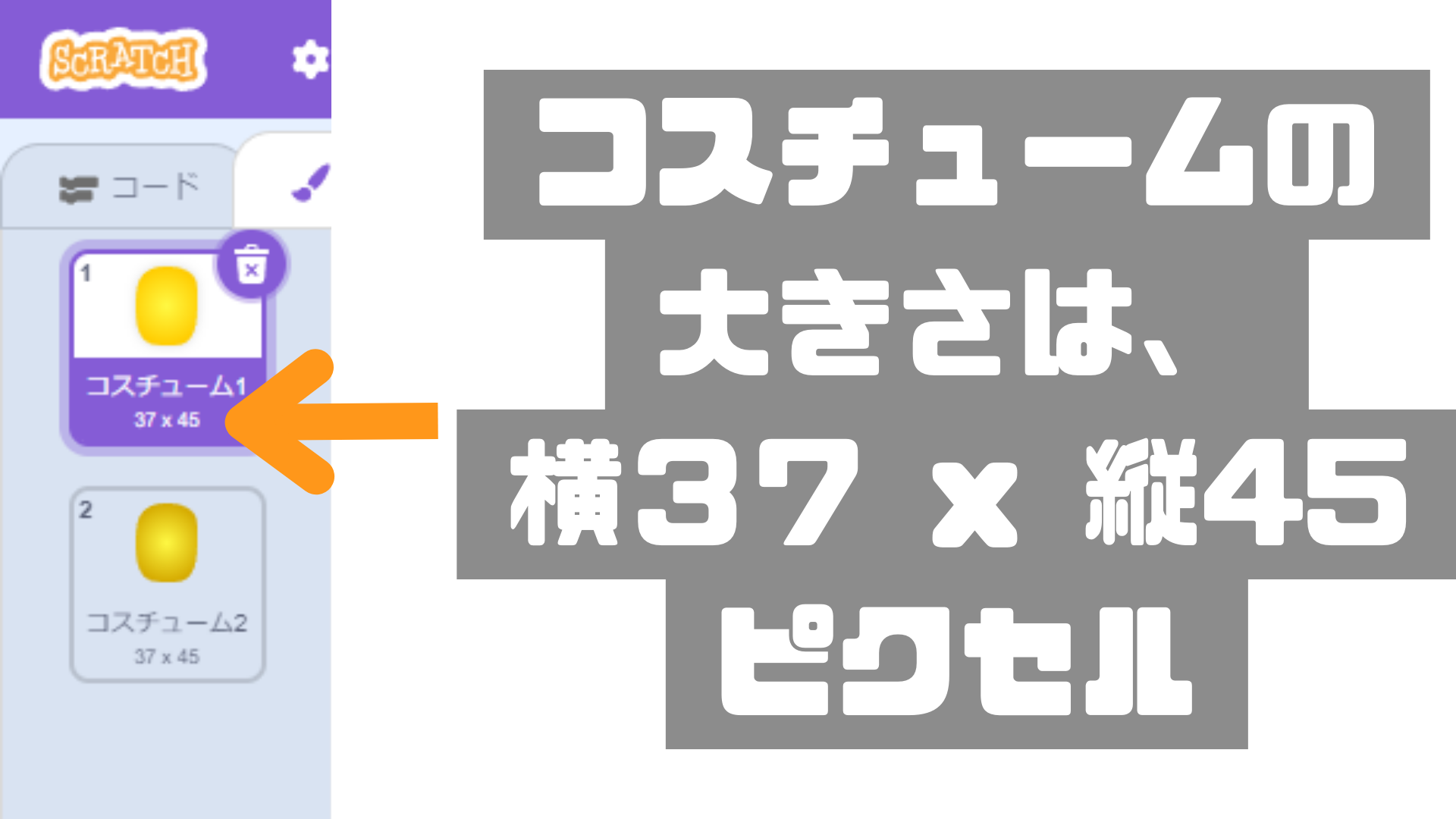
- コスチューム番号1「コスチューム1」は明るい色のコーン
- コスチューム番号2「コスチューム2」は少し暗い色のコーン


ペイントエディターの左側のコスチュームリストを見ると、
- コスチューム名
- サイズ
が表示されている。
コーンのコスチュームサイズは、横37 x 縦45ピクセルの大きさということが分かる。

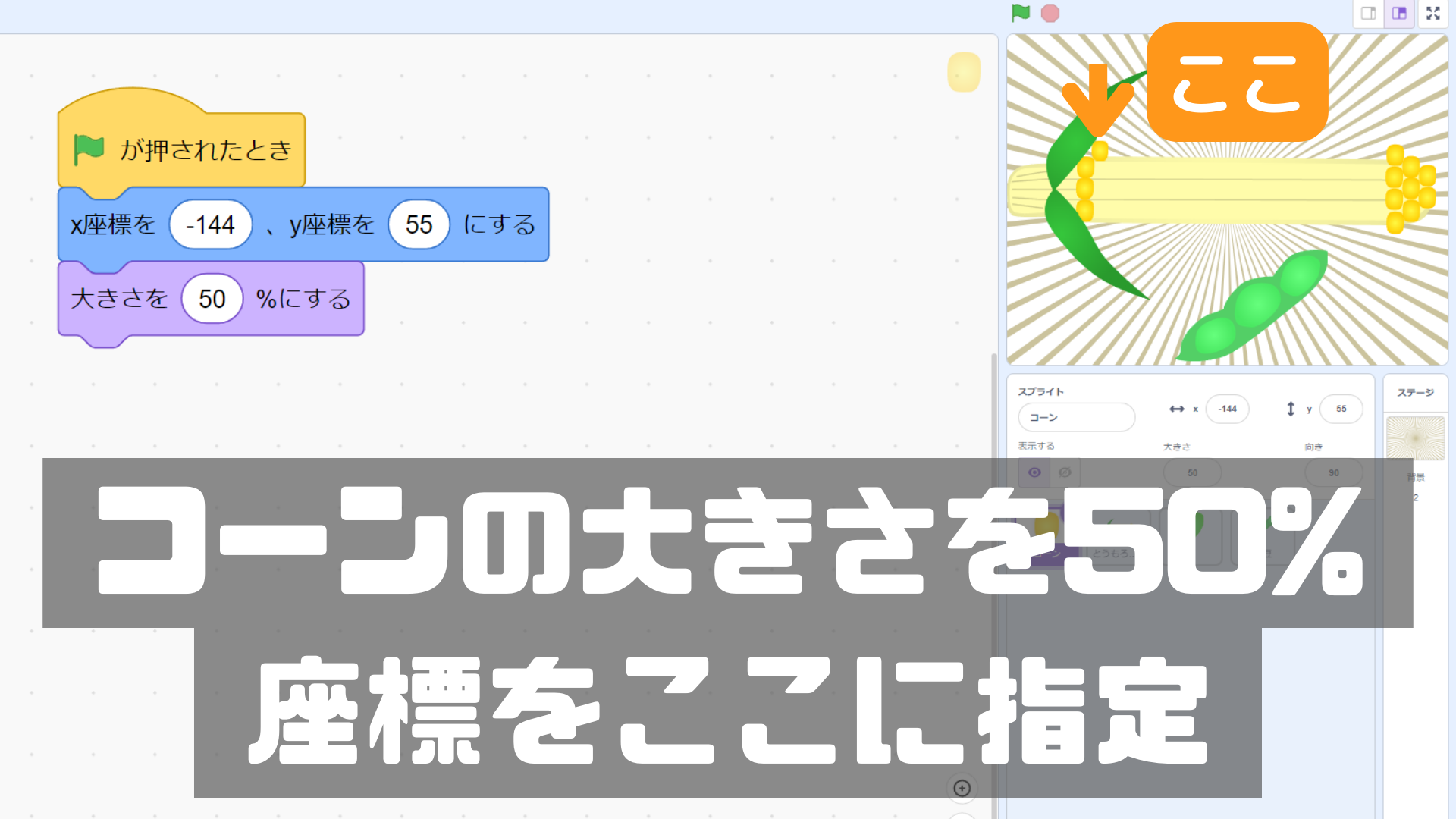
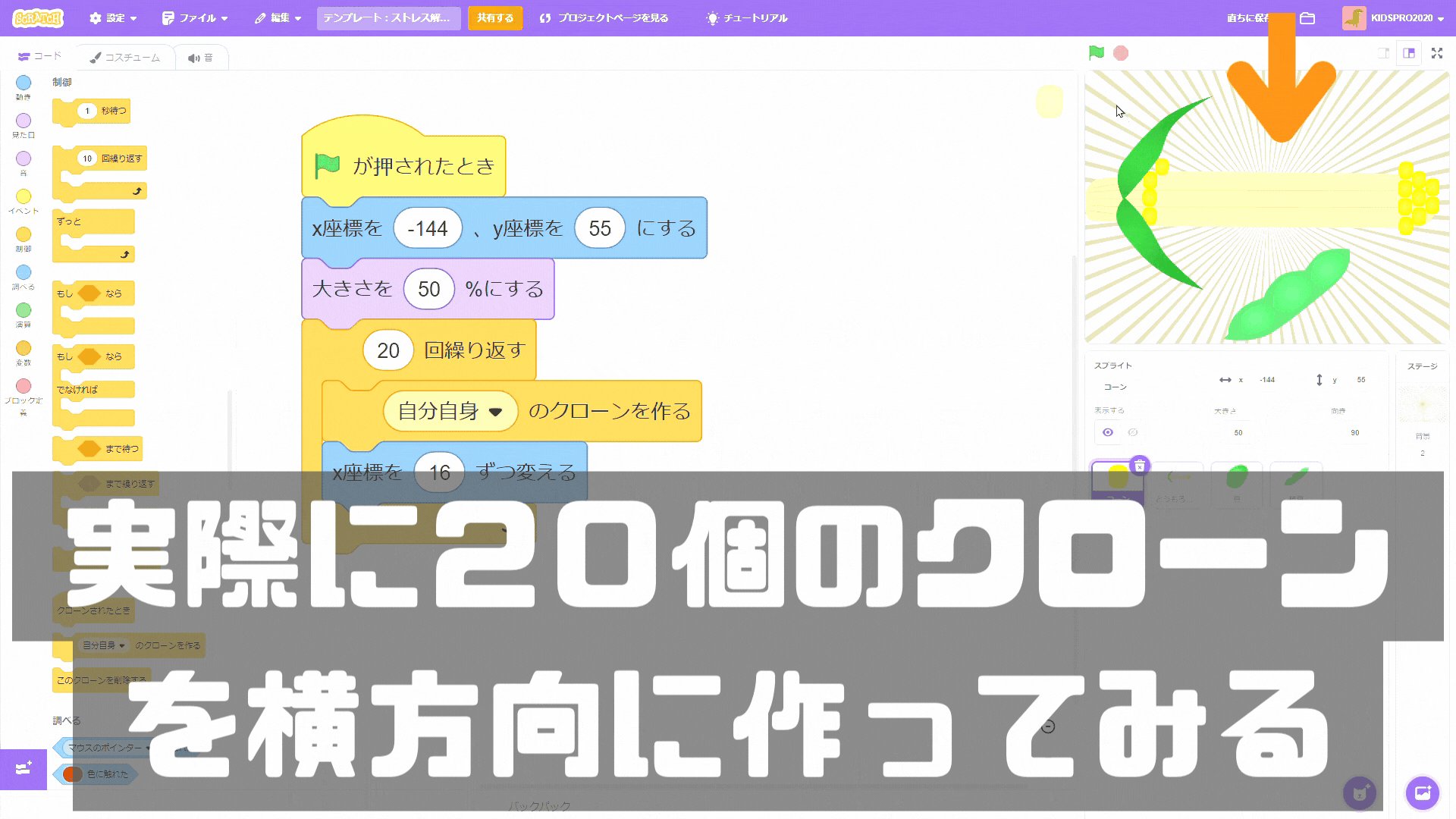
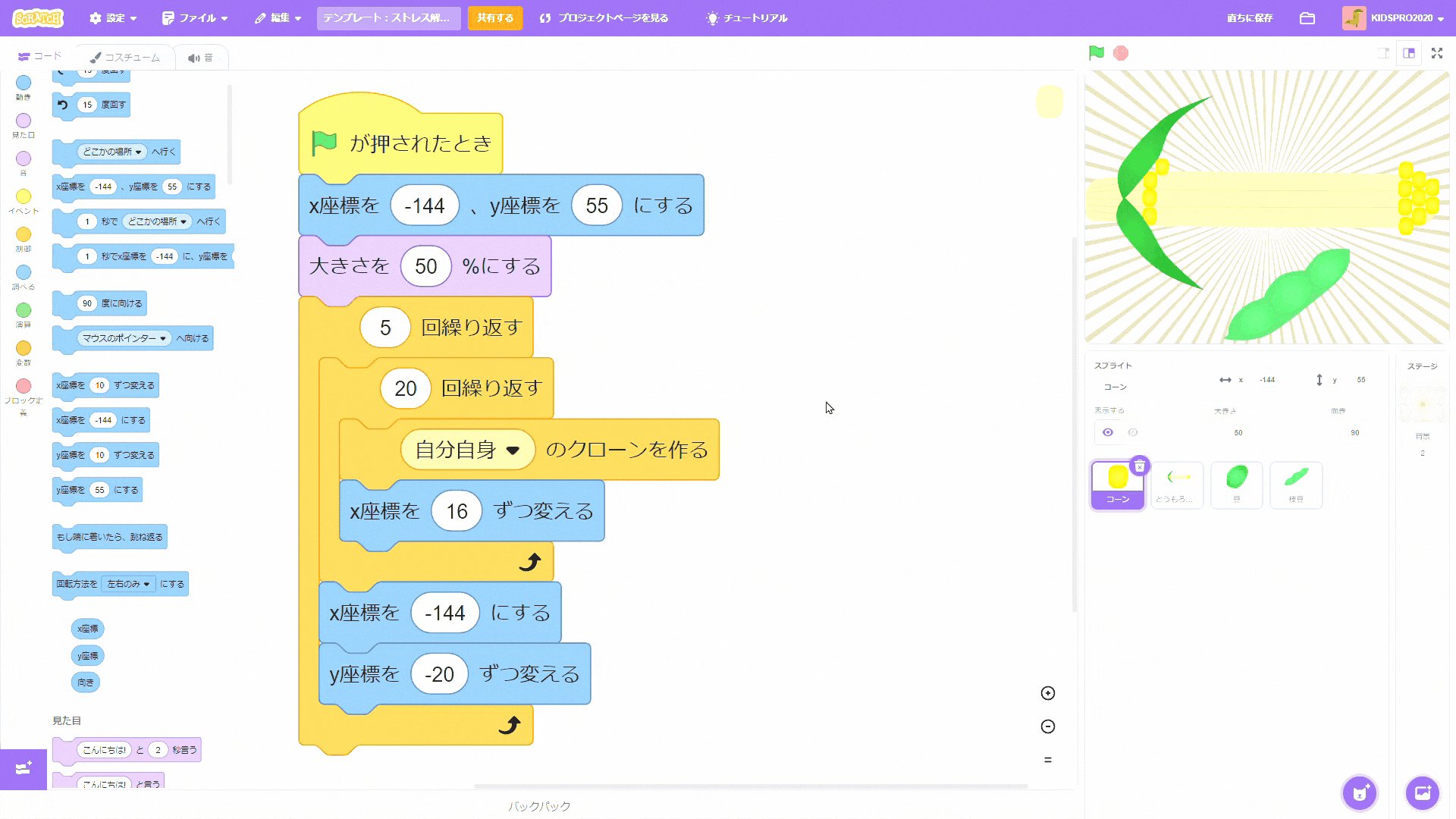
コスチュームサイズ(横37 x 縦45)が大きすぎるので50%に縮小し、X座標 = -144、Y座標 = 55に移動する。


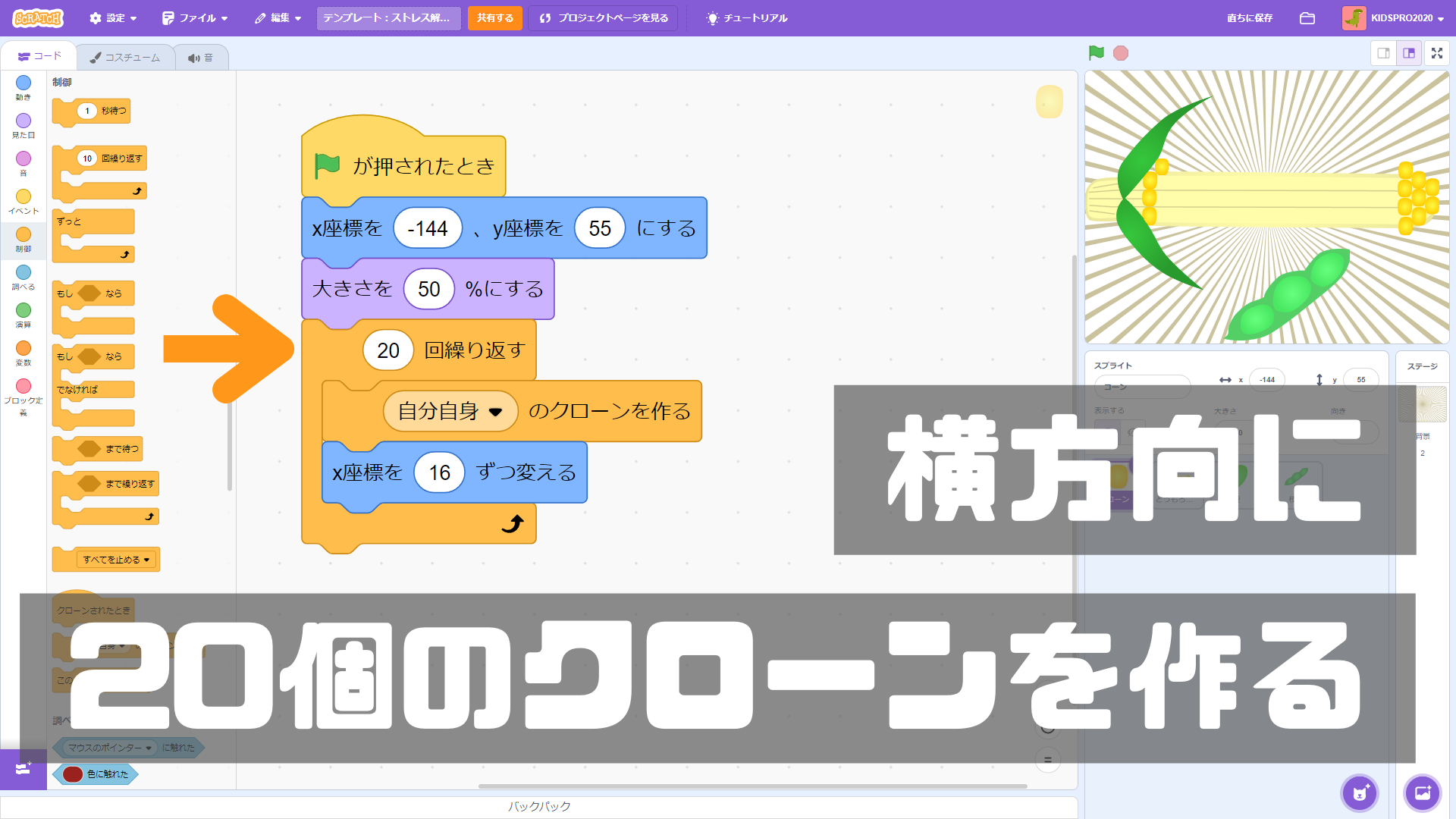
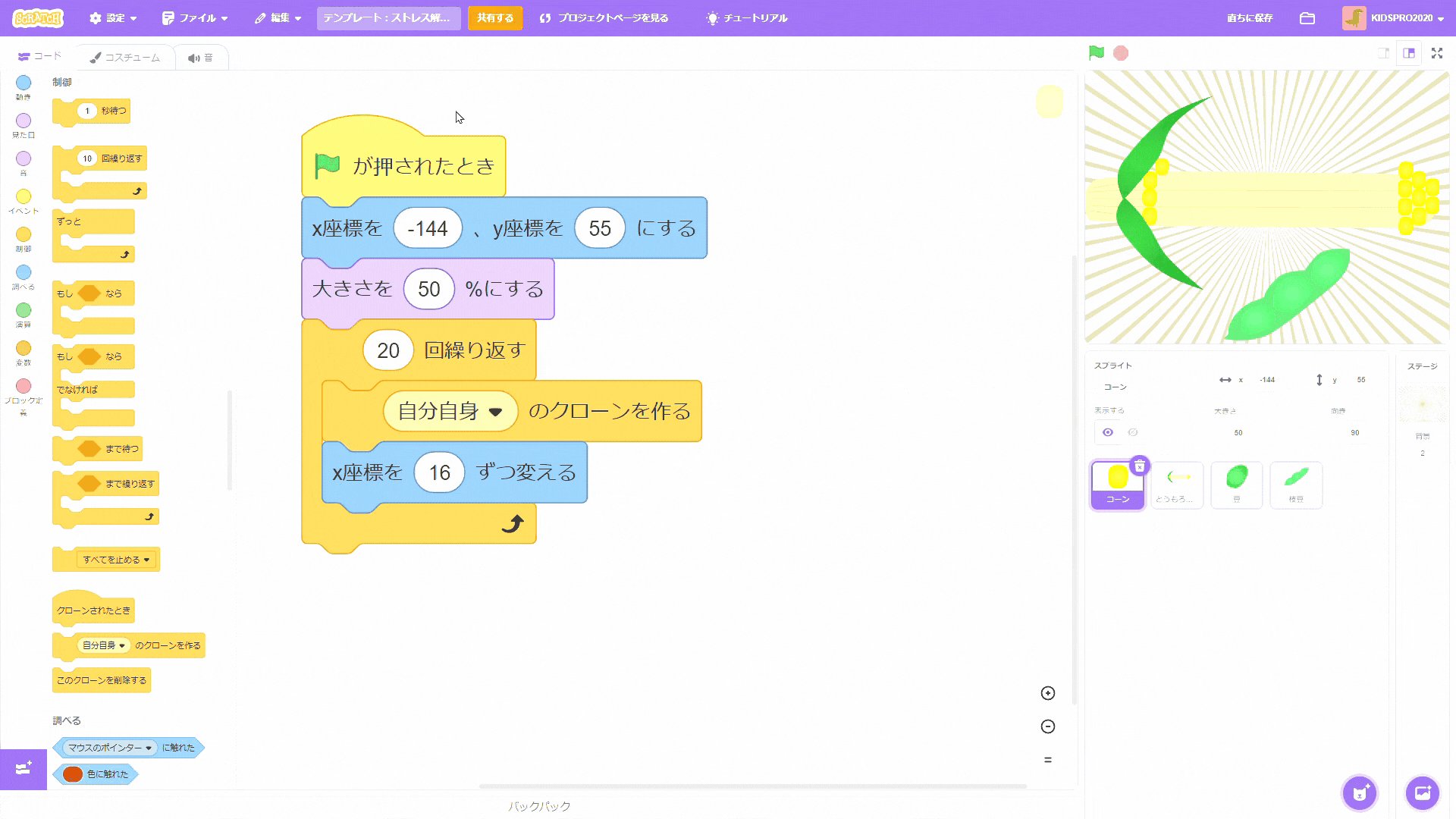
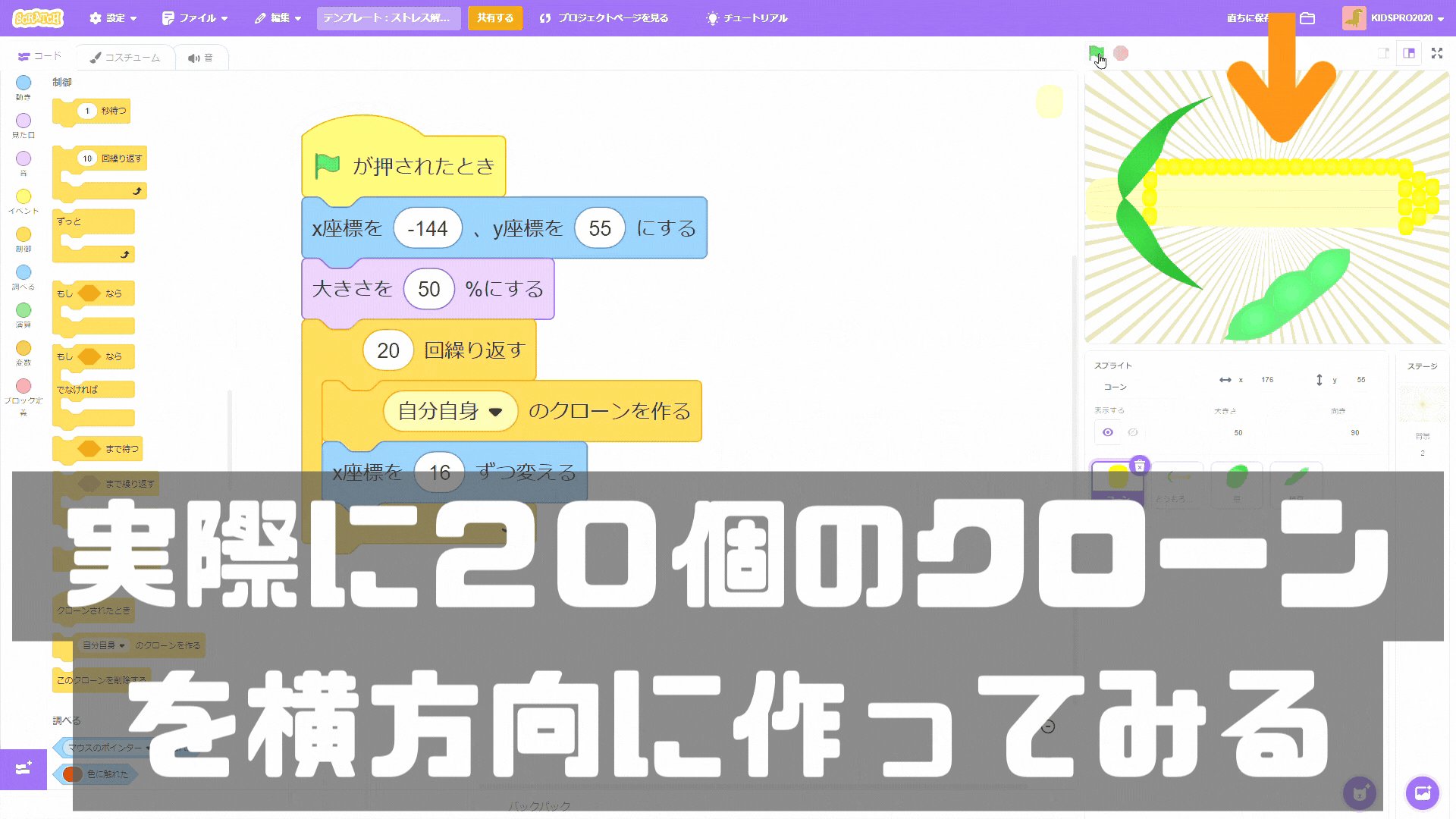
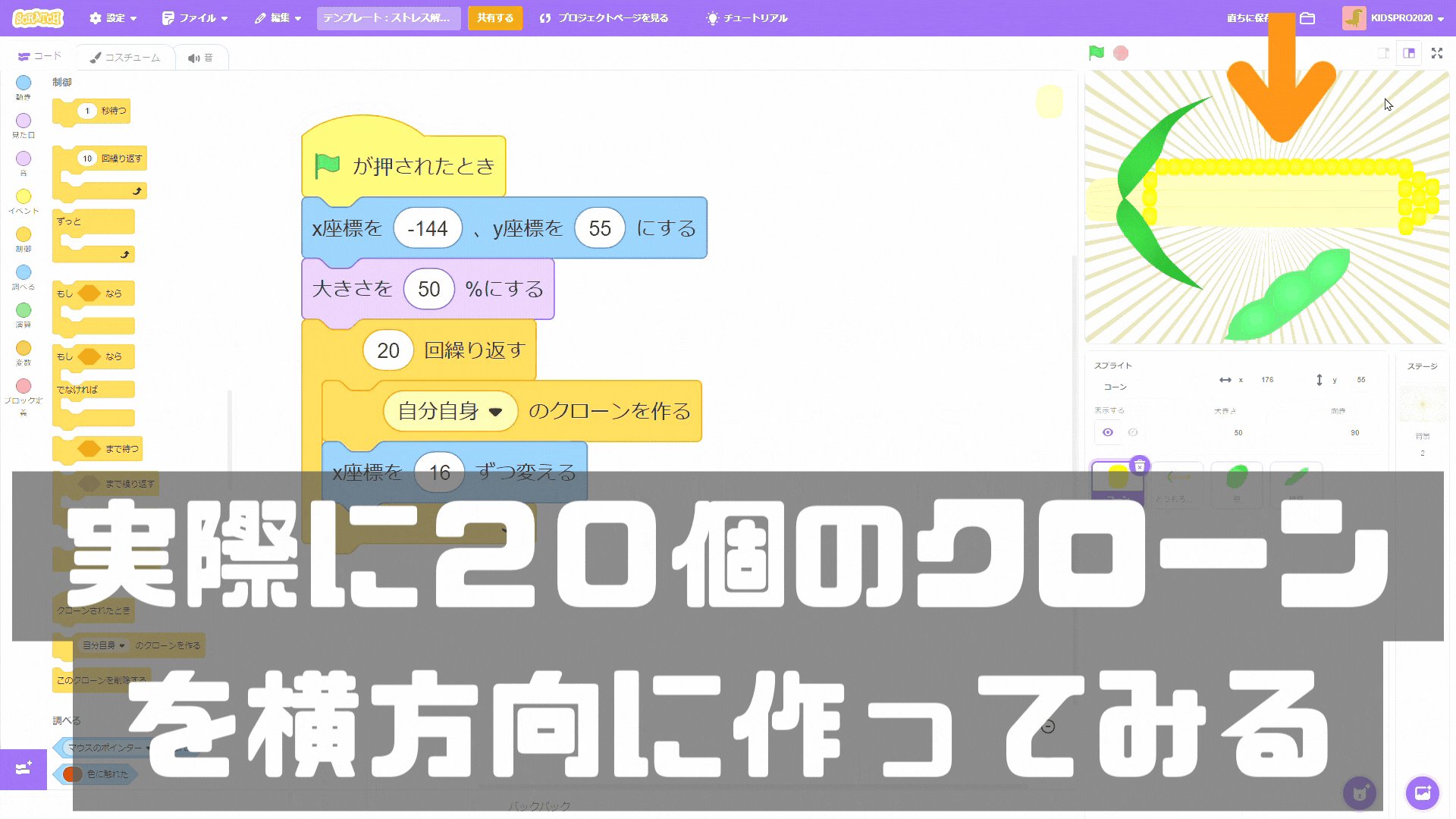
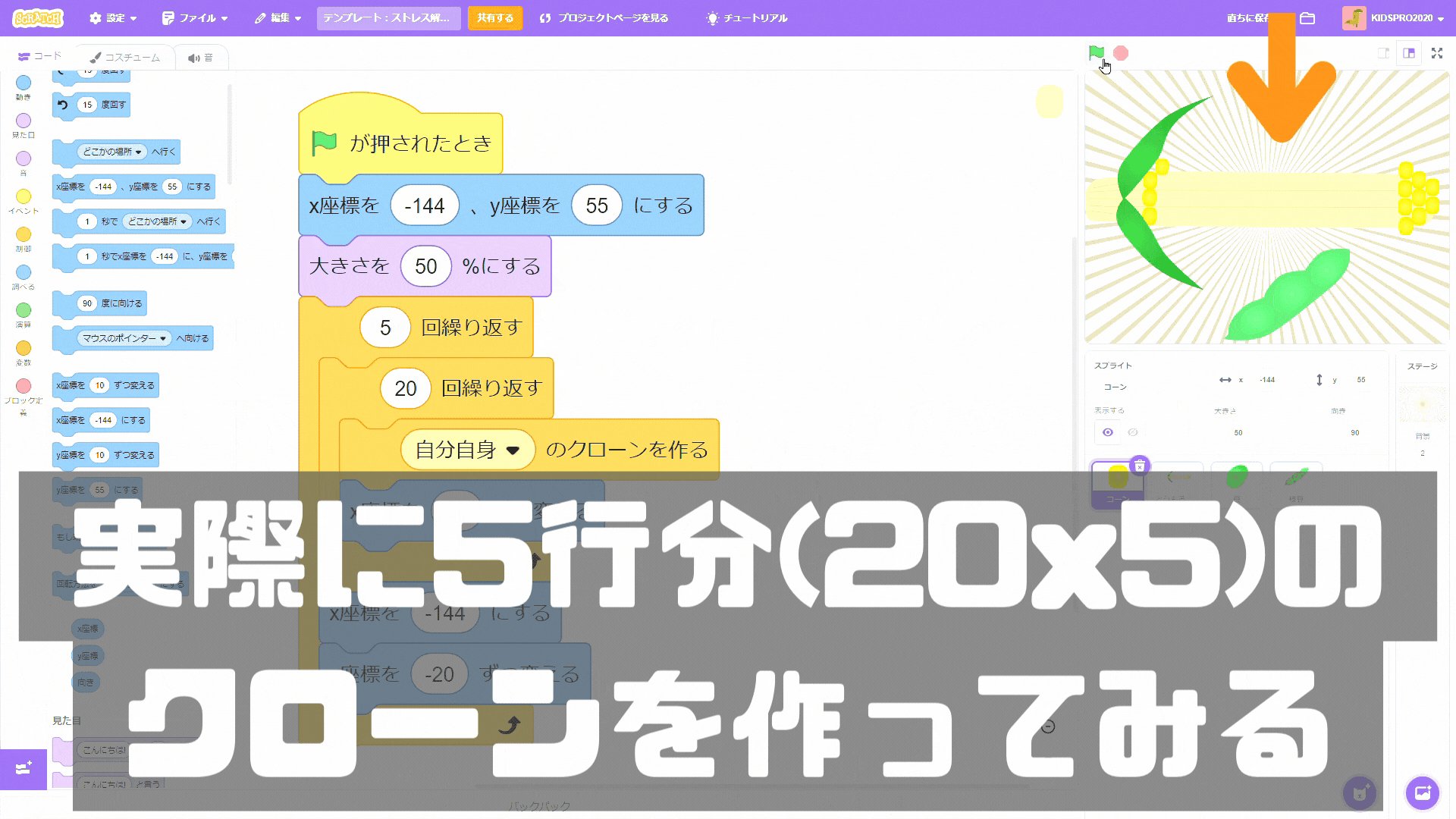
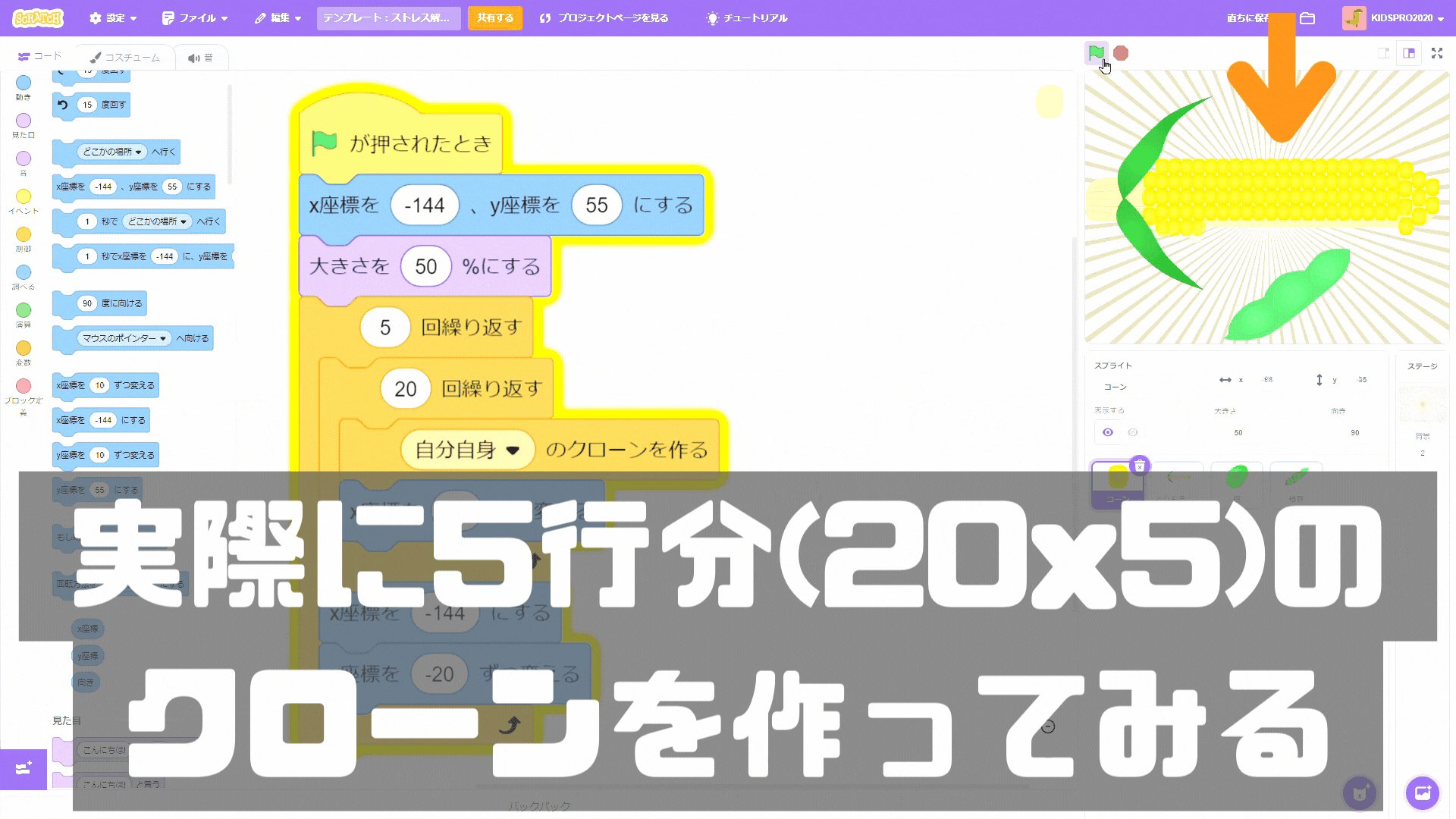
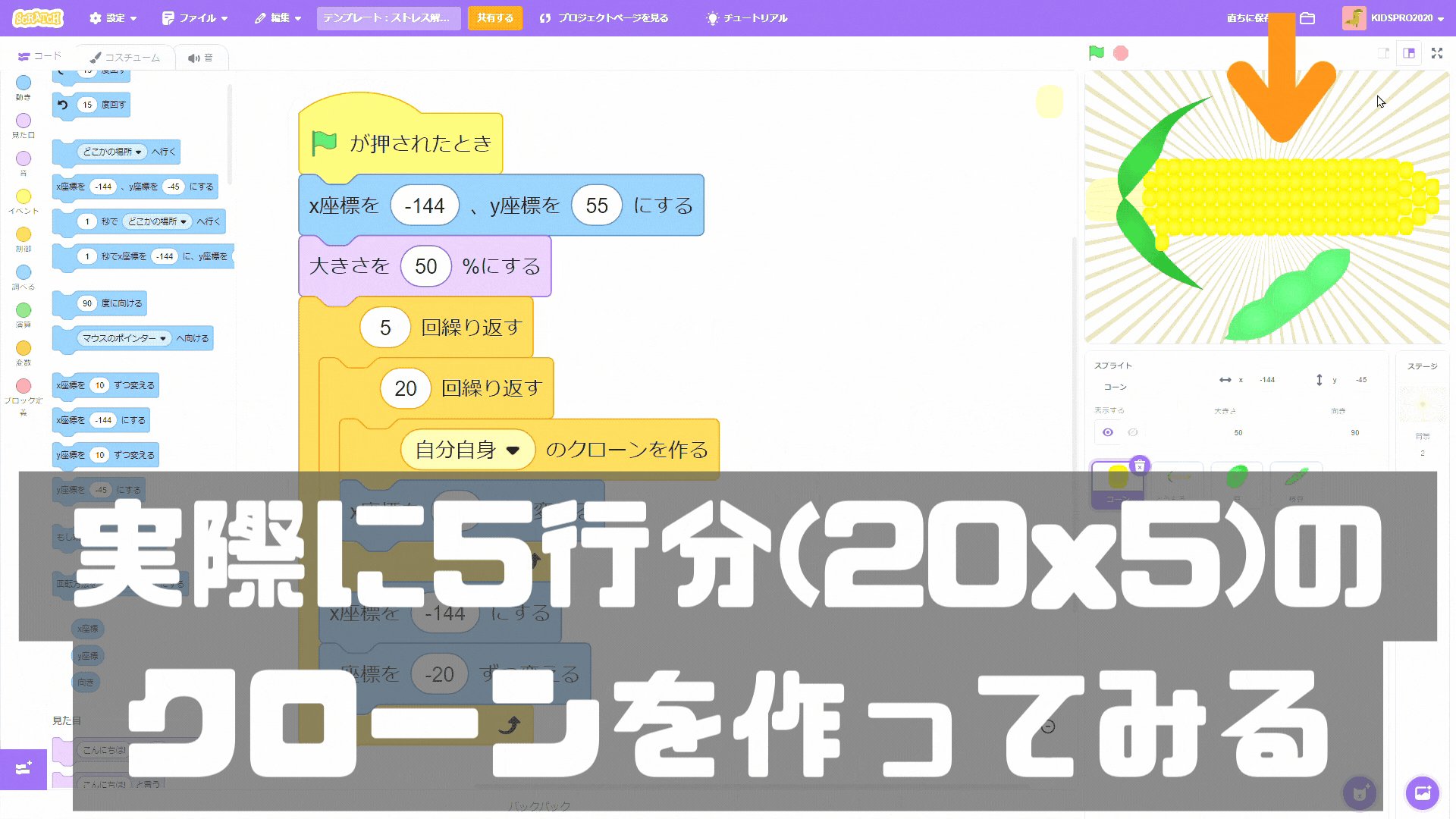
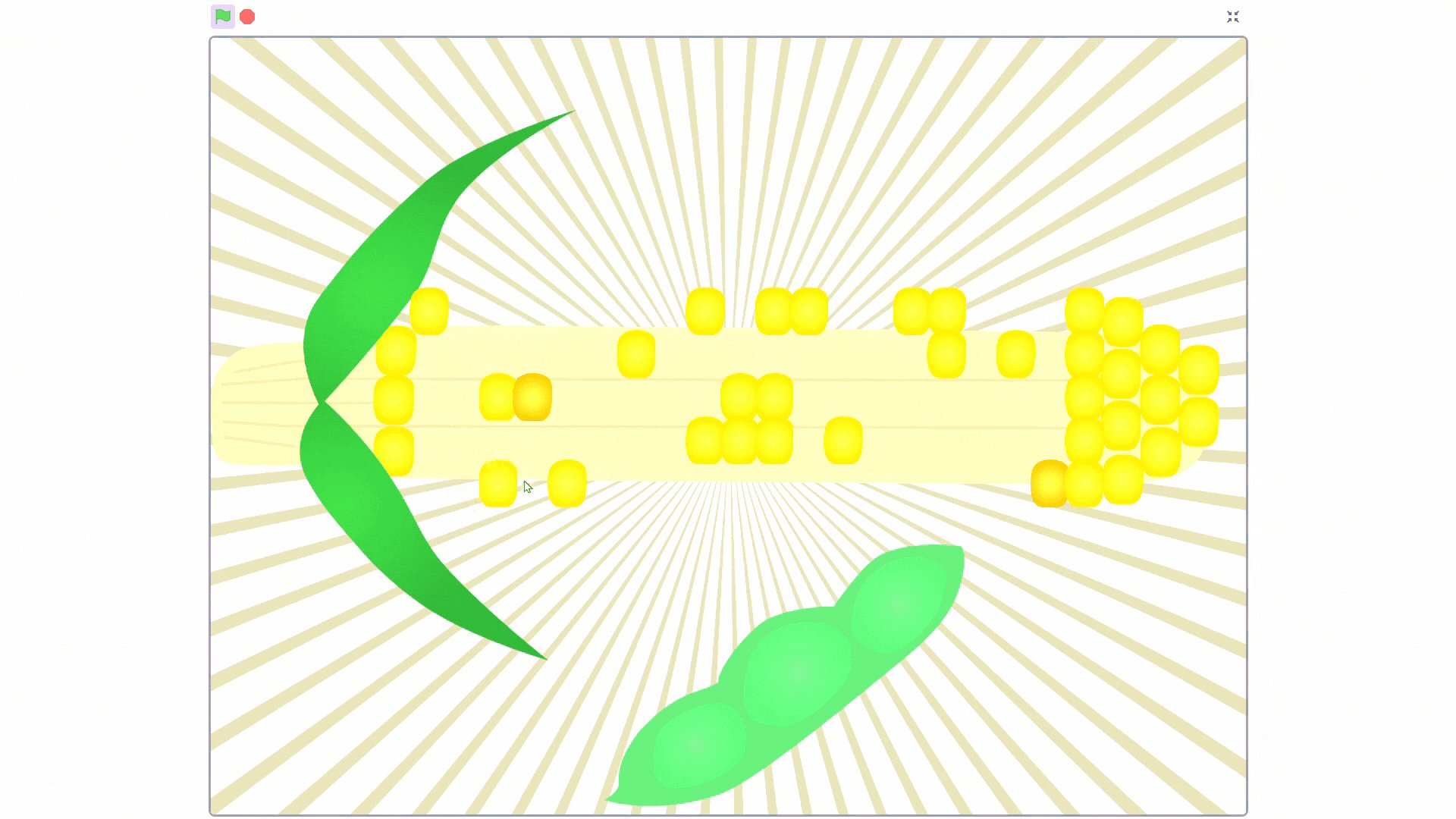
自分自身のクローンを作り、X座標を16ずつ変えるブロックを20回繰り返すスクリプトによりり、右方向に16ピクセルずつズレながら20個のクローンが生成される。



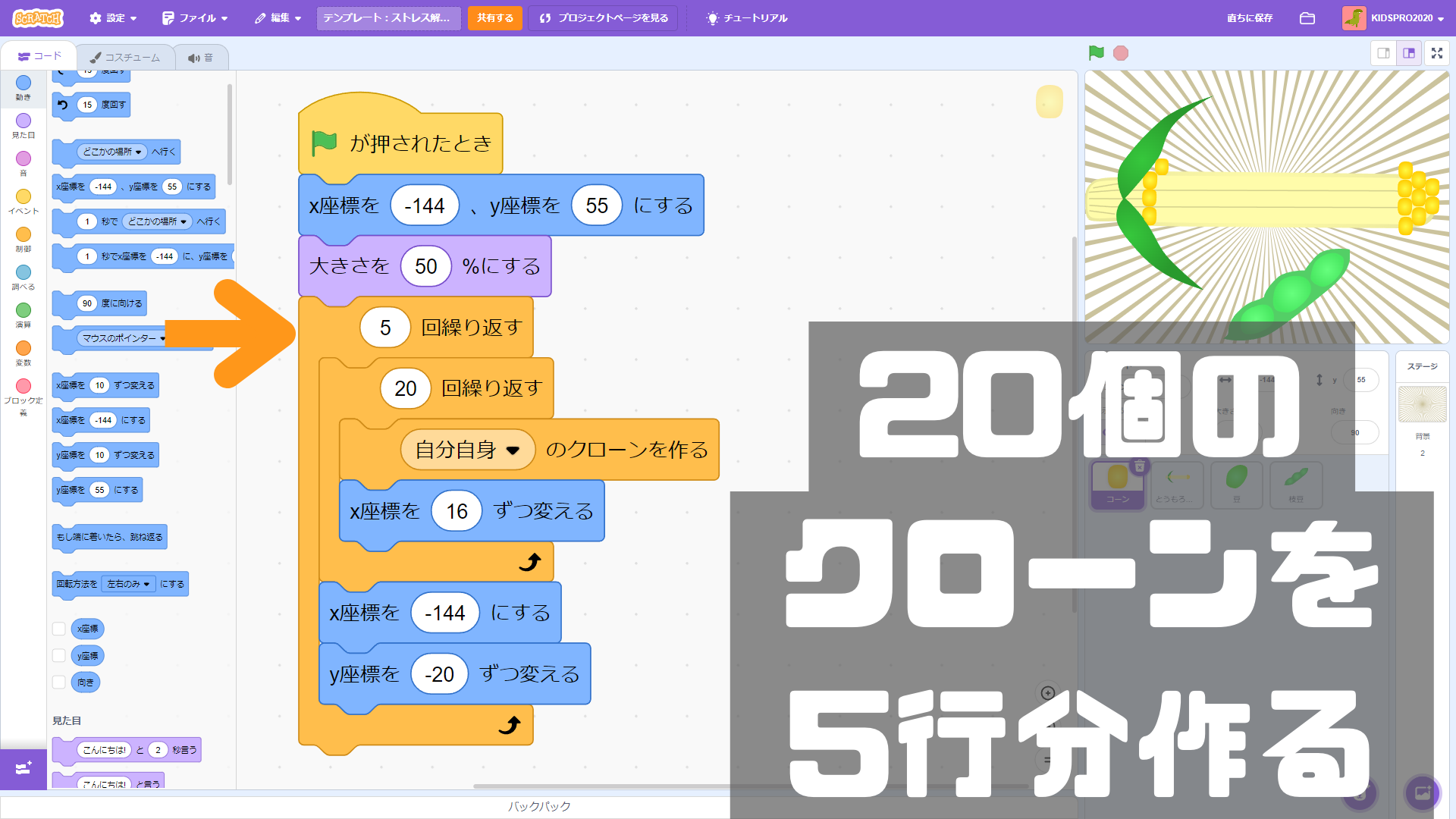
1行分のクローン20個を作った後、X座標を-144に戻し、Y座標を下に20ピクセル移動するスクリプトを5回繰り返す。


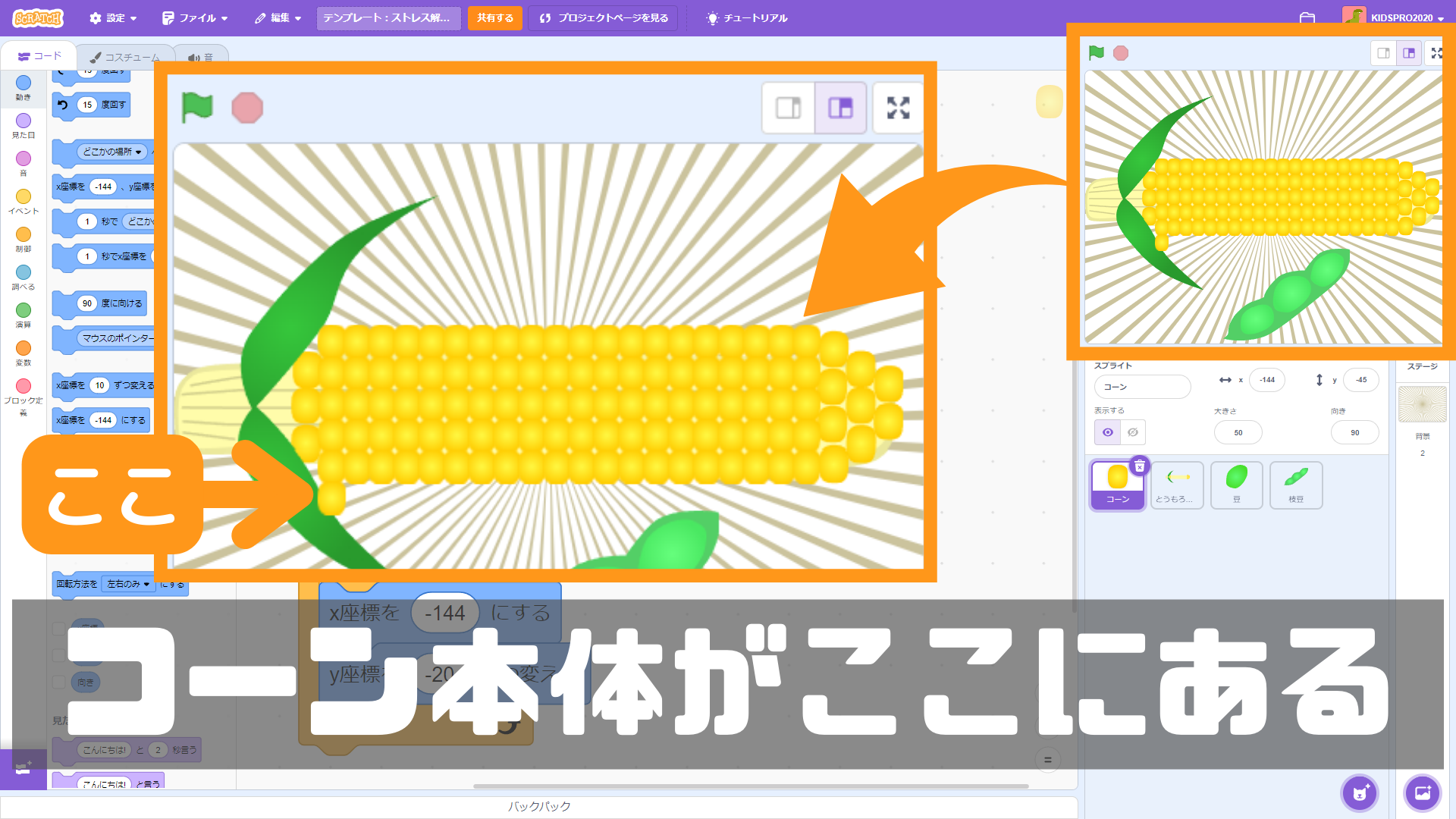
コーン本体が6行目の左下に残っているので、本体をステージから隠そう。

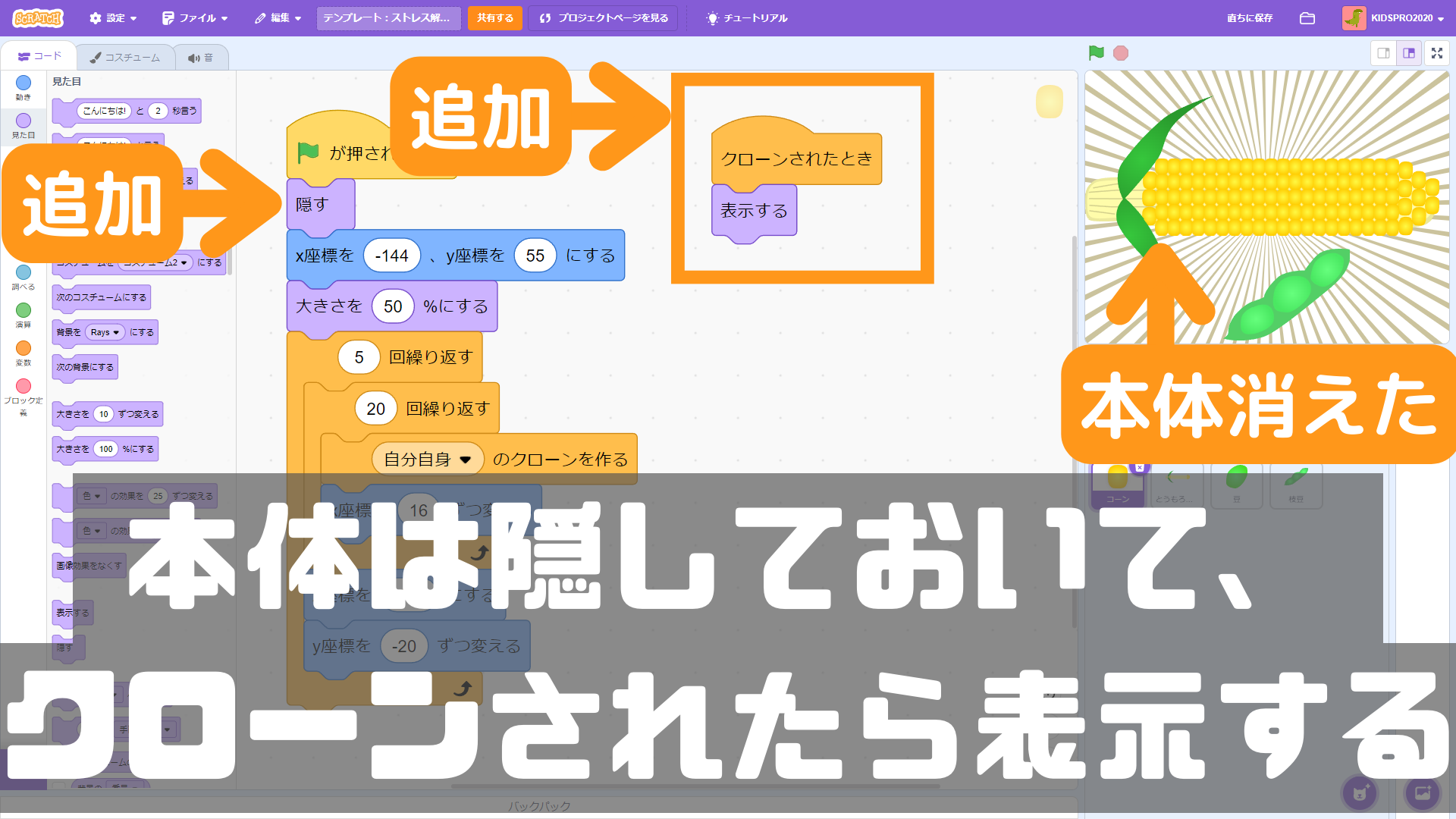
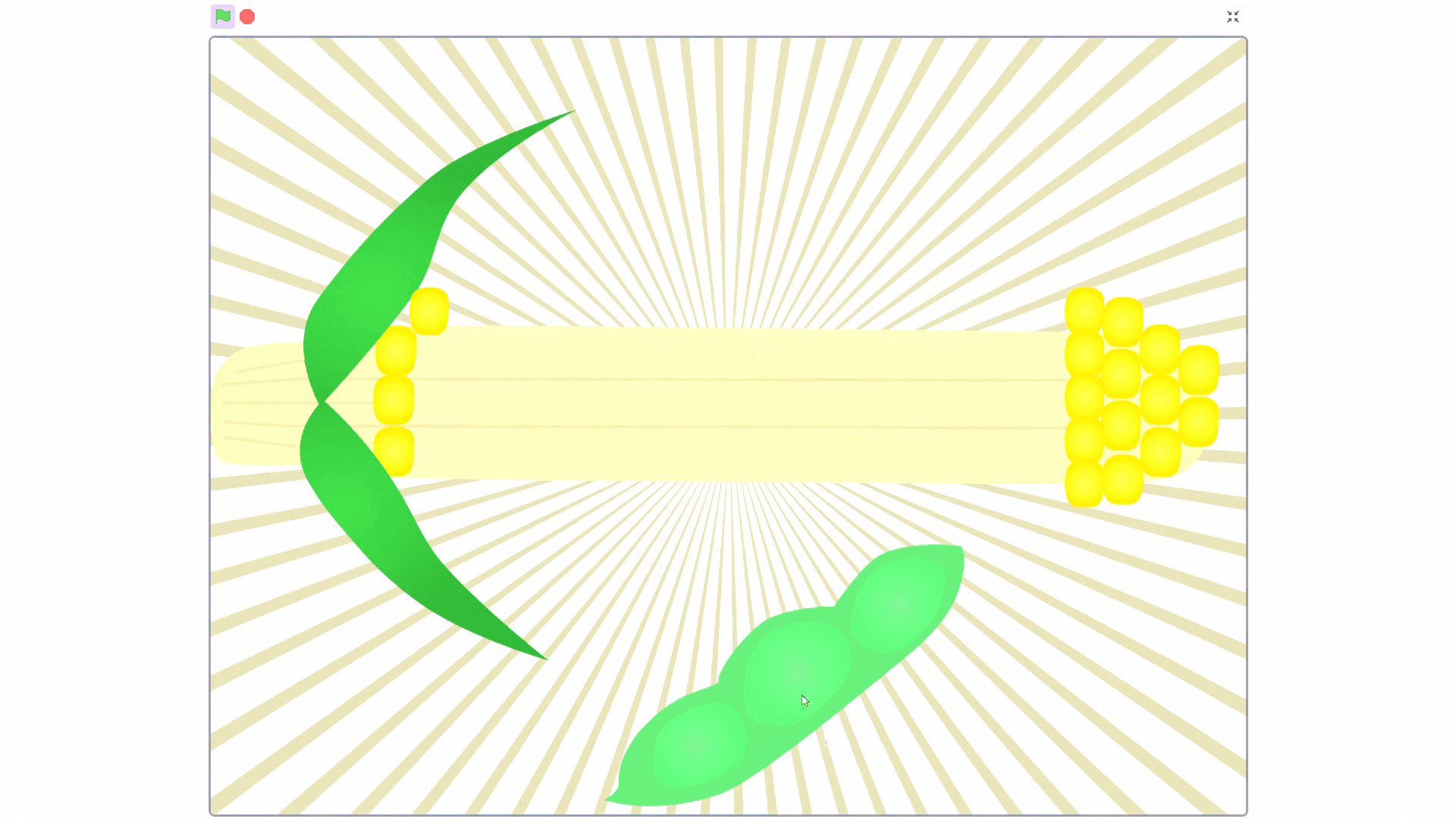
クローンを使う場合は、本体は「隠す」ブロックでステージから見えなくして、「クローンされたとき」ハットブロックの下に「表示する」ブロックを連結して、クローンされたらクローンだけステージに表示する。
※本体が隠れている状態で、「自分自身のクローンを作る」ブロックを実行すると、クローン自体も隠れた状態で生成されます。そのため、本体を隠した場合、「クローンされたとき」ハットブロックの下に「表示する」ブロックを連結してクローンだけ表示させます。


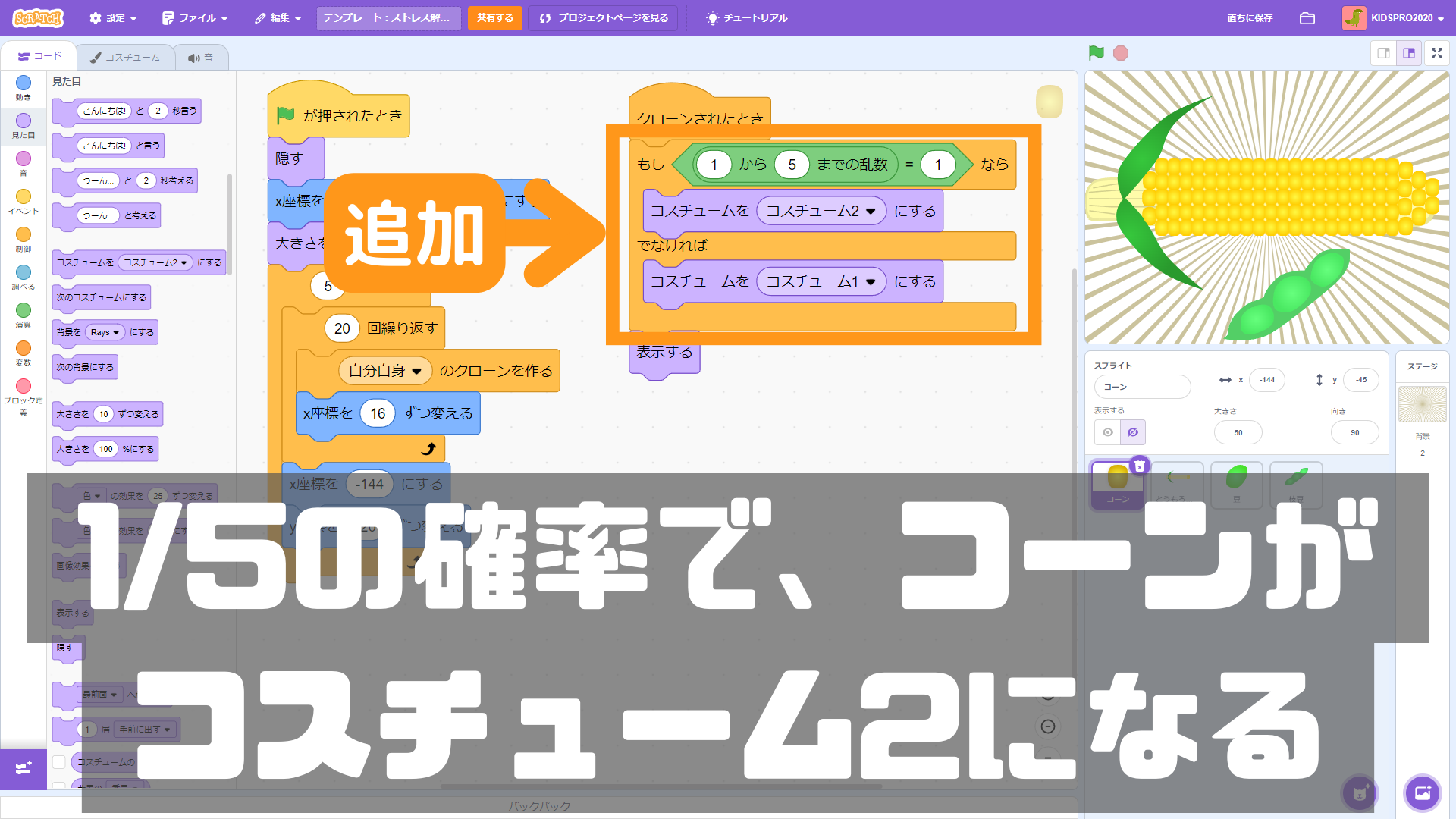
(1から5までの乱数)ブロックは、1, 2, 3, 4, 5のいずれかの値を返すので、<(1から5までの乱数)= 1 >とした真偽ブロックは、約1/5の確率で真(TRUE)を返す。この真偽ブロックが真(TRUE)ときは、コスチューム名:コスチューム2の色の暗いコーンにして、偽(FALSE)のときはコスチューム名:コスチューム1の色の明るいコーンする。
※追加したスクリプトにより、100個のコーンのクローンのうち、1/5のコーンのコスチュームが色の暗いコーンになり、よりリアルなとうもろこしの見た目になります。

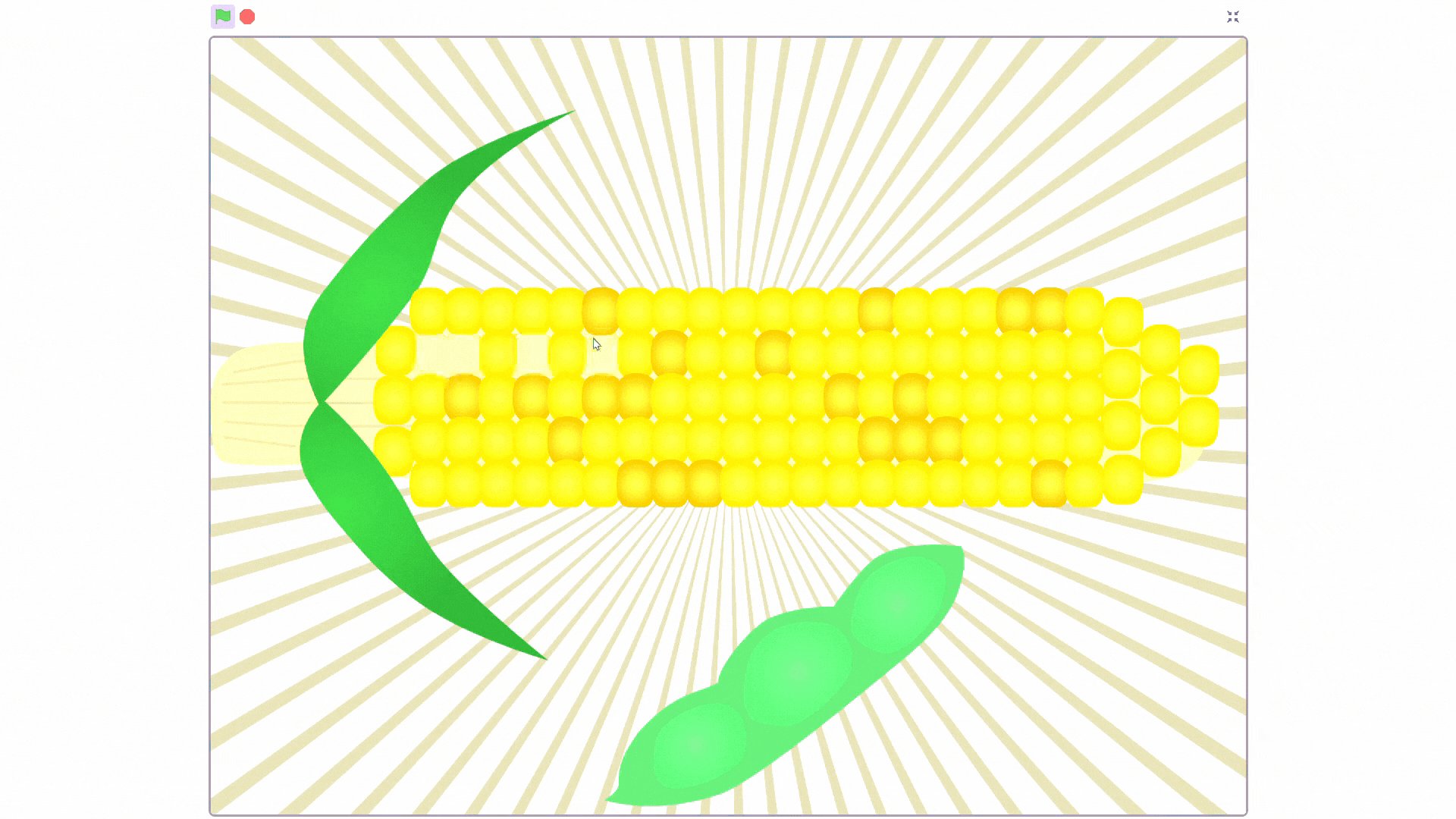
色の違うコスチュームのコーンも生成され、よりリアルなとうもろこしになった。


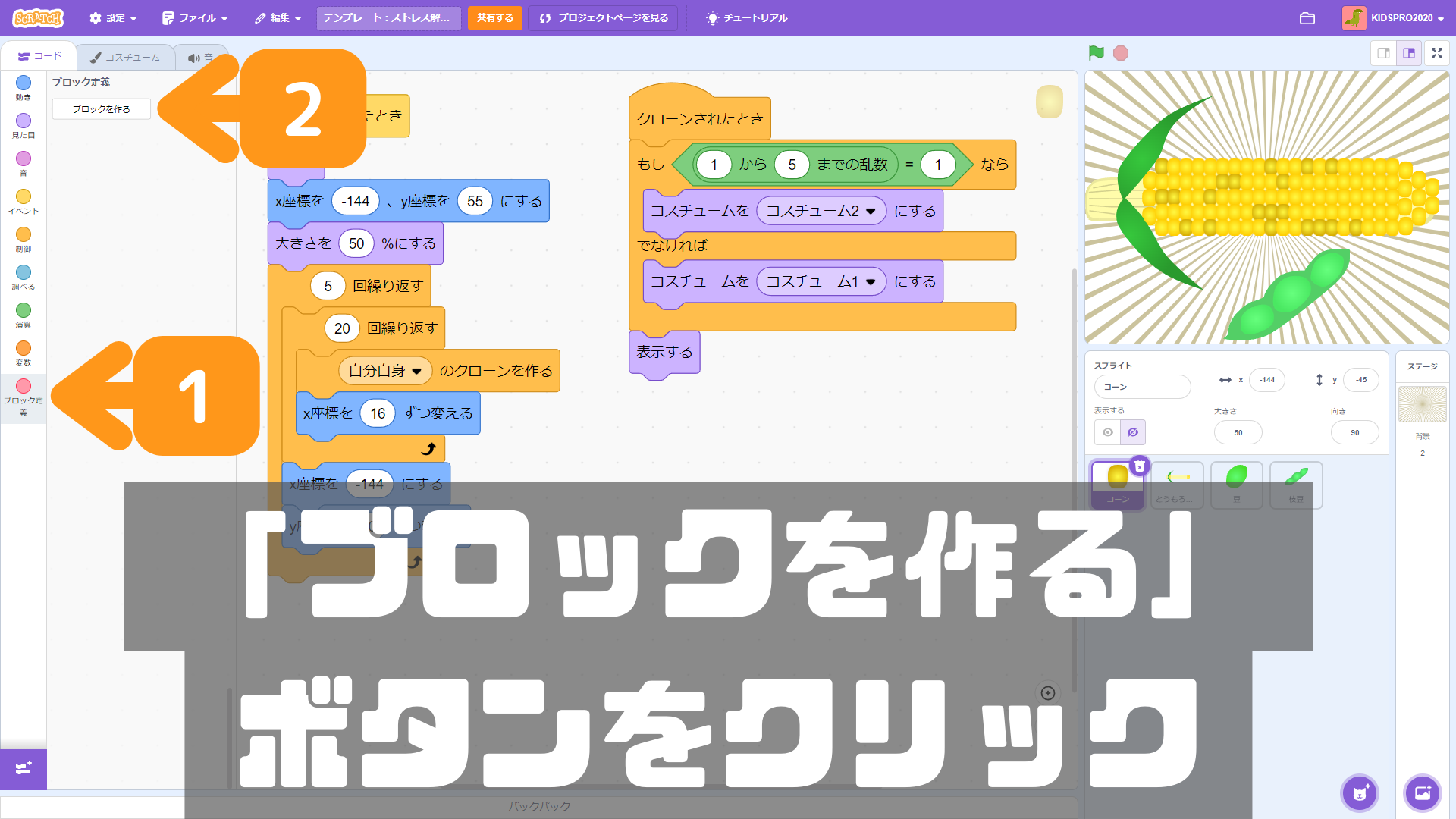
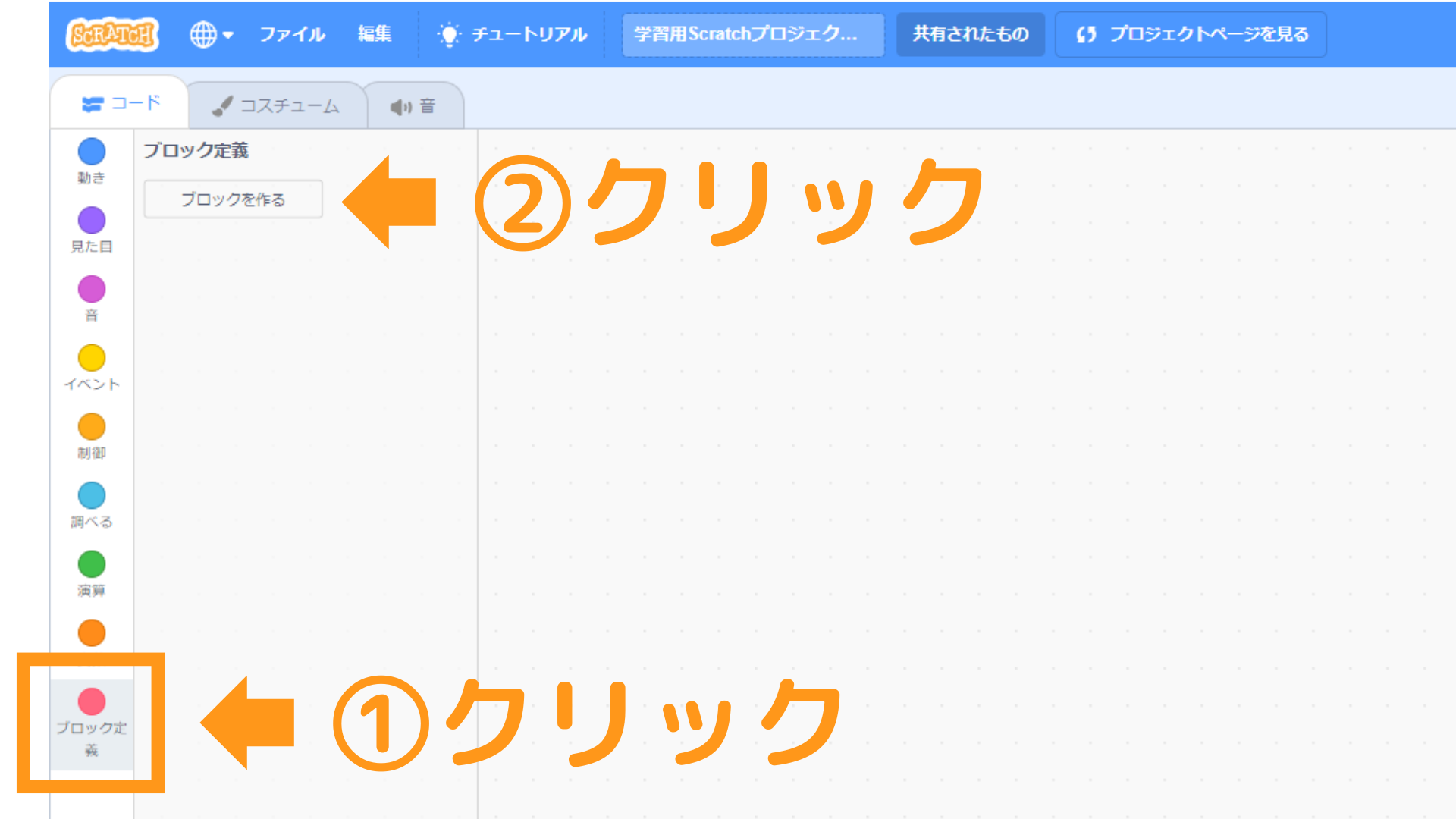
- ブロックパレットのブロック定義
 をクリックする。
をクリックする。 - 「ブロックを作る」ボタンをクリックする。

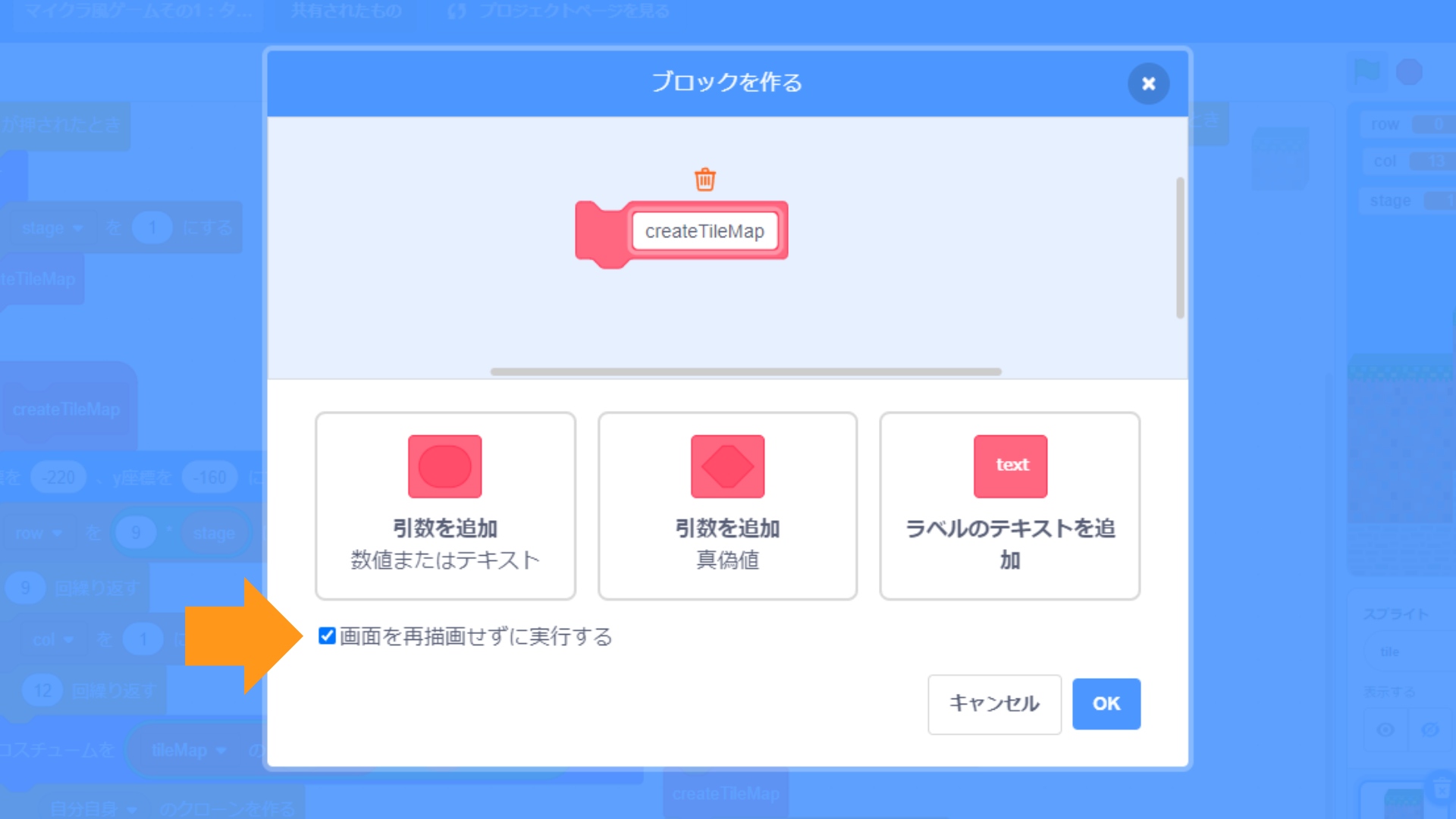
- カスタムブロックの名前を入力する。
- 「画面を再描画せずに実行する」にチェックを入れる。
※このチェックボックスにチェックを入れないと、クローンは一瞬で生成されないので注意してください。

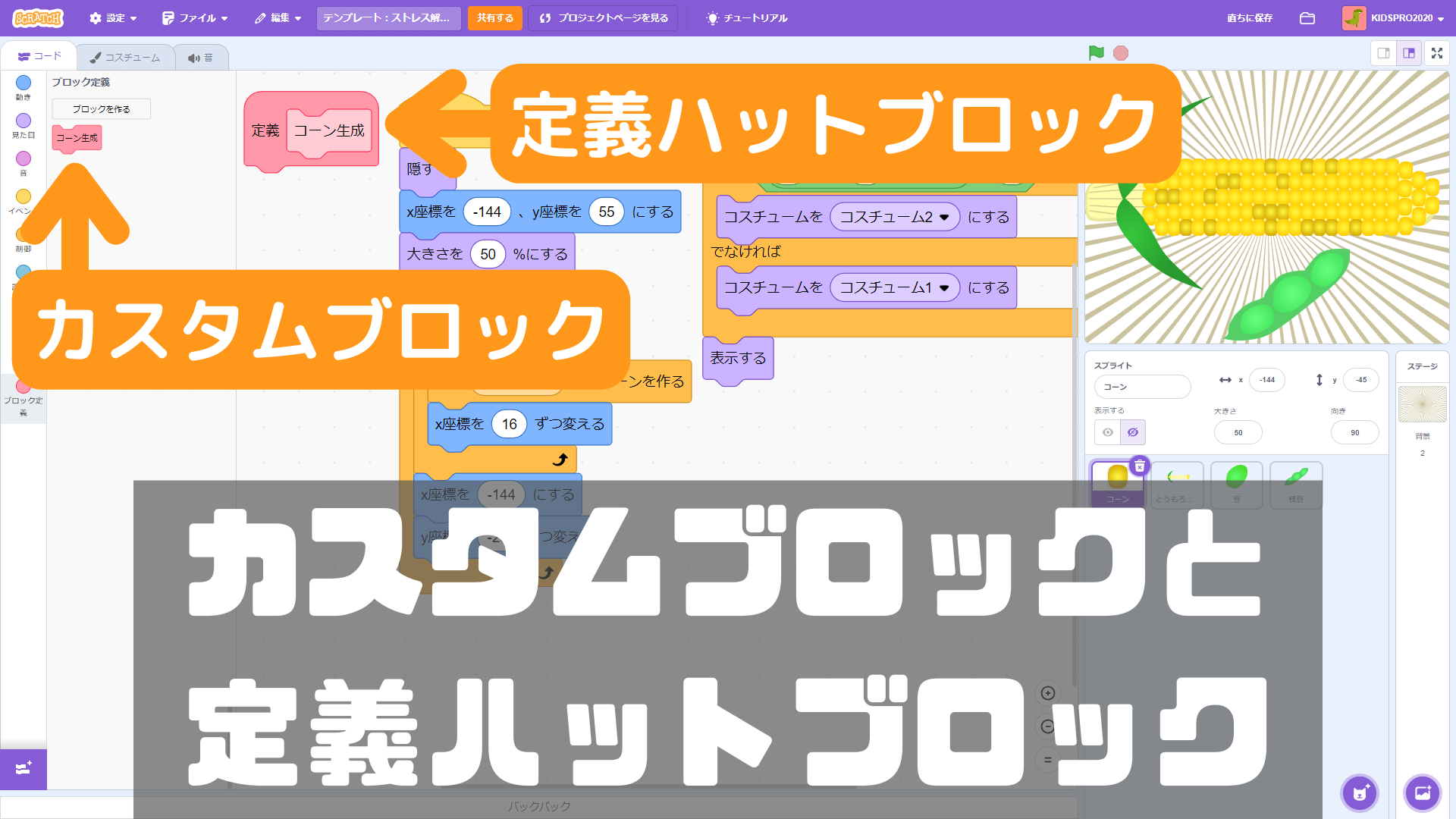
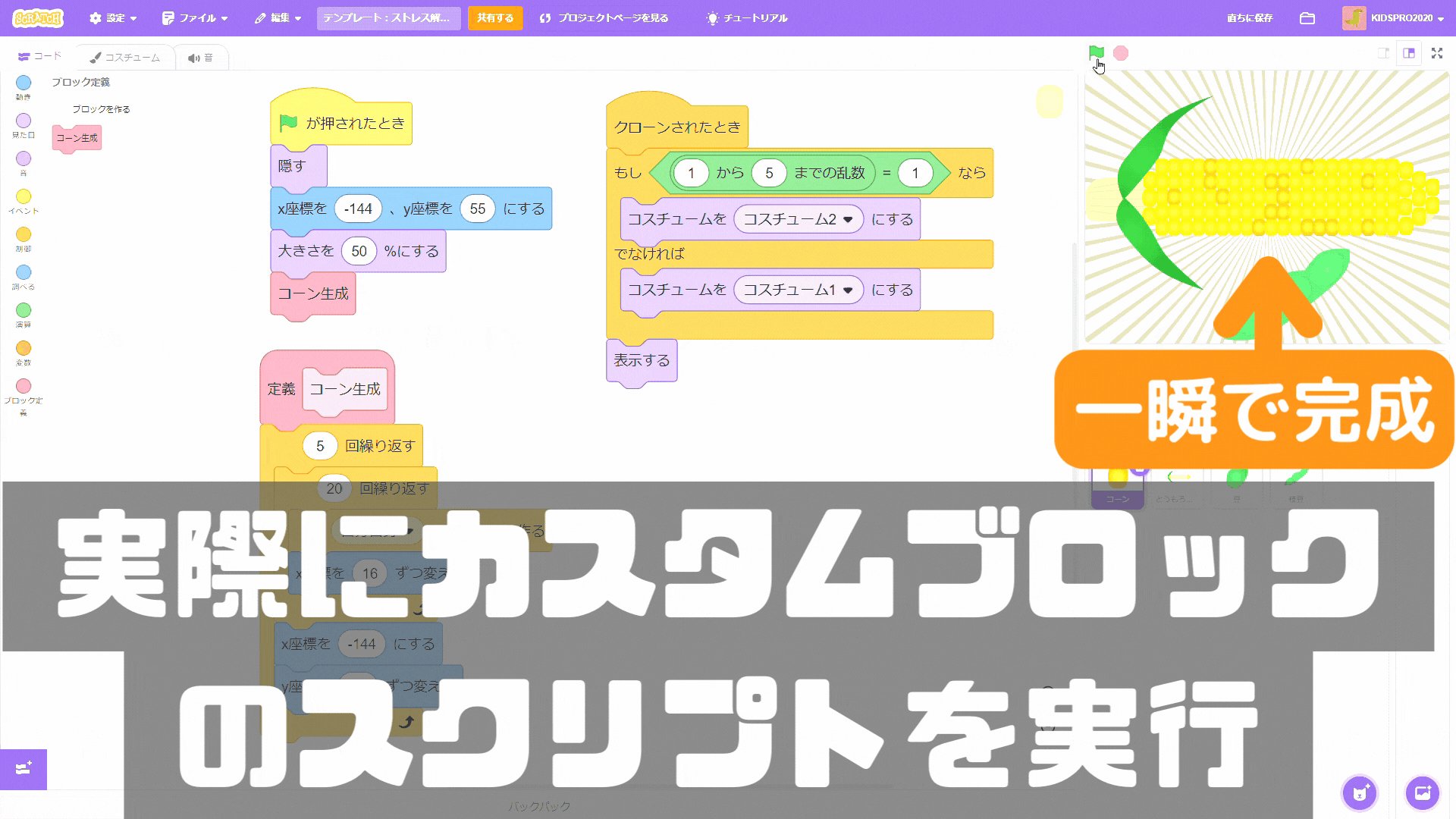
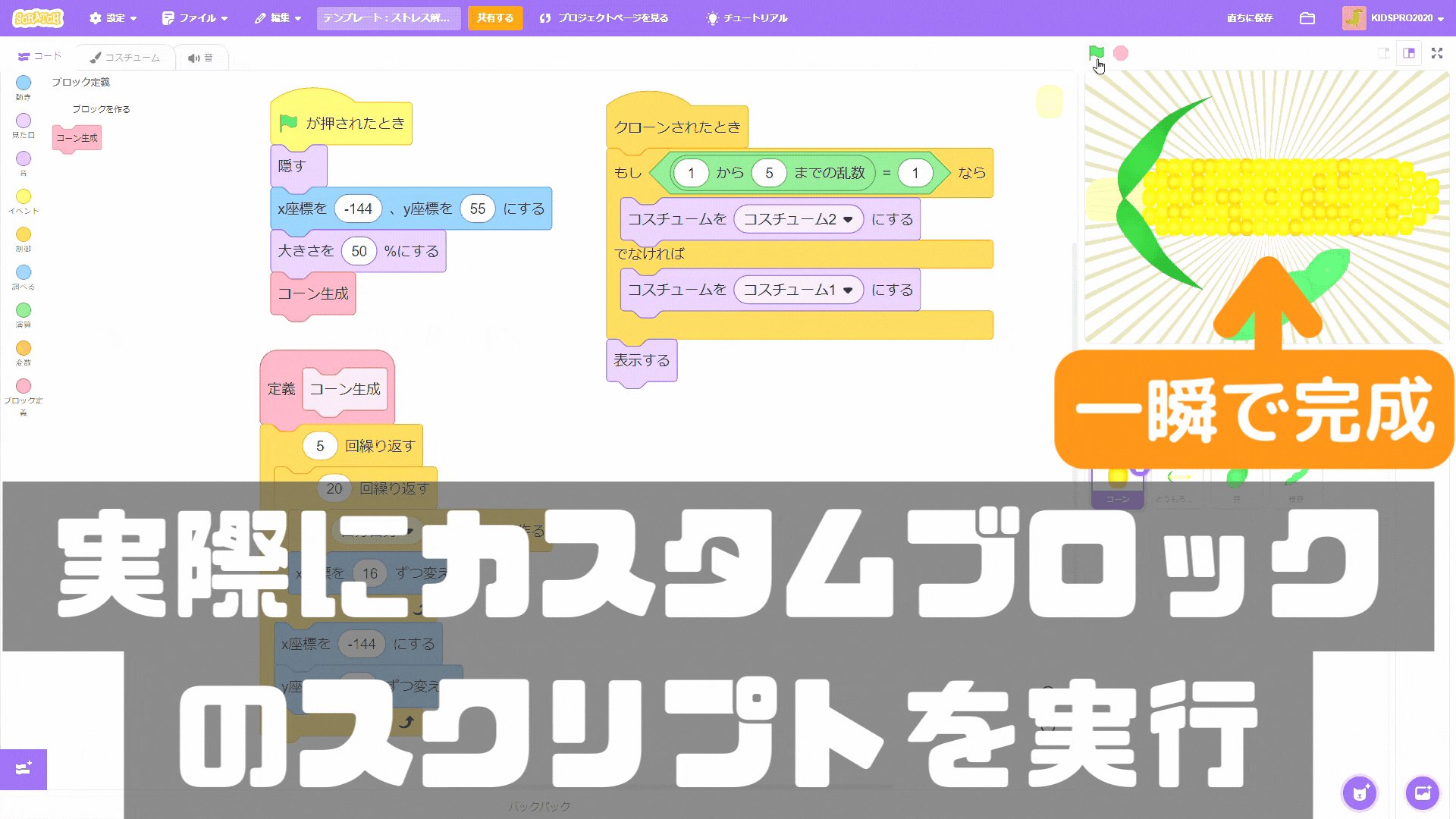
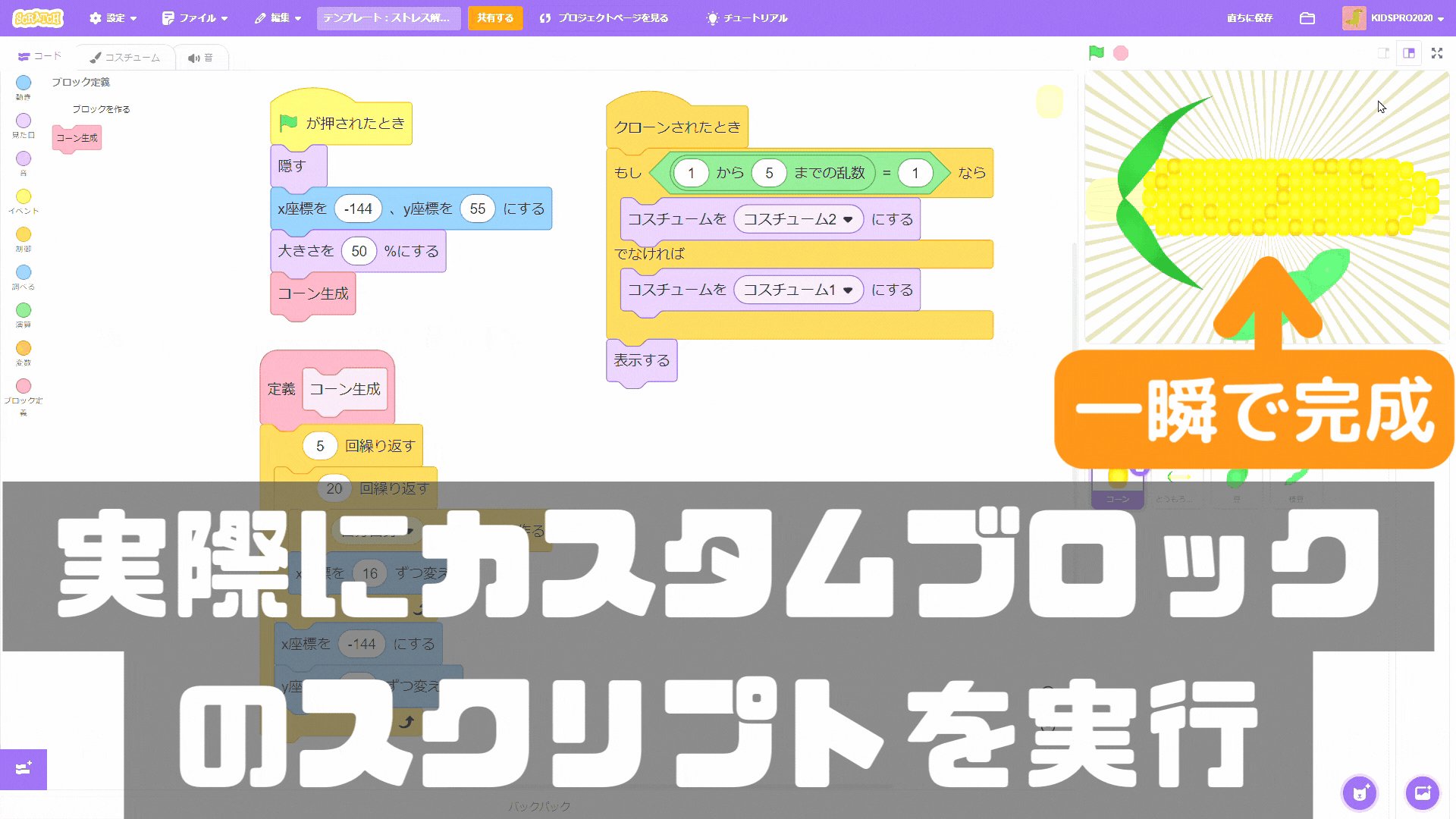
ブロックパレットに、STEP.36-37で作ったカスタムブロック、プログラミングエリアに定義ハットブロックが生成される。

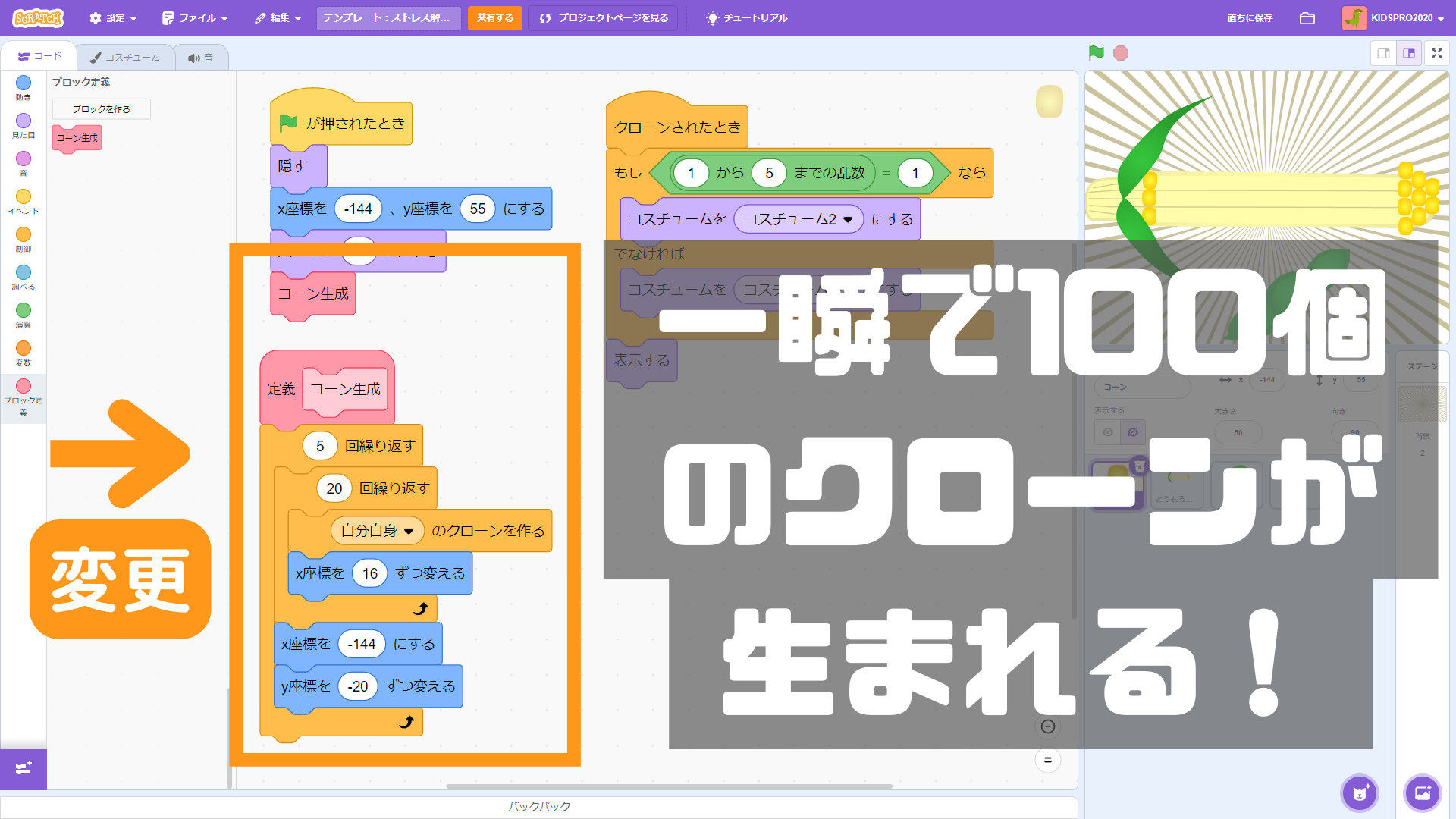
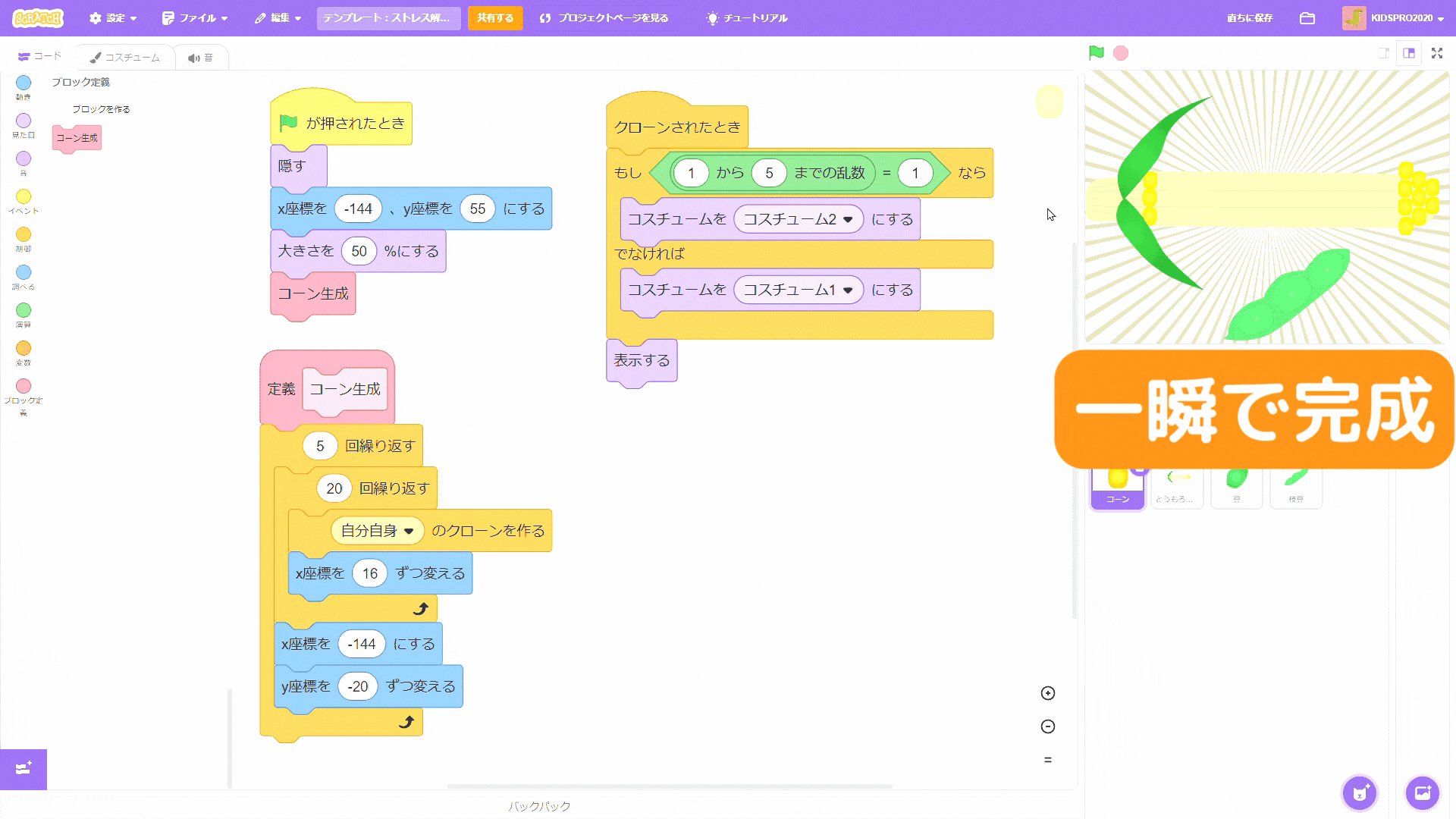
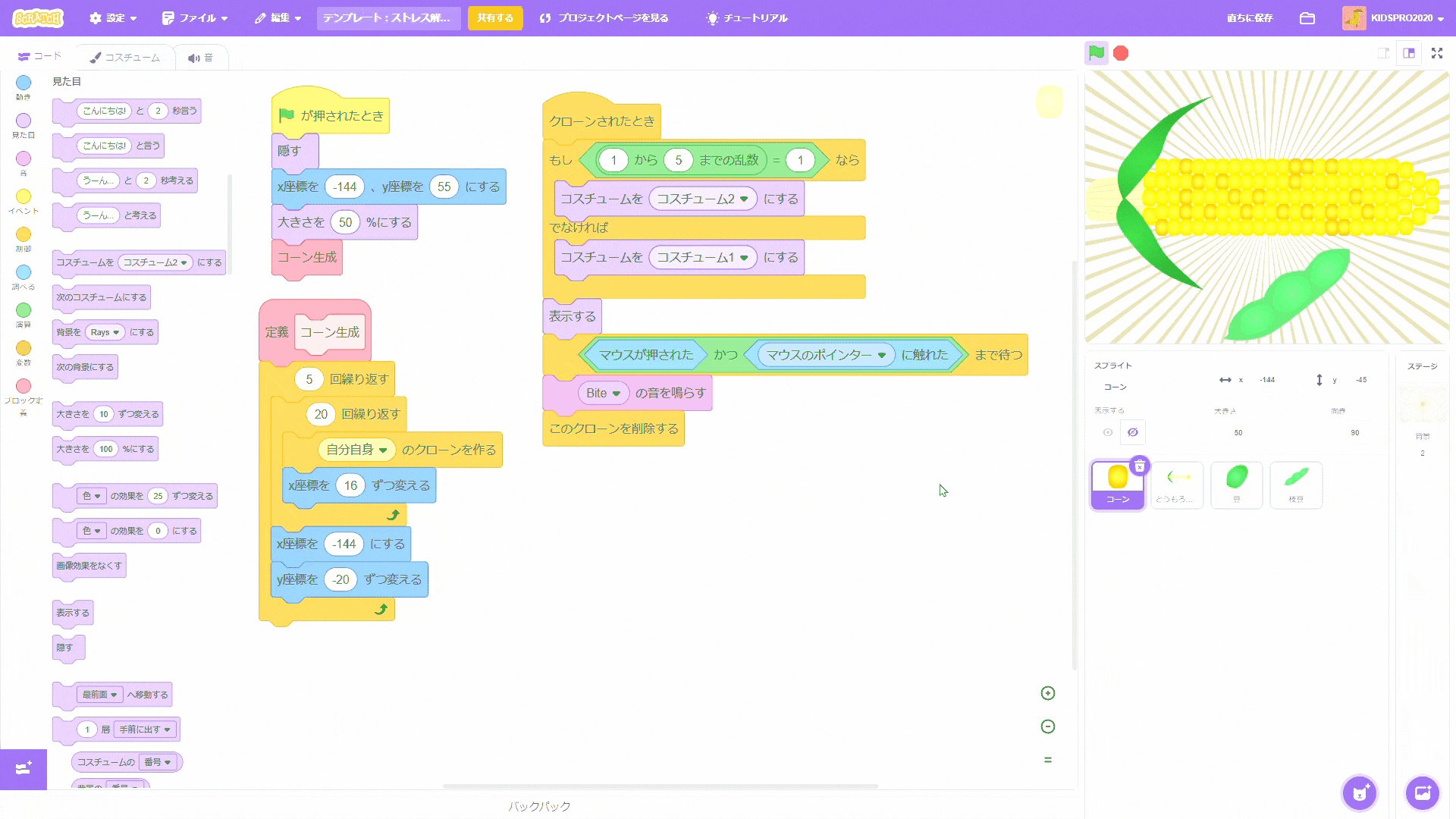
100個のクローンを作るスクリプトを、定義「コーン生成」のハットブロックの下に連結し、「コーン生成」スタックブロックを初期設定のスクリプトの下に連結する。

一瞬で100個のクローンが生成されるようになった。
※カスタムブロックを「画面を再描画せずに実行する」にチェックを入れて作ると、カスタムブロック内のすべてのプログラミングブロックが完了するまで、画面上の変更が表示されないままとなります。そのため、一瞬でクローンが100個生成されるように見えます。


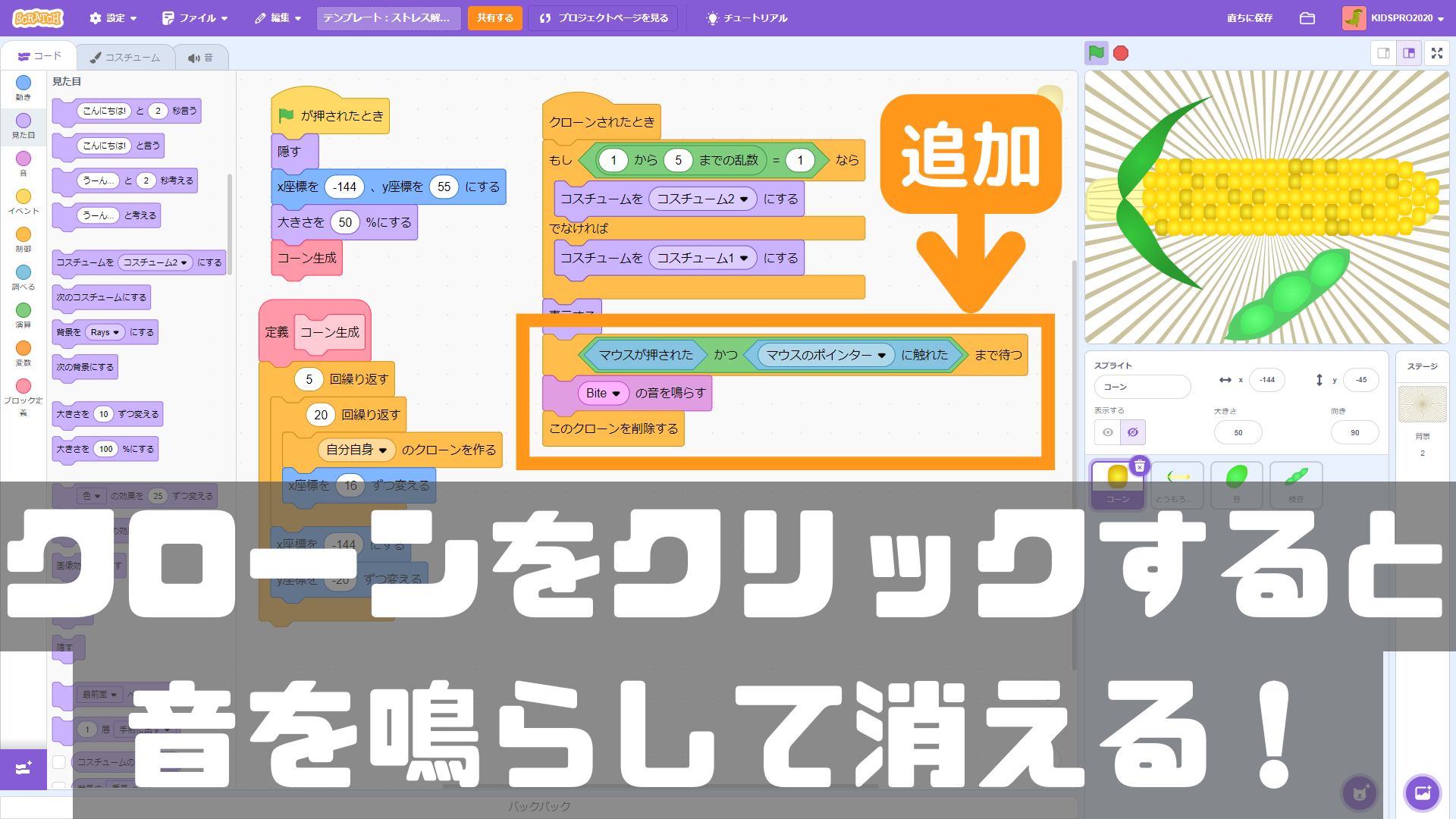
<<マウスが押された>かつ<マウスのポインターに触れた>>真偽ブロックは、コーンのクローンをクリックしたら真(TRUE)を返すので、コーンのクローンはクリクされるまでプログラムの実行をストップしている。つまり、コーンのクローンをクリックしたら、Biteの音をならし、クローンは削除されステージから姿を消す。




①ブロックパレット左下の をクリックする。
をクリックする。
②プロックパレット上に![]() が表示されたらクリックする。
が表示されたらクリックする。

③自分の好きな名前を入力する。
④「OK」ボタンをクリックする。

カスタムブロックを作る際に、「画面を再描画せずに実行する」にチェックを入れると、カスタムブロック内のすべてのプログラミングブロックが完了するまで、画面上の変更が表示されないままとなります。
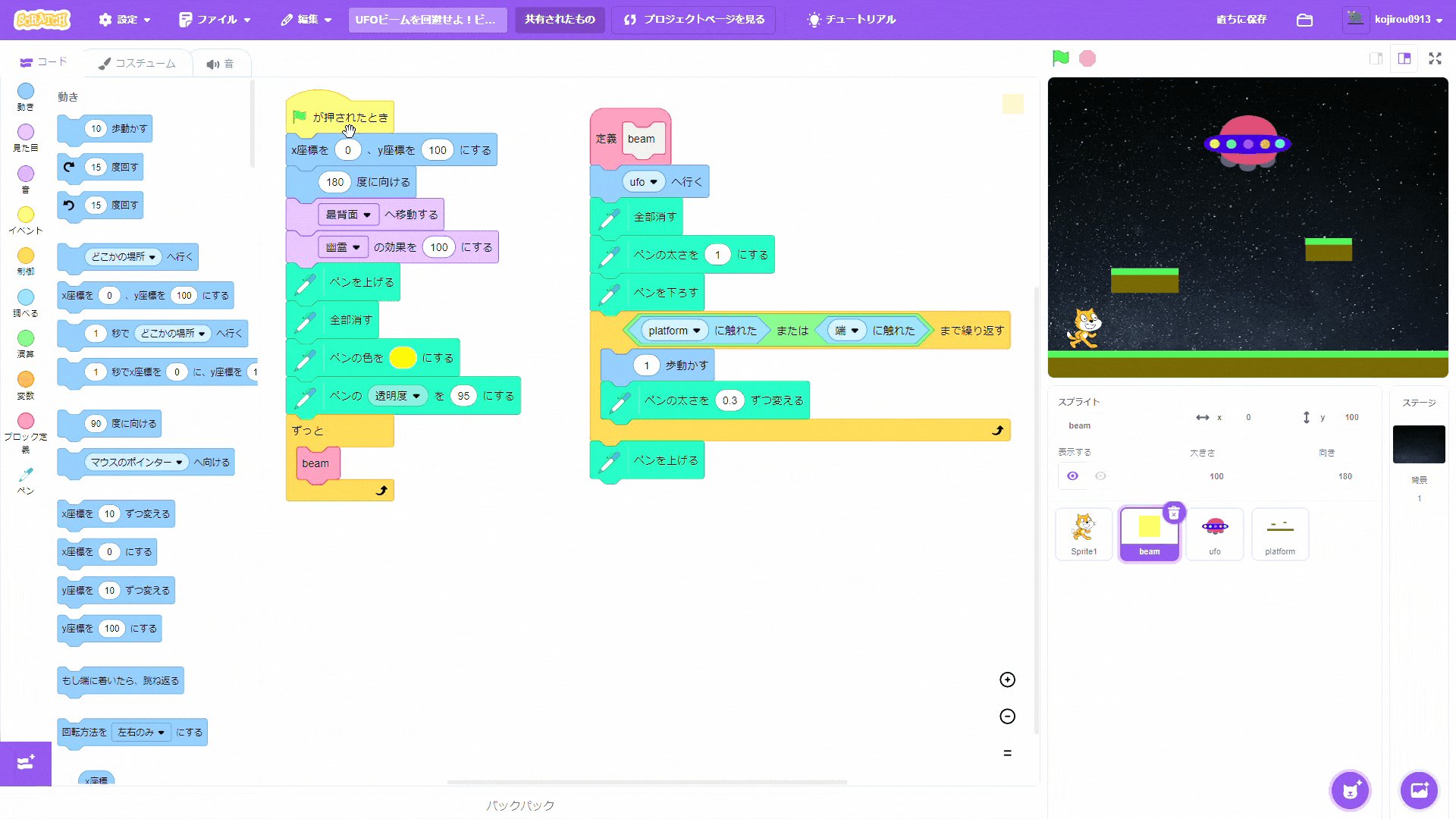
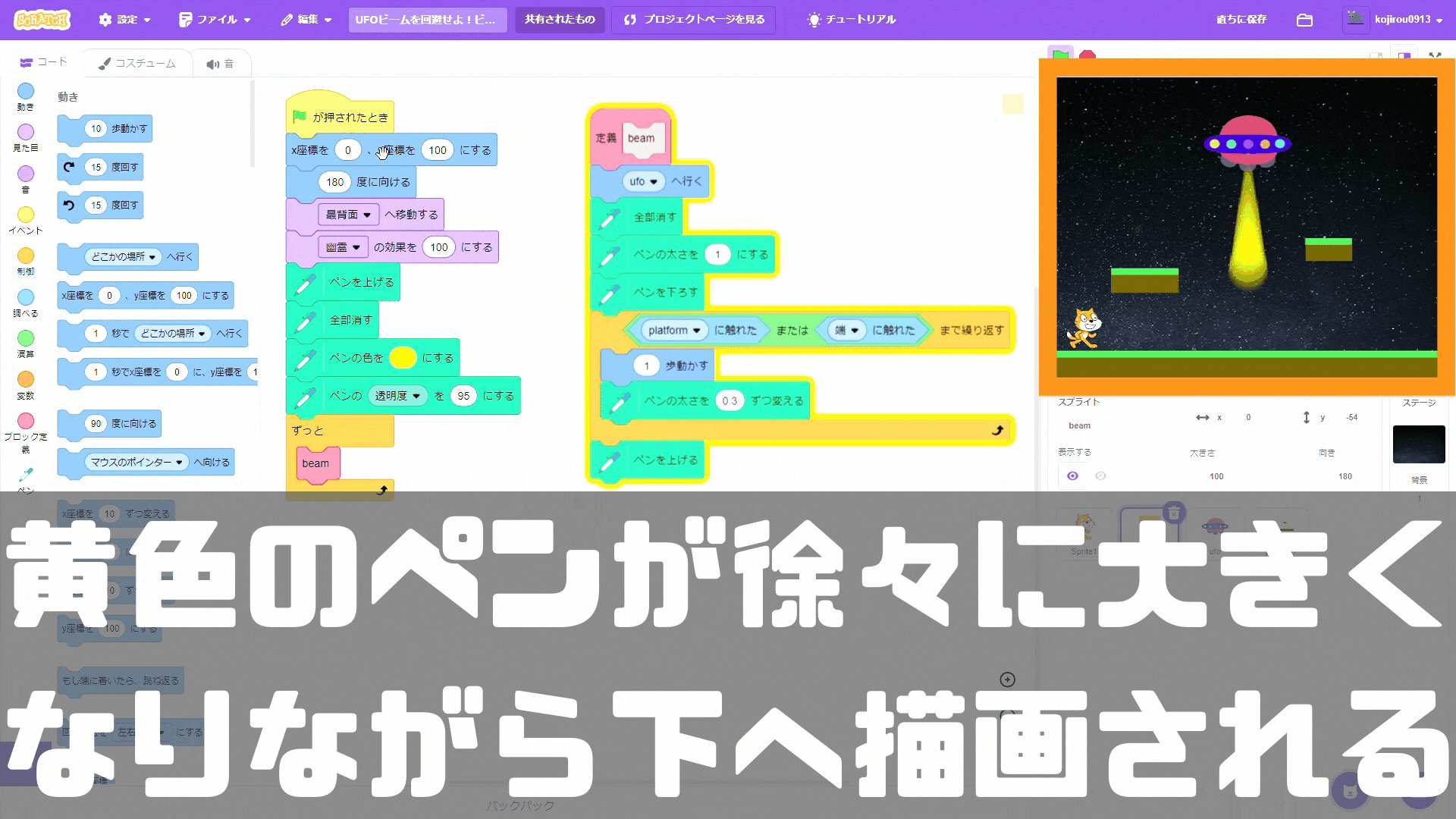
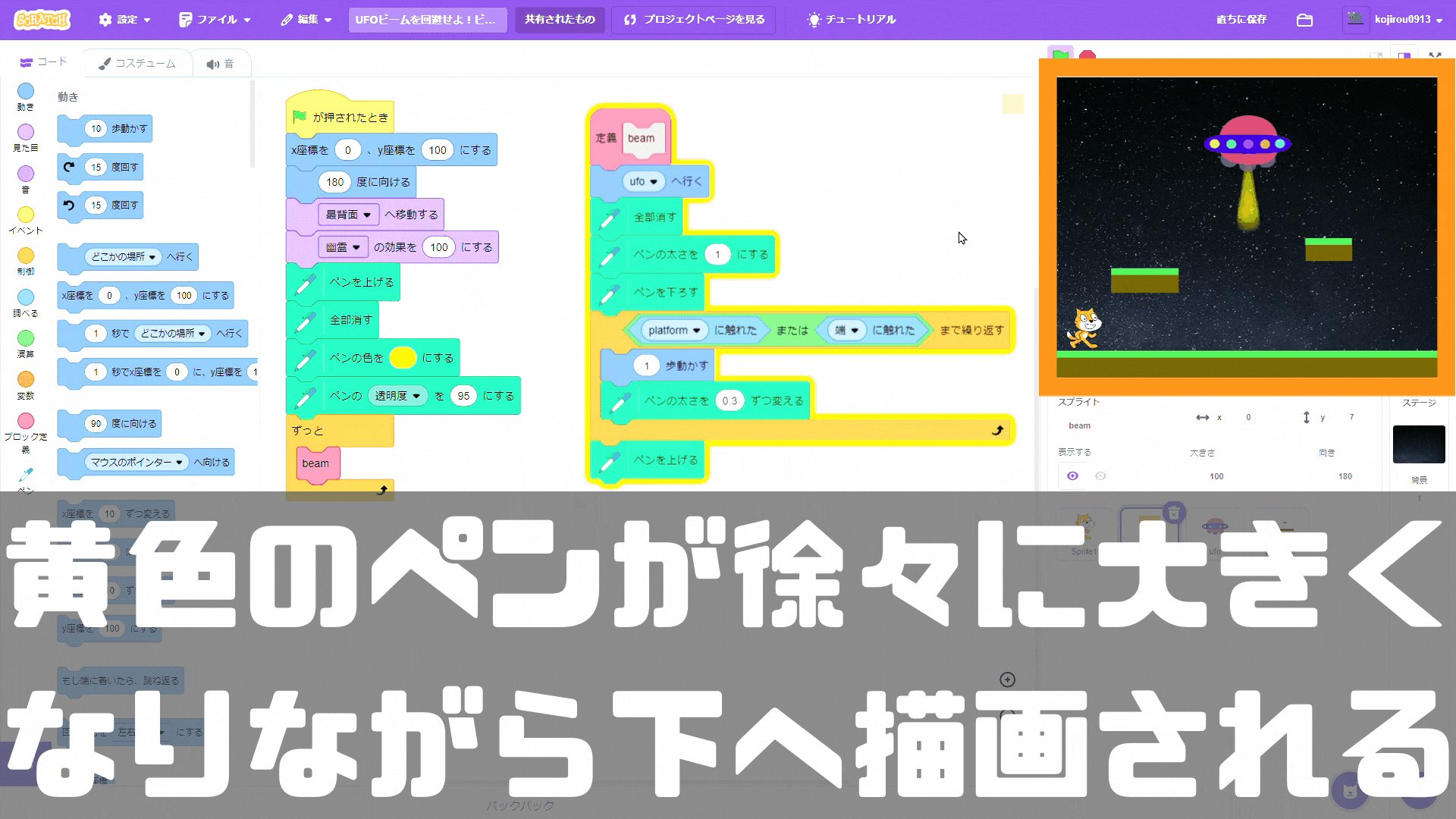
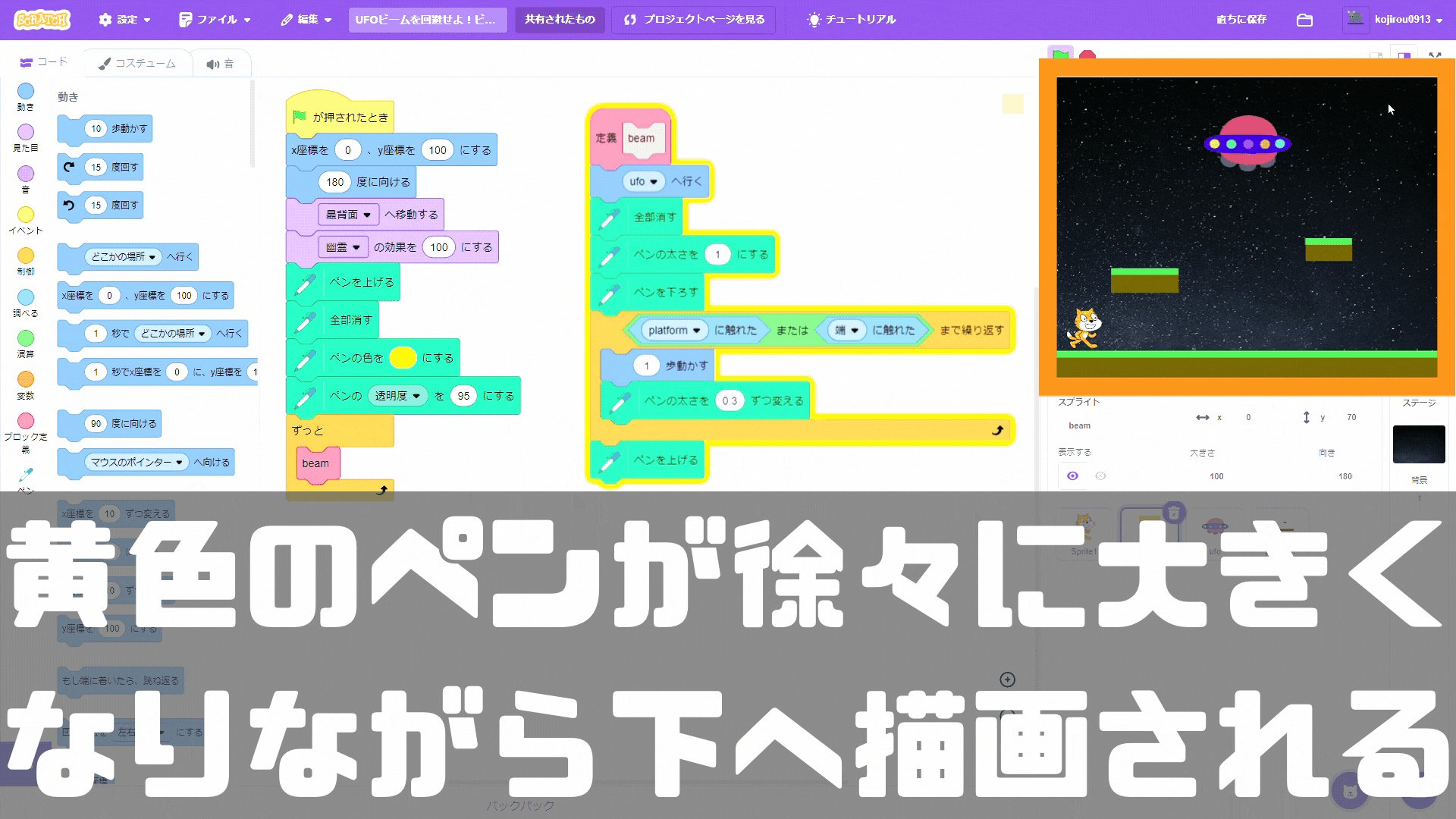
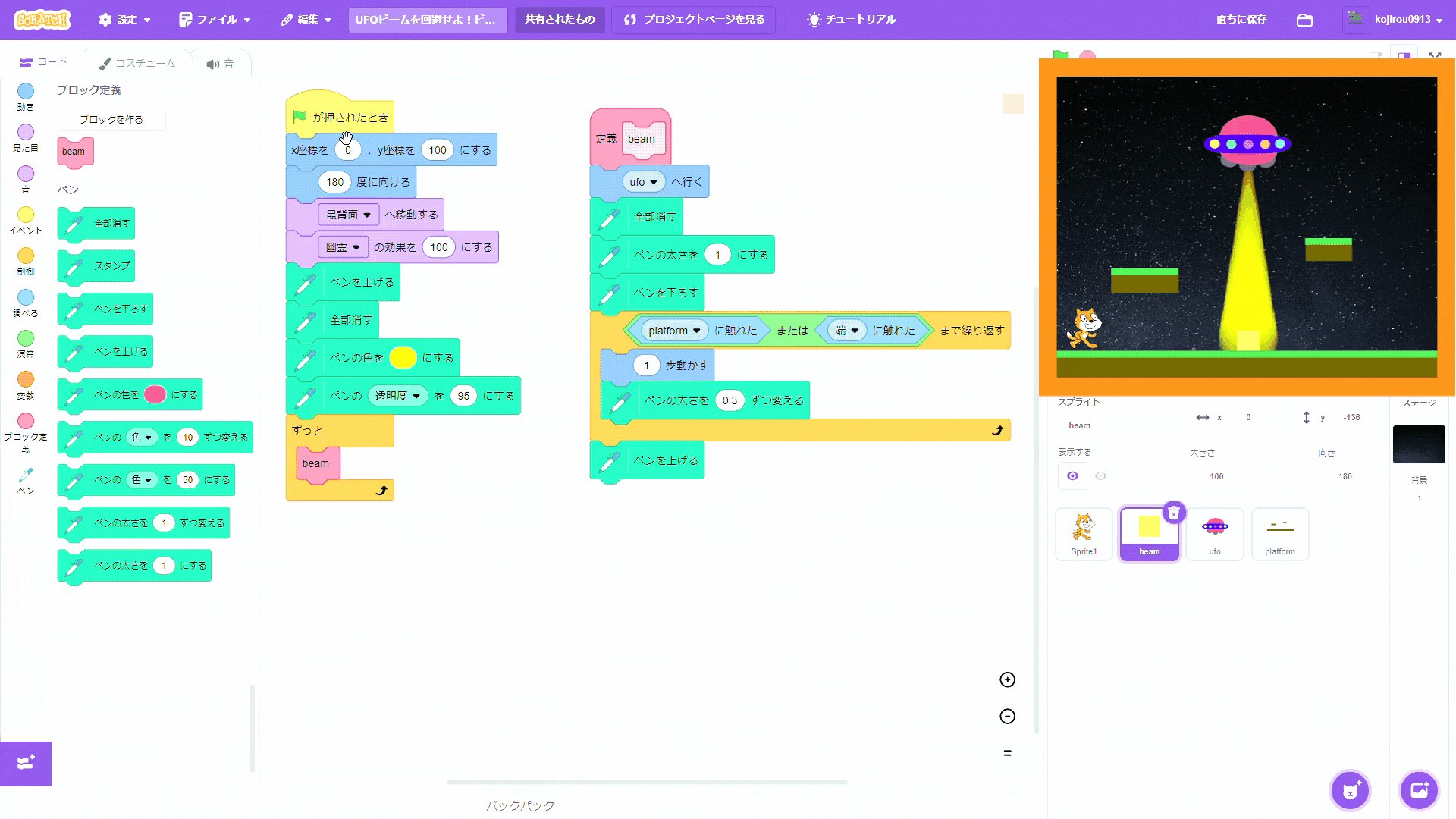
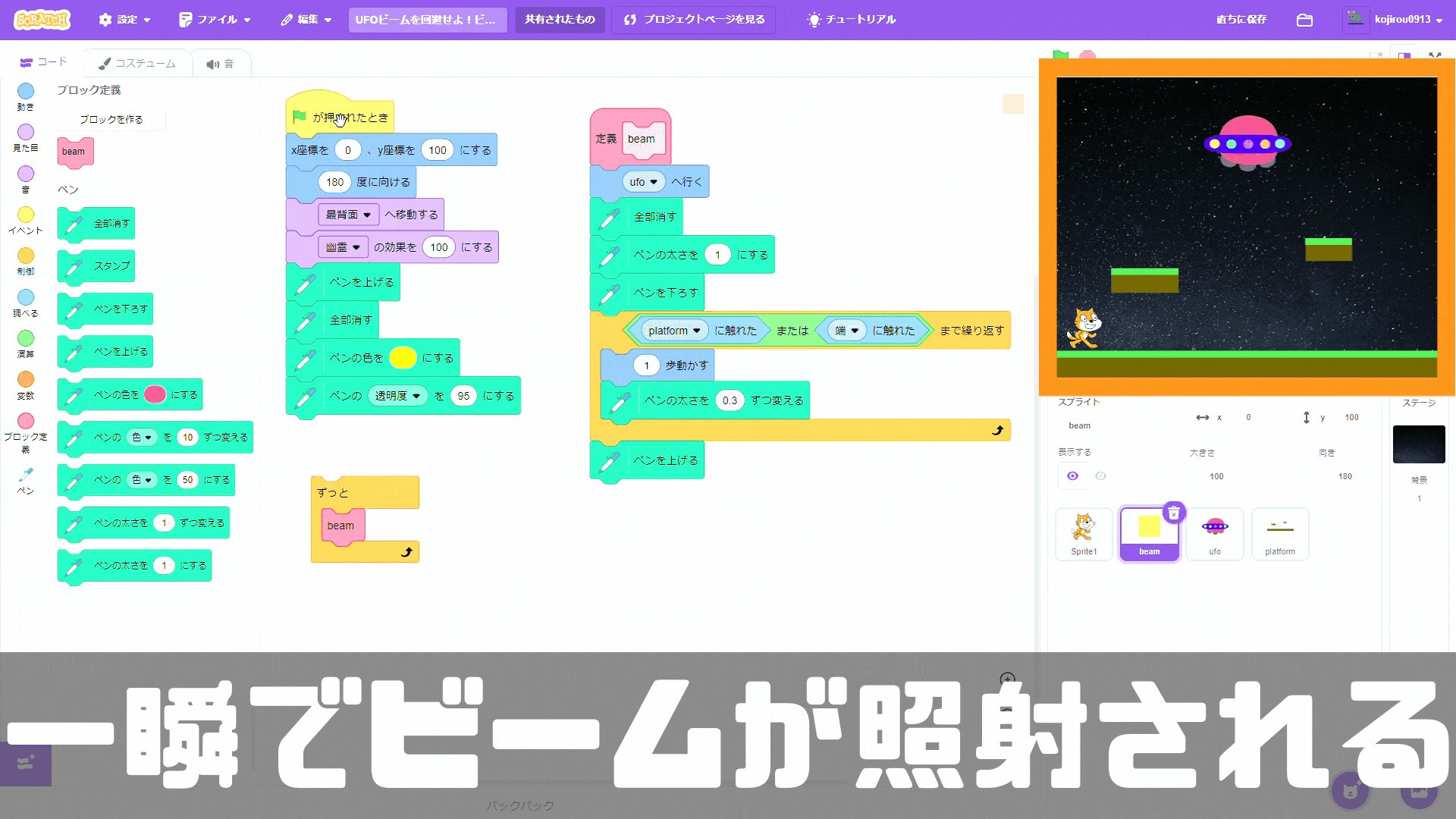
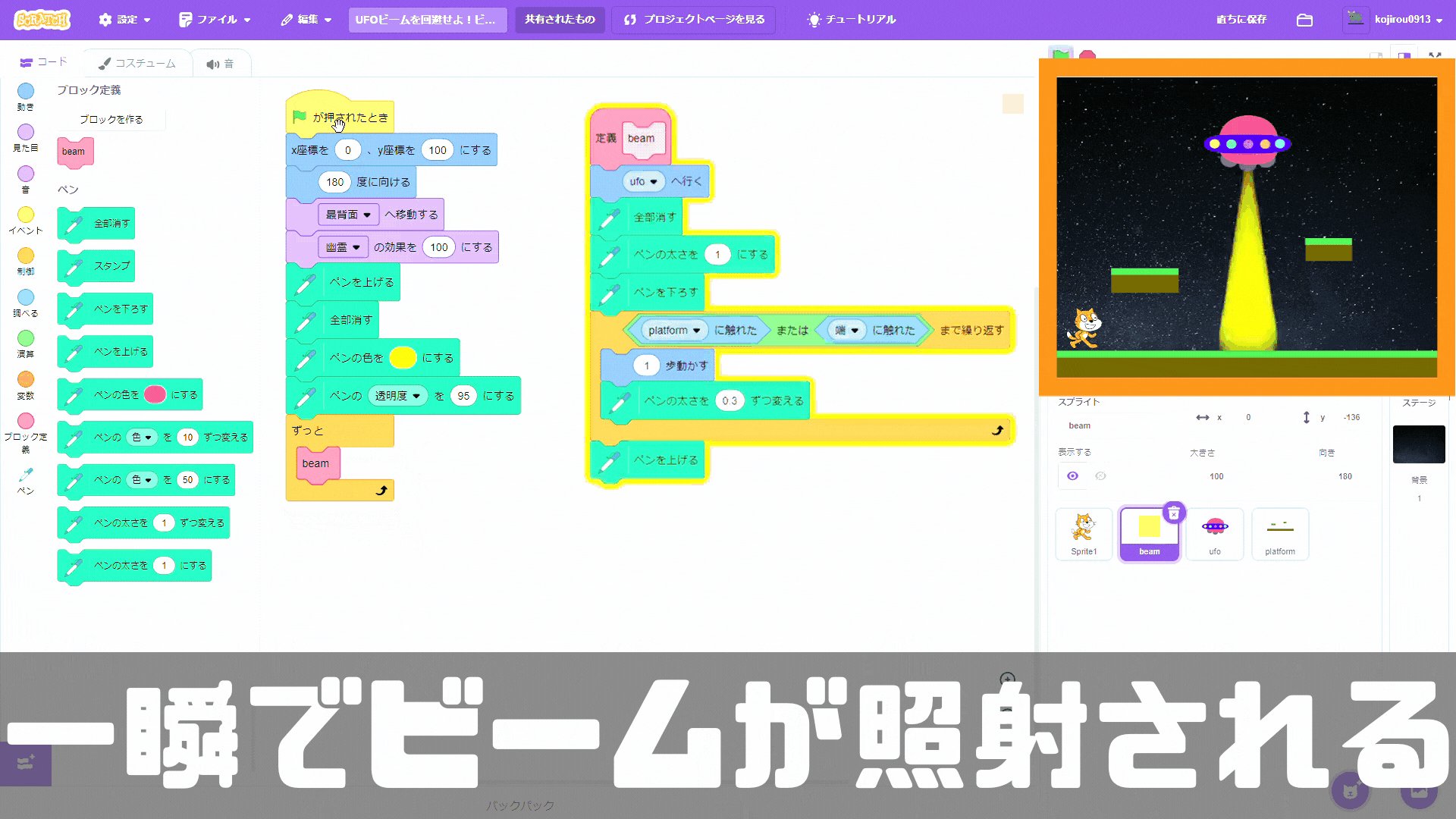
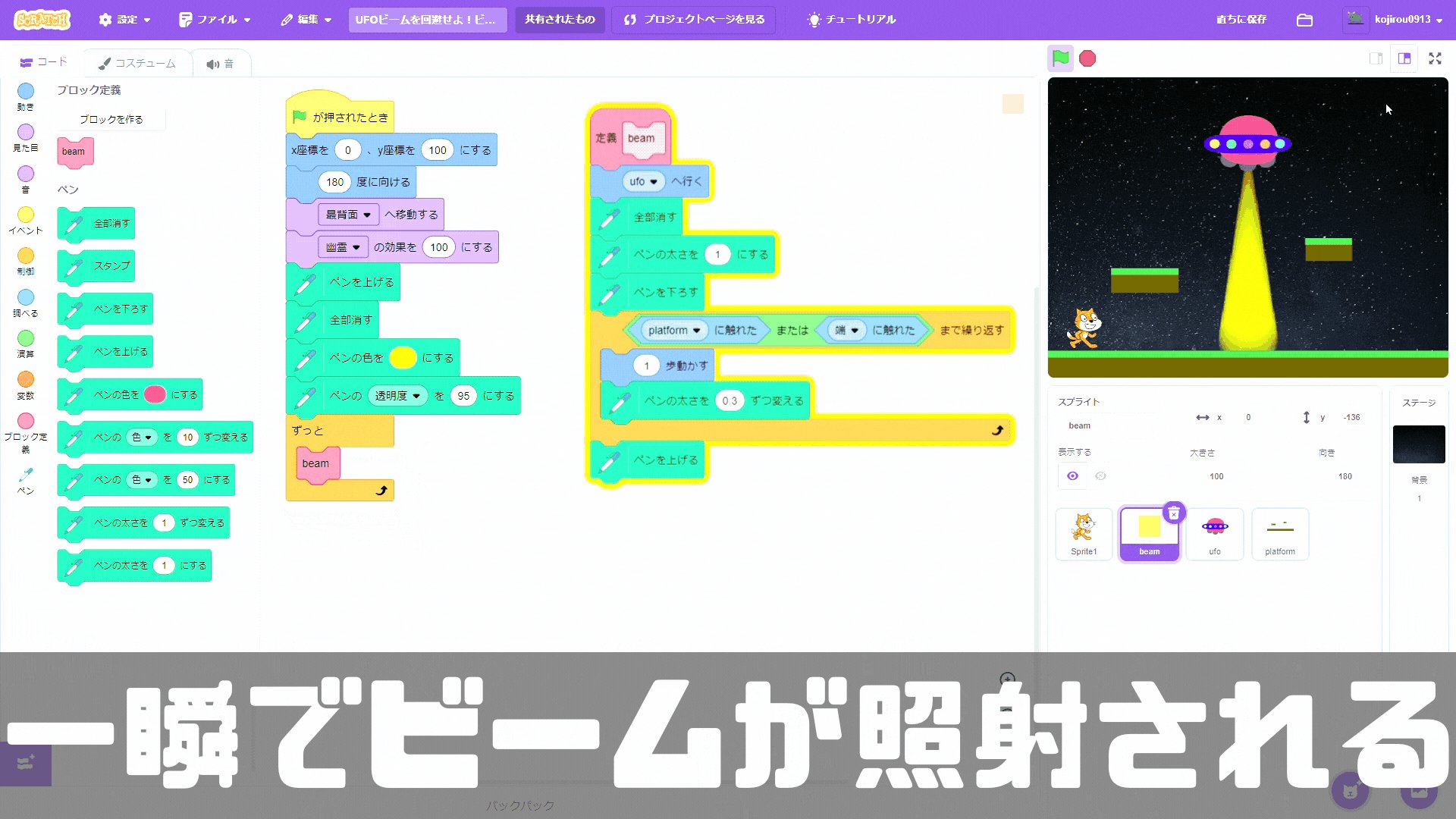
そのため、ビームが一瞬でufoからplatformまで照射されますが、「画面を再描画せずに実行する」にチェックが入っていないときは、ビームは目で見て分かる程度のスピードでufoからplatformに照射されます。
「画面を再描画せずに実行する」がノーチェックの場合

「画面を再描画せずに実行する」をチェックした場合

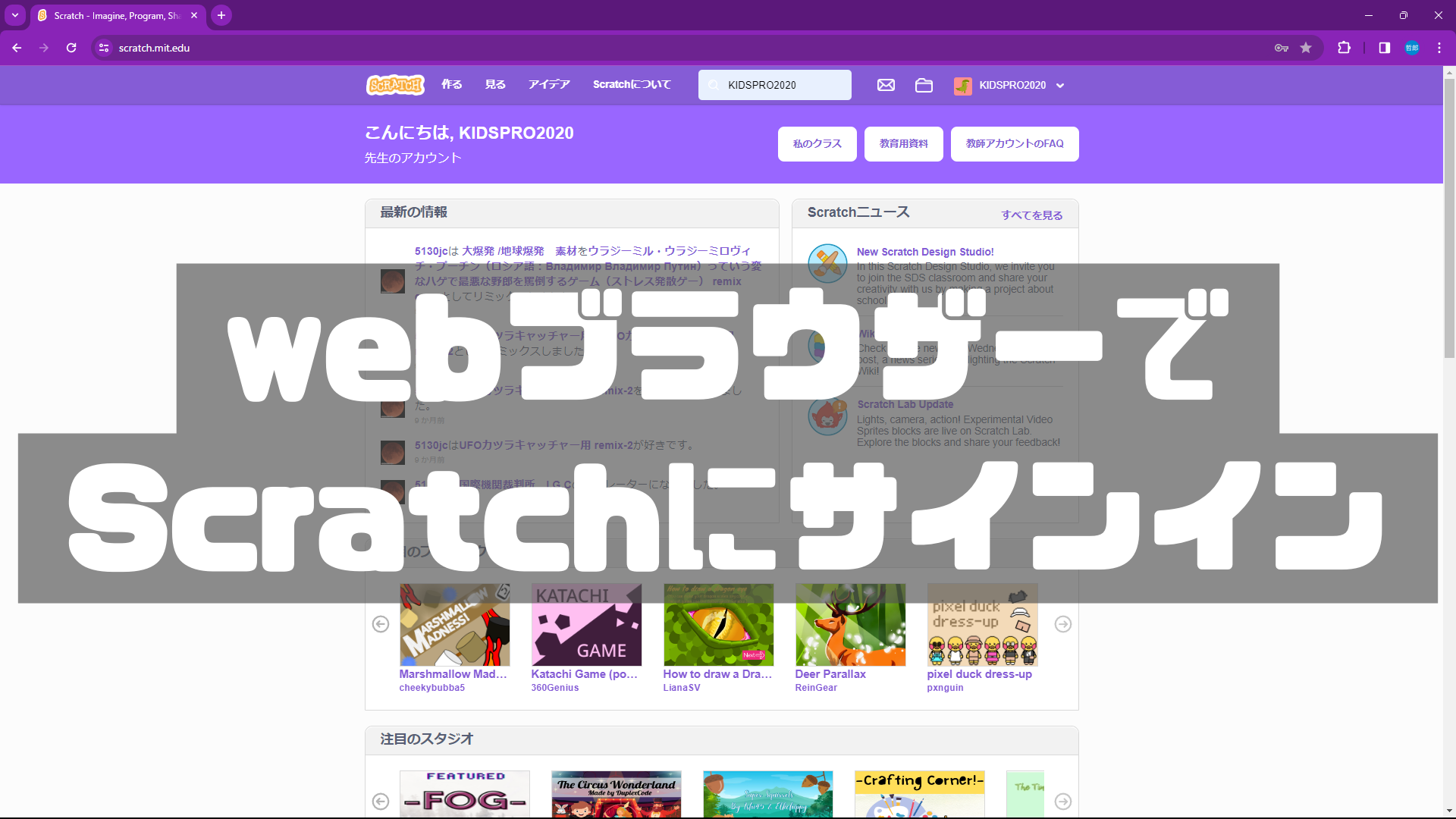
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で1億人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。
 小学校/学習塾向け「eプログラミング」
小学校/学習塾向け「eプログラミング」